PWA 개발하기 - Progressive Web App 제작
PWA (Progressive Progressive Web App) 만들어 보기에 도전해 본다.
아래 codelabs 에서 순서대로 따라하면, 자신의 첫번째 PWA를 만들 수 있도록 자세히 안내하고 있다.
이 이상의 설명은 없으니, 일단 따라해 보자.
https://codelabs.developers.google.com/codelabs/your-first-pwapp/
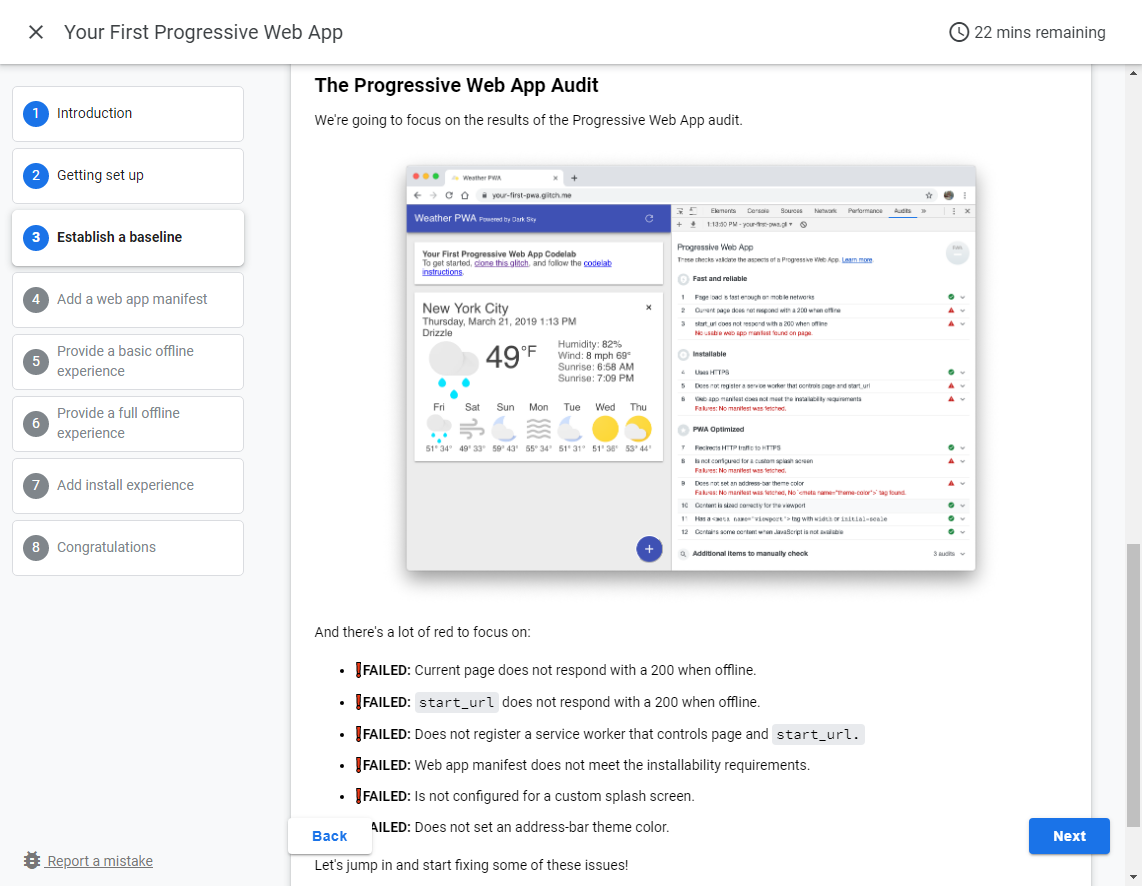
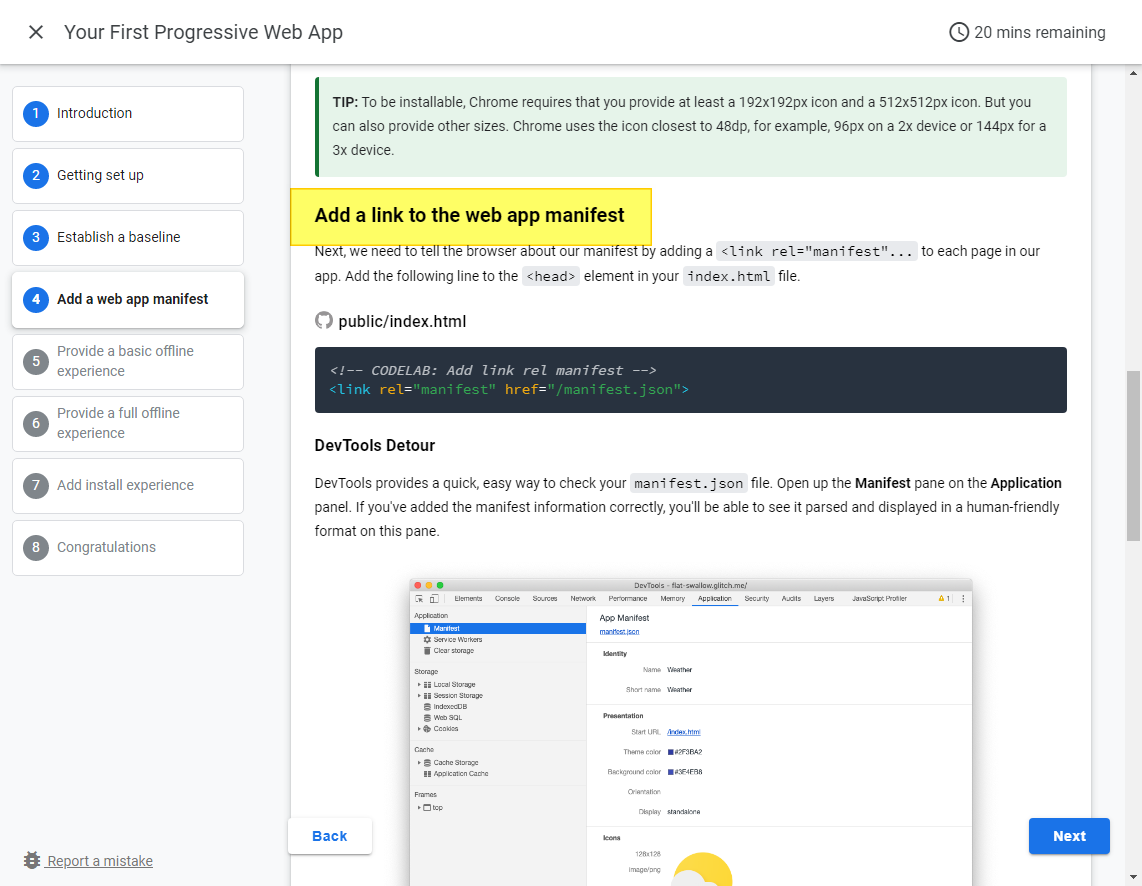
