너무 미리보기 화면이 별로라, 그냥 폰트만 변경해도 볼만 하겠다 해서 변경해봄.
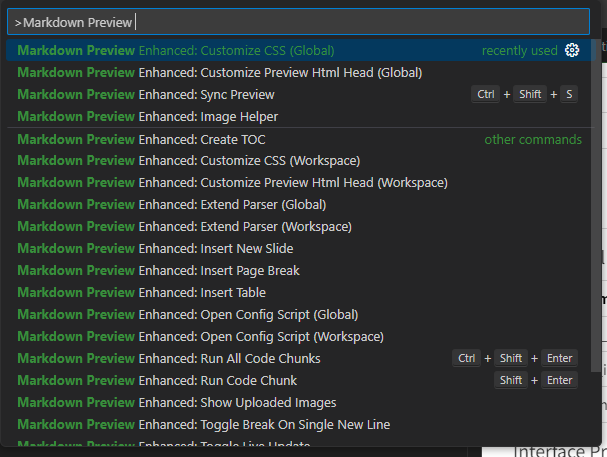
VS code 에서 F1 혹은 Ctrl+Shift+P 눌러서 Command Palette 를 실행시키고,
Markdown Preview Enhanced: Customize CSS (Global) 메뉴를 찾아서 클릭한다.
그럼 CSS를 수정할 수 있도록 나오고, 그냥 보통 아는 CSS 로 폰트를 지정하면 된다.

CSS 파일은 아래 블로그 글에서 그대로 가져와서 넣었더니 이뻐지네 그 글을 참고하시길
vscode 마크다운 프리뷰 테마 커스터마이징 하기
Markdown Preview Enhanced라는 확장을 사용하면 테마를 커스터마이징할 수 있습니다.
velog.io
머 간단하게 아래 정도만 해줘도 볼만하다. 보통 한글 때문에 보기 싫은 거니깐.
.markdown-preview.markdown-preview {
/*
- modify your style here
- eg: background-color: blue;
*/
font-family:"D2Coding";
}'IT > Software' 카테고리의 다른 글
| 리그레션 테스트 - Regression test 의미 (0) | 2024.11.26 |
|---|---|
| Makefile - 쉘 조건문 내에서 make 다른 타겟 호출 방법 (0) | 2024.11.22 |
| Makefile - -@[ -n "$(wildcard reports/*)" ]의 상세 설명 (0) | 2024.11.22 |
| Makefile - `gzip`을 유연하게 다루는 방법: `@`와 `-` 옵션의 역할 (0) | 2024.11.22 |
| Makefile - 예약 및 특수 변수 정리: 효율적인 Makefile 작성 가이드 (0) | 2024.11.22 |

