테마를 만들어도 어디를 경로를 넣어야 하는지 몰라서 못쓴다.
키워드는 VSCode 의 Workspace 설정을 건드려야 한다는 것이었다.
Hit F1 and run "Preferences: Open Workspace Settings"
원본 글 : https://github.com/orgs/marp-team/discussions/115#discussioncomment-759004
How to create a theme? · marp-team · Discussion #115
I want to create a theme, but after I read the documentation, it's still not clear how to create a theme and use it. Can you give me an example of a quick start? I am using marp via vscode plugin. ...
github.com
https://marpit.marp.app/theme-css is only describing about the thinking of theme CSS syntax. To use your own theme actually, you have to register the custom CSS theme in your VS Code workspace: https://github.com/marp-team/marp-vscode#use-custom-theme-css-shield
Tutorial
- Create a folder for working and open the folder in VS Code.
- Put theme.css into the created folder. It makes a theme named "your-theme".
/* @theme your-theme */ @import 'default'; h1 { color: red; }- Put markdown.md into the created folder.
-
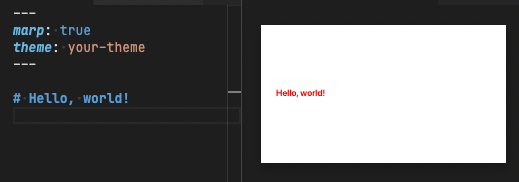
--- marp: true theme: your-theme --- # Hello, world! - Hit F1 and run "Preferences: Open Workspace Settings".
- Search "Themes" and find out Markdown > Marp: Themes.
- Add a path theme.css. Now ready to use "your-theme".
- Open markdown.md, and confirm the root of current workspace is the working folder you've made.
- Open Markdown preview from the this icon:

- Check whether showing "Hello, world!" with red text.

- Congratulations, you've created your first CSS theme!
Excerice
Try changing color: red; to color: blue; in theme.css and save it.
'IT > Software' 카테고리의 다른 글
| Makefile - target: $(if $(findstring gzip,$(MAKECMDGOALS)),gzip_step) (0) | 2024.11.22 |
|---|---|
| Makefile 내에 .PHONY 의미 (0) | 2024.11.22 |
| Makefile 의 대입 연산자 - ?= vs = (1) | 2024.06.04 |
| 엑셀에서 특정 값인 셀 배경 자동으로 바꾸기 (0) | 2024.05.14 |
| VI 팁 - 특정 문자열 포함 라인 전체 없애기 (0) | 2024.04.02 |