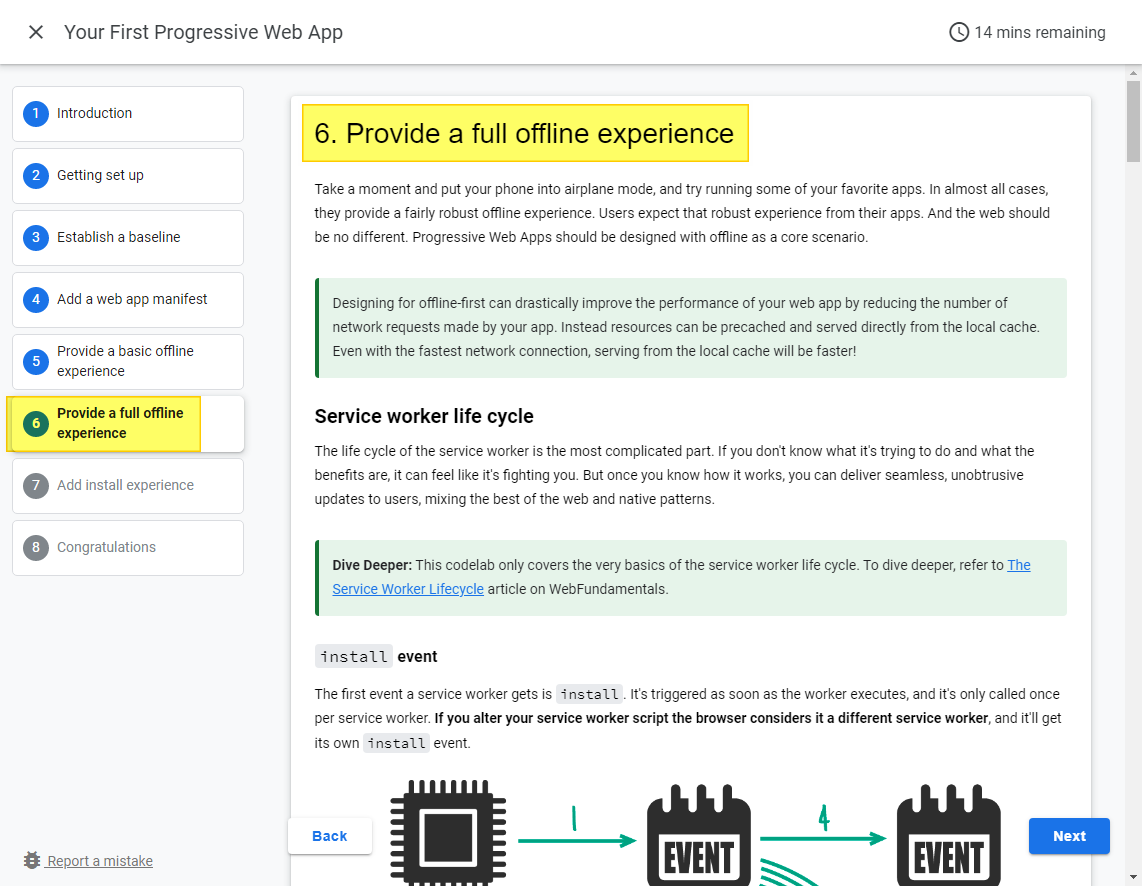
Your First Progressive Web App
Take a moment and put your phone into airplane mode, and try running some of your favorite apps. In almost all cases, they provide a fairly robust offline experience. Users expect that robust experience from their apps. And the web should be no different.
