QFrame 배경에 원모양의 색깔이 진행처럼 보이게 배경 프레임을 하나 만들어야 한다.
이걸 위해서 qconicalgradient() style 을 이용하는데, 간단하게 나중에 기억나도록만 요점 정리
일단 유튜브 보고 따라 해보니 아래와 같은 스타일 코드가 나오게 된다.
일단 전체 프레임 하나 놓고, 사이즈는 220 으로 하고
안에 또 프레임 하나 더 놓고, 사이즈는 200 으로 해서 가운데 둔다.
사이즈가 중요하다. 둥근 원으로 보이게 하려면 이 사이즈의 반 사이즈로 border-radius 를 적어두면 된다.
아래 예제는 100으로 하면 된다.
QFrame {
border-radius:100px;
background-color: qconicalgradient(cx:0.5, cy:0.5, angle:90, stop:0.79 rgba(0, 0, 0, 0), stop:0.8 rgba(255, 0, 0, 255));
}
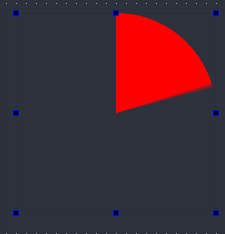
여기까지 적용해보면 아래 그림처럼 나오게 된다.

qconicalgradient
( cx:0.5, cy:0.5, <- 원 중심을 기준으로 색깔을 변화할 수 있도록 한다. 이 값을 바꾸면 중심점이 바뀐다고 보면 된다.
angle:90,
stop:0.79 rgba(0, 0, 0, 0), <- 여기 stop 값과, 아래 stop값이 같거나 가까우면 색깔이 덜 퍼져 보인다.
stop:0.8 rgba(255, 0, 0, 255) <- 빨간색 변화되는 표시하는 구문..위에 설명처럼 stop 값 차이가 크면 gradient 가 많이 보이게 되어 약간 경계부분이 뿌해진다.
);
이제 이 위에 같은 사이즈의 원을 하나 더 만들어 넣는다.
프레임을 하나 더 넣고, 스타일은 아래와 같이 해 준다.
QFrame {
border-radius:100px;
background-color: rgba(0, 255, 255, 100);
}
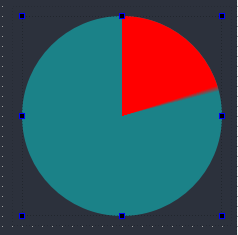
그럼 아래 그림처럼 된다.

혹시 빨간색이 뒤에 있는 것 같으면, 프레임을 선택하고 오른쪽 버튼을 누르면 Send to Back, Bring to Front 를 선택해서 그림처럼 나오게 세팅한다.
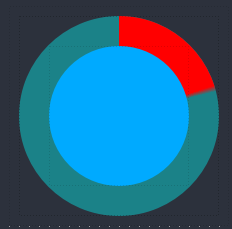
또 가운데는 라벨도 넣고, 가장자리만 변화하도록 보이려고 가운데 원 모양 프레임을 또 하나 더 둔다.
물론 x,y,width,height 를 줄여야게지, 무튼 스타일은 아래 처럼 하고 적용해서 아래 그림과 같이 만들어 보자.
QFrame {
border-radius:70px;
background-color:rgb(0, 170, 255);
}

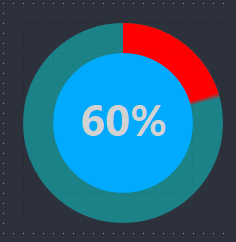
가운데 작은 원 프레임에 라벨 박스 하나 두고, %를 표시할 글자를 놓을 공간을 둔다.

Qt Designer 에서 할 일은 이제 끝.
ui 파일로 저장하고, uic 를 이용해서 파이썬 코드로 만들고
main 에서 실제 동작이 되도록 코드를 넣어 보자.
www.youtube.com/watch?v=zUnrLHbYmKA
(추가하도록..추후에..)일단 그리는 것 까지 따라하기.
BJ.
'IT > 파이썬' 카테고리의 다른 글
| 파이썬 Qt Designer 에서 Layout stretch 옵션 값 설정 (0) | 2021.02.01 |
|---|---|
| 파이썬 리소스 파일 py 파일로 변환하기 - pyside2 rcc (0) | 2021.01.28 |
| 파이썬 flask mongodb document count 리턴해주기 (0) | 2021.01.26 |
| 파이썬 flask post 받은 데이터 REST API 로 재 호출하기 (0) | 2021.01.25 |
| 파이썬 requests 로 POST PUT 처리하기 - Form 데이터 보내기 (0) | 2021.01.25 |