codelabs.developers.google.com
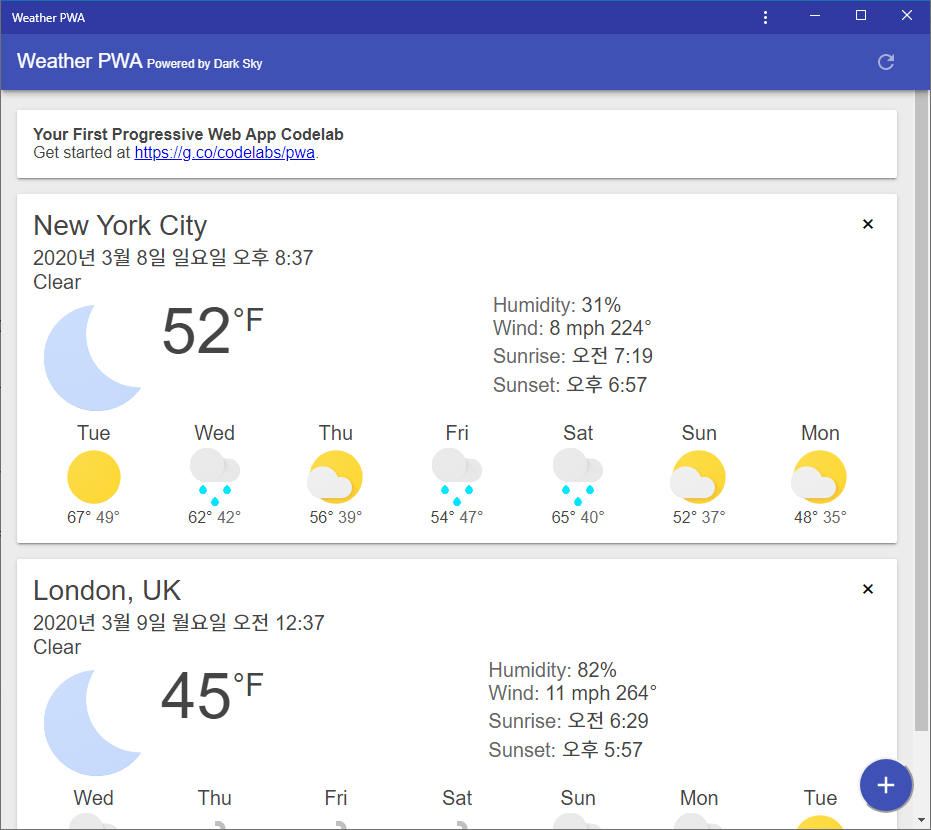
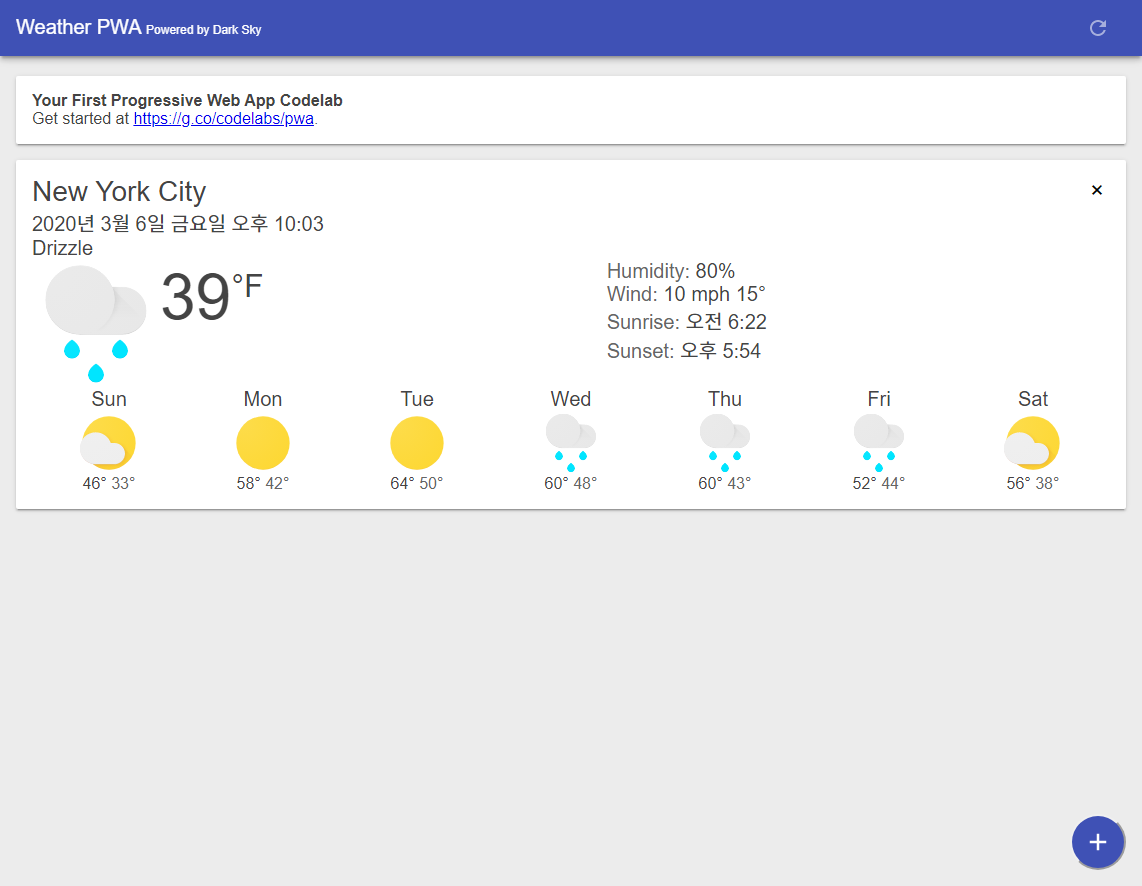
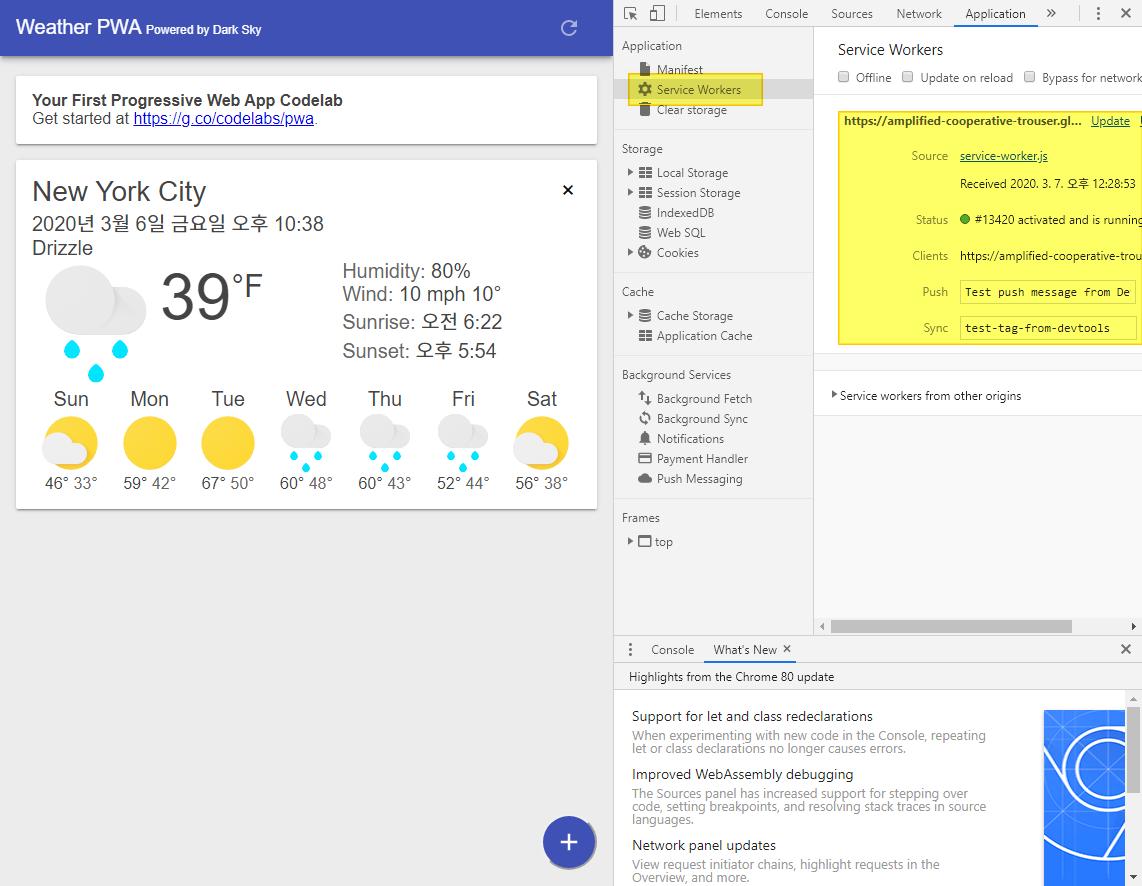
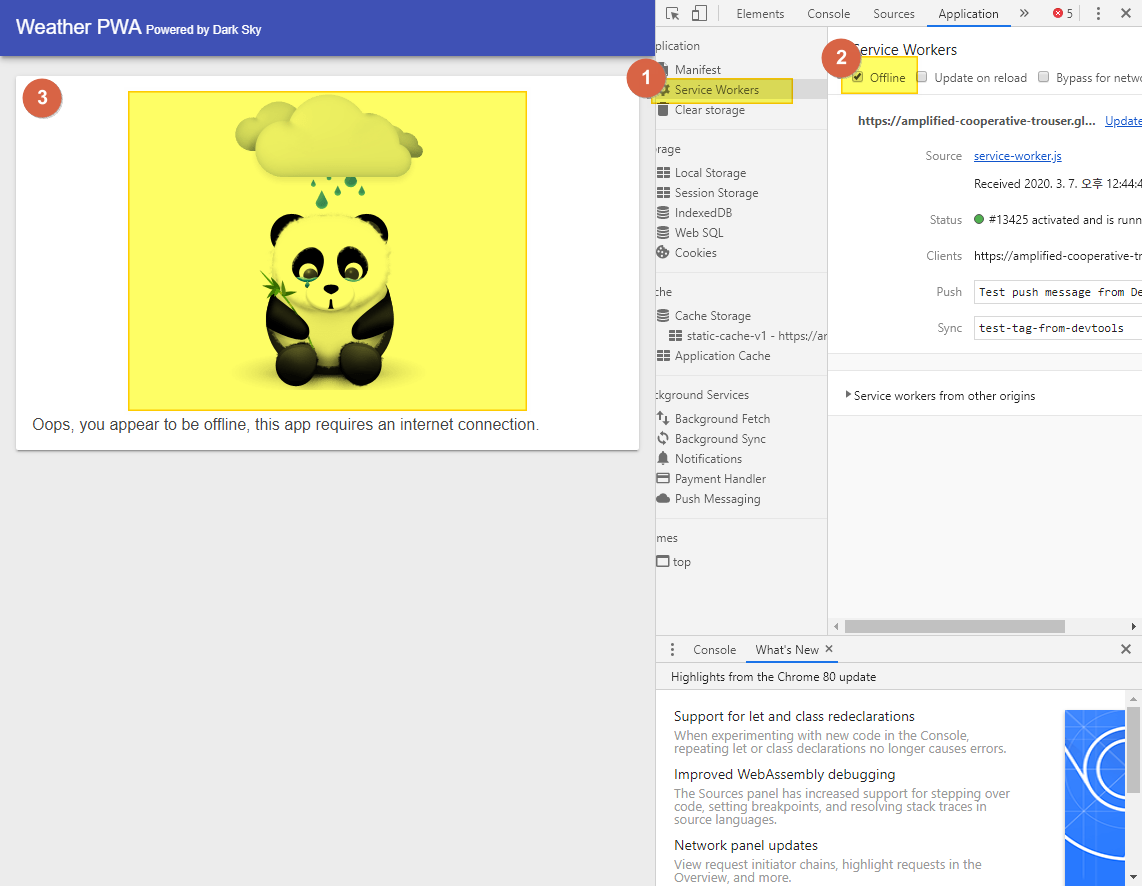
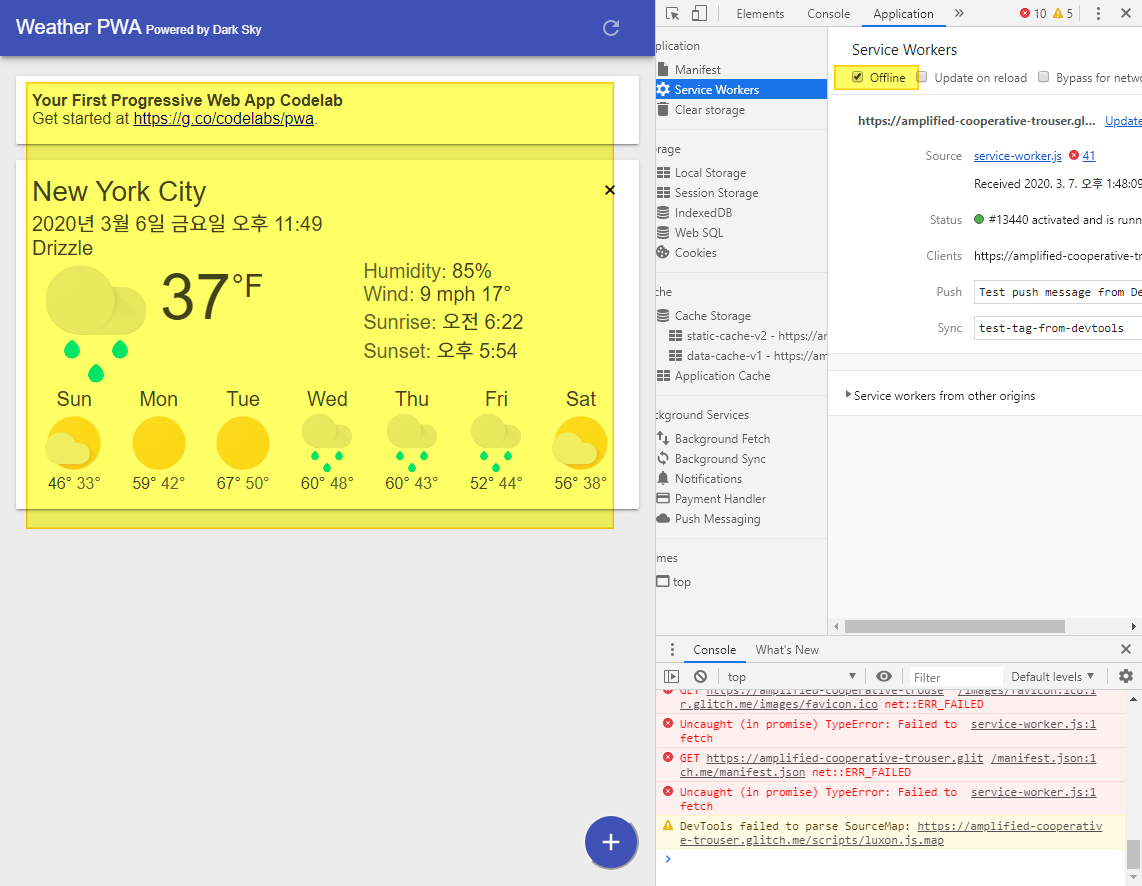
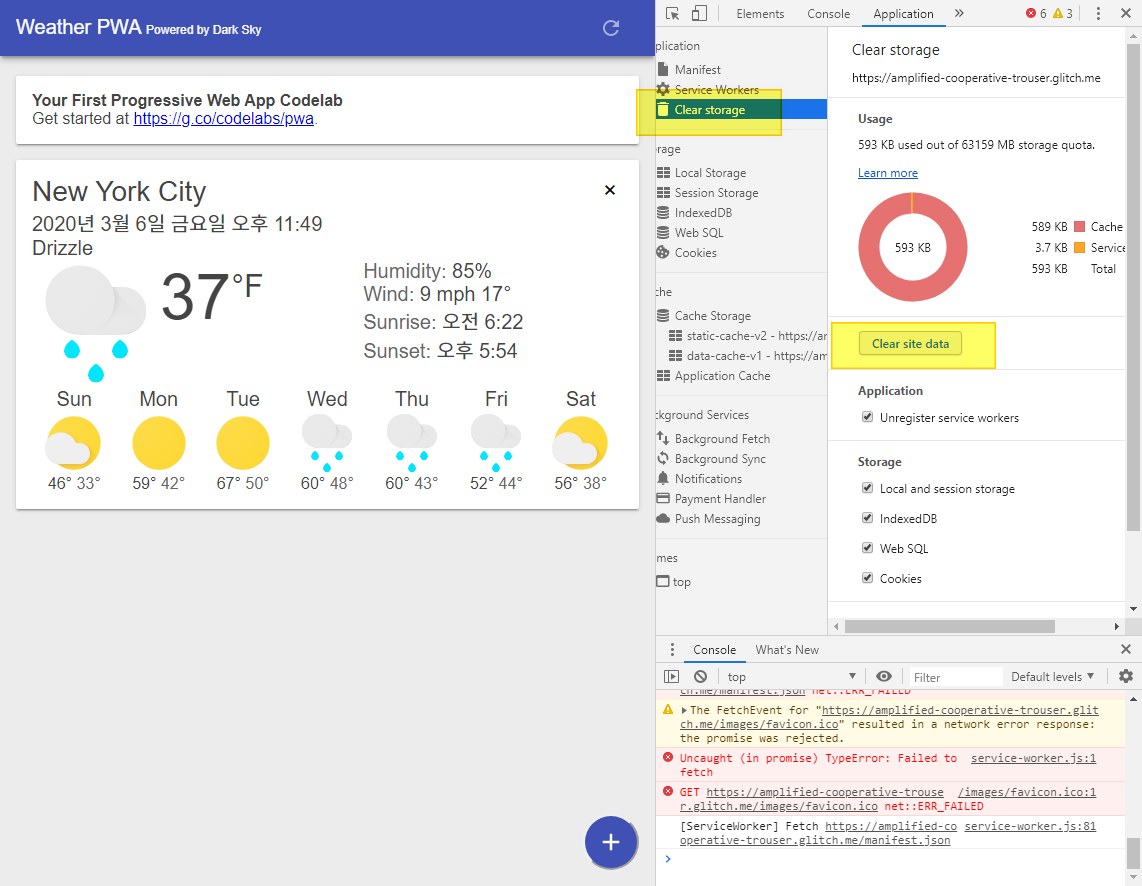
날씨를 보여주는 PWA 가 완성이 되는데, 설치된 최종 결과물을 보여주면 아래 그림과 같다.

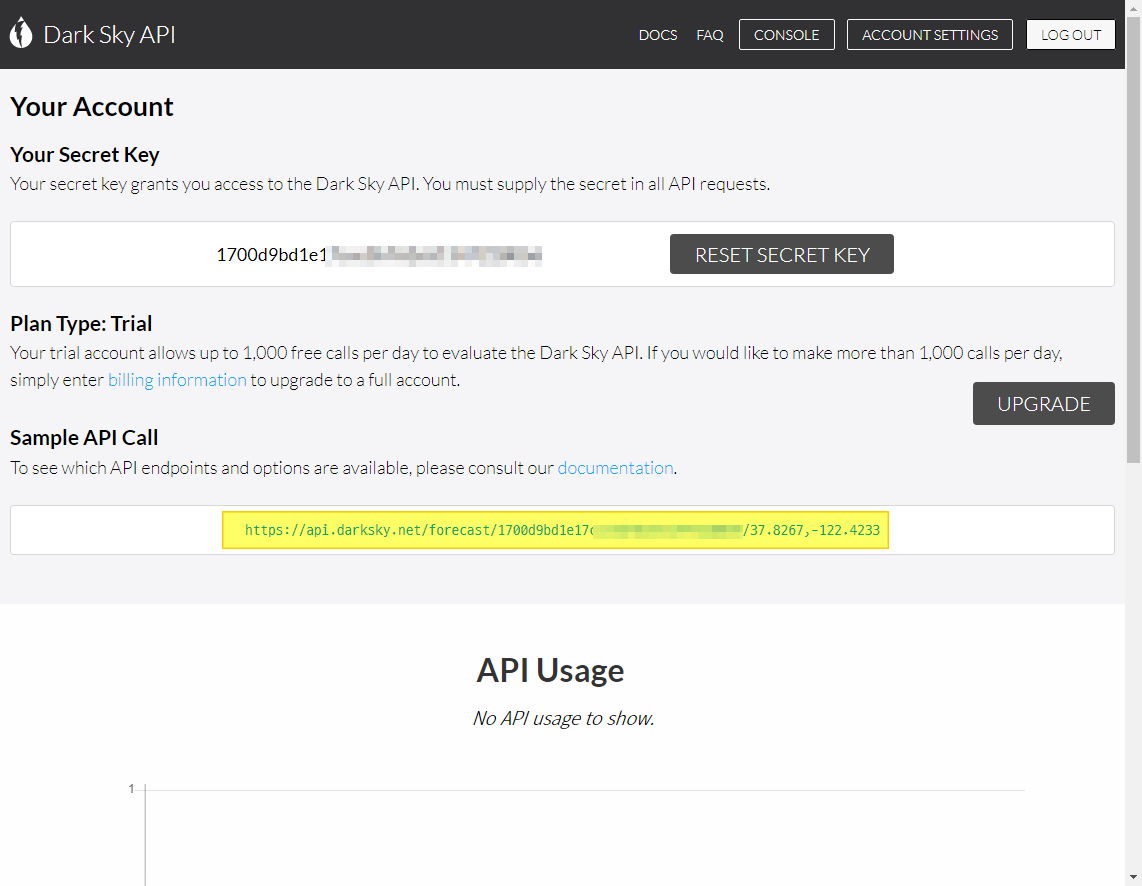
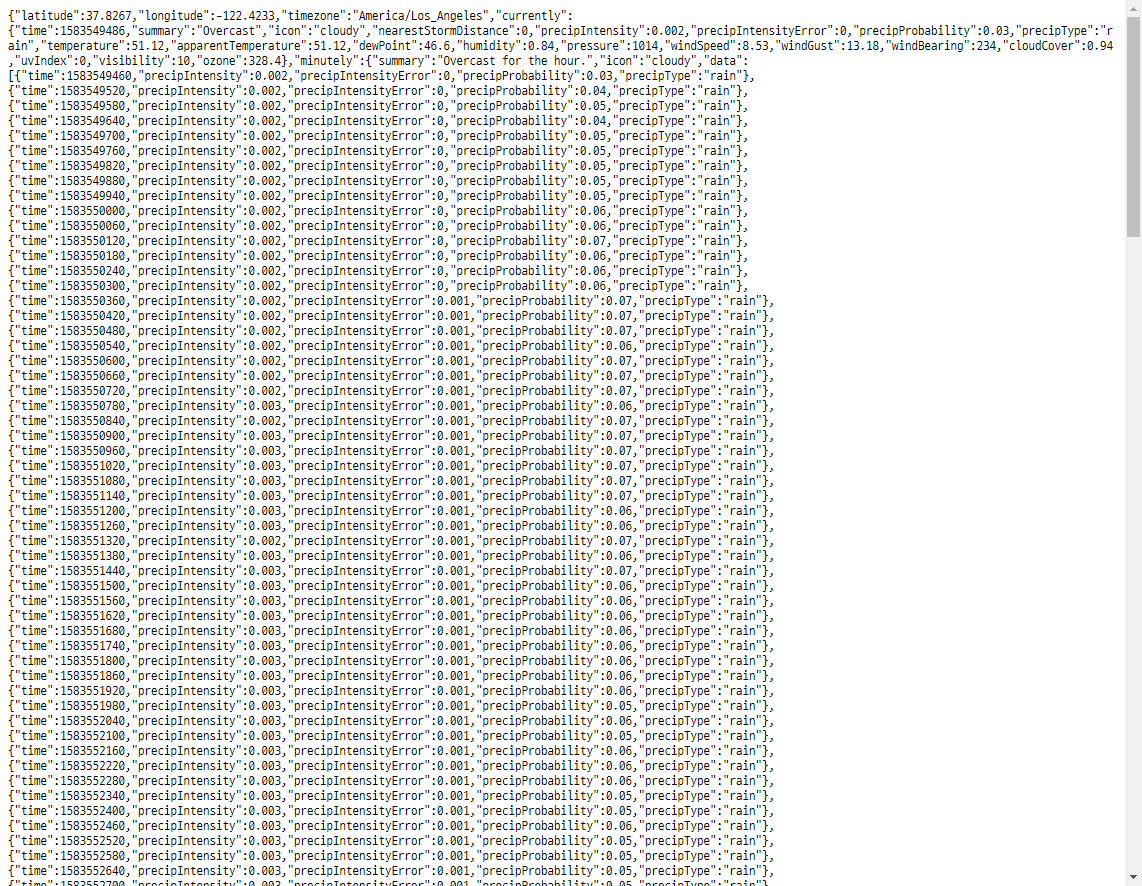
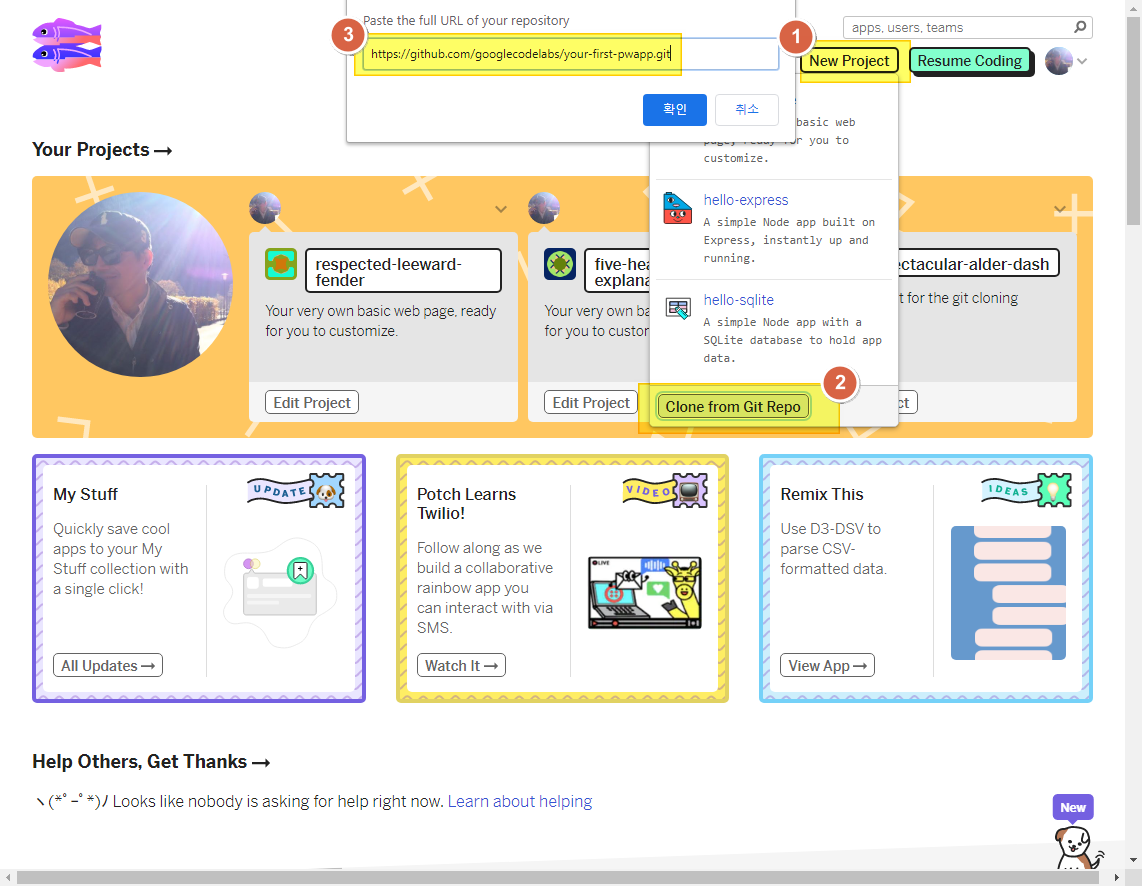
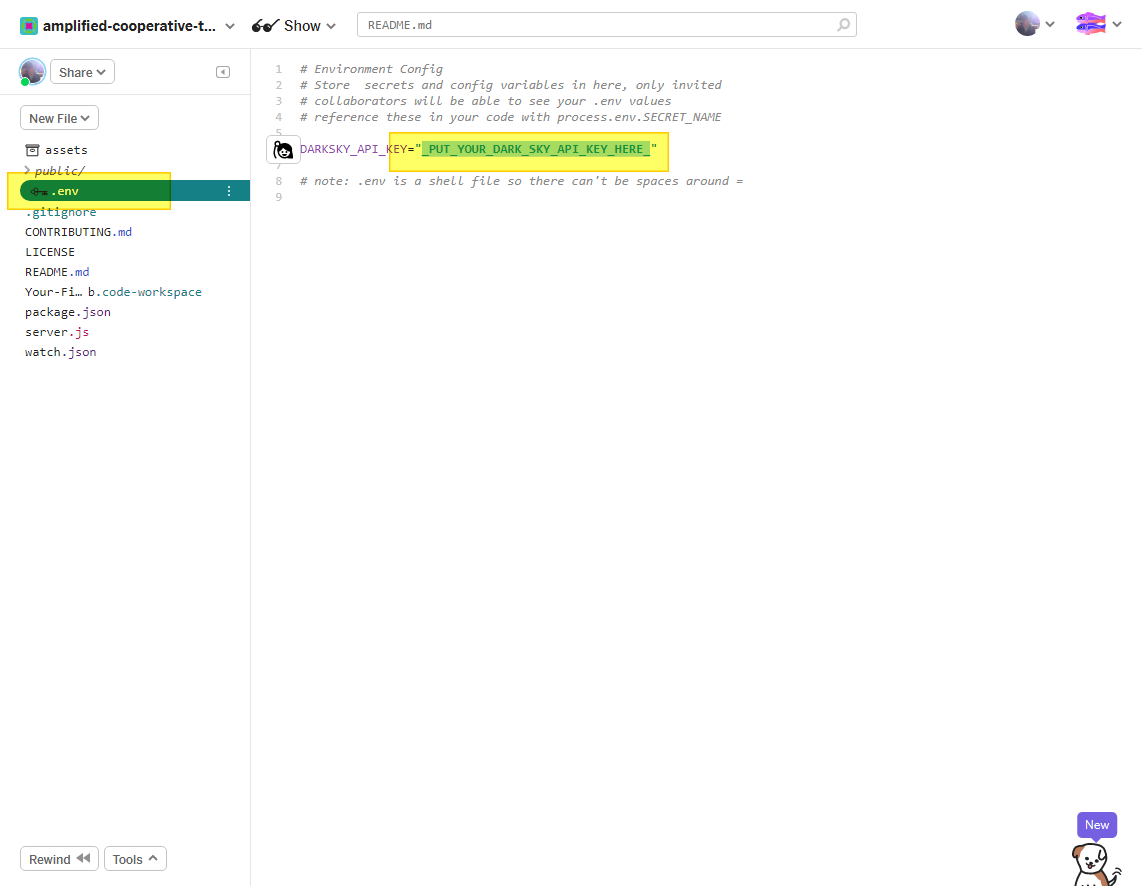
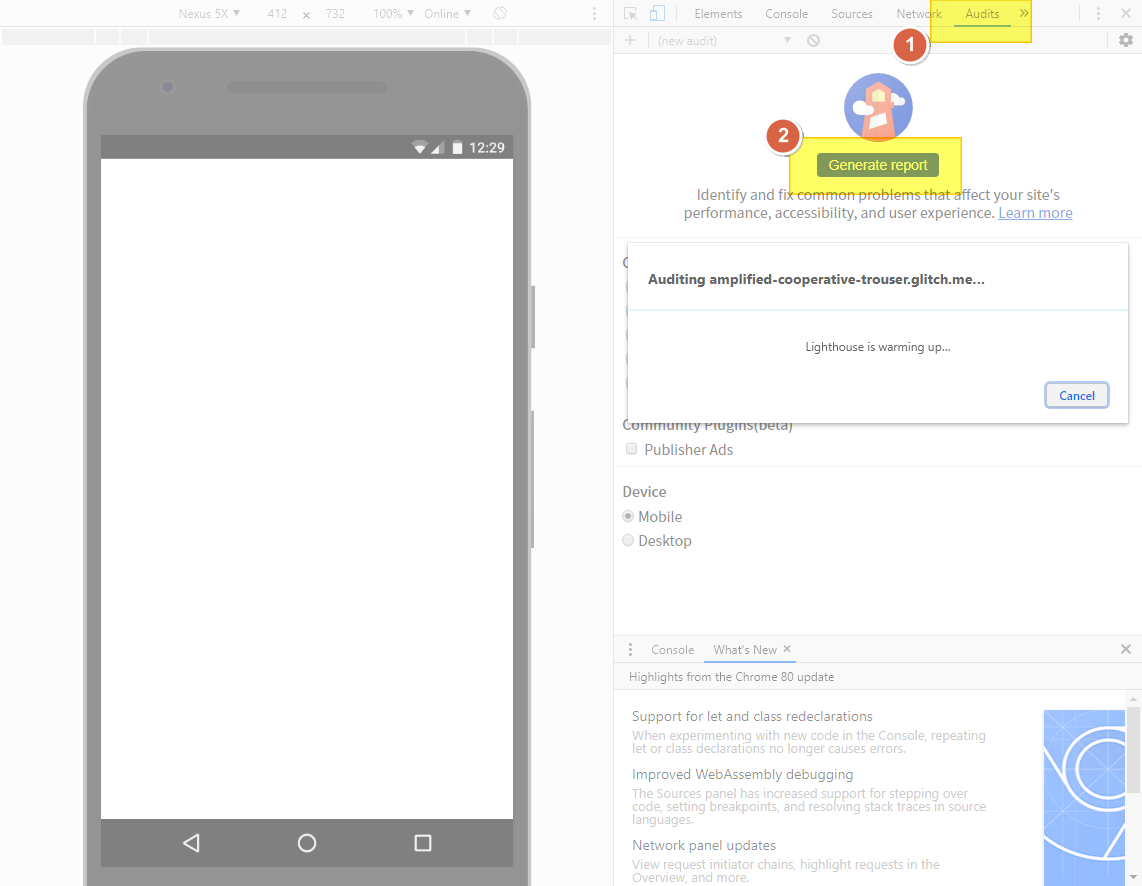
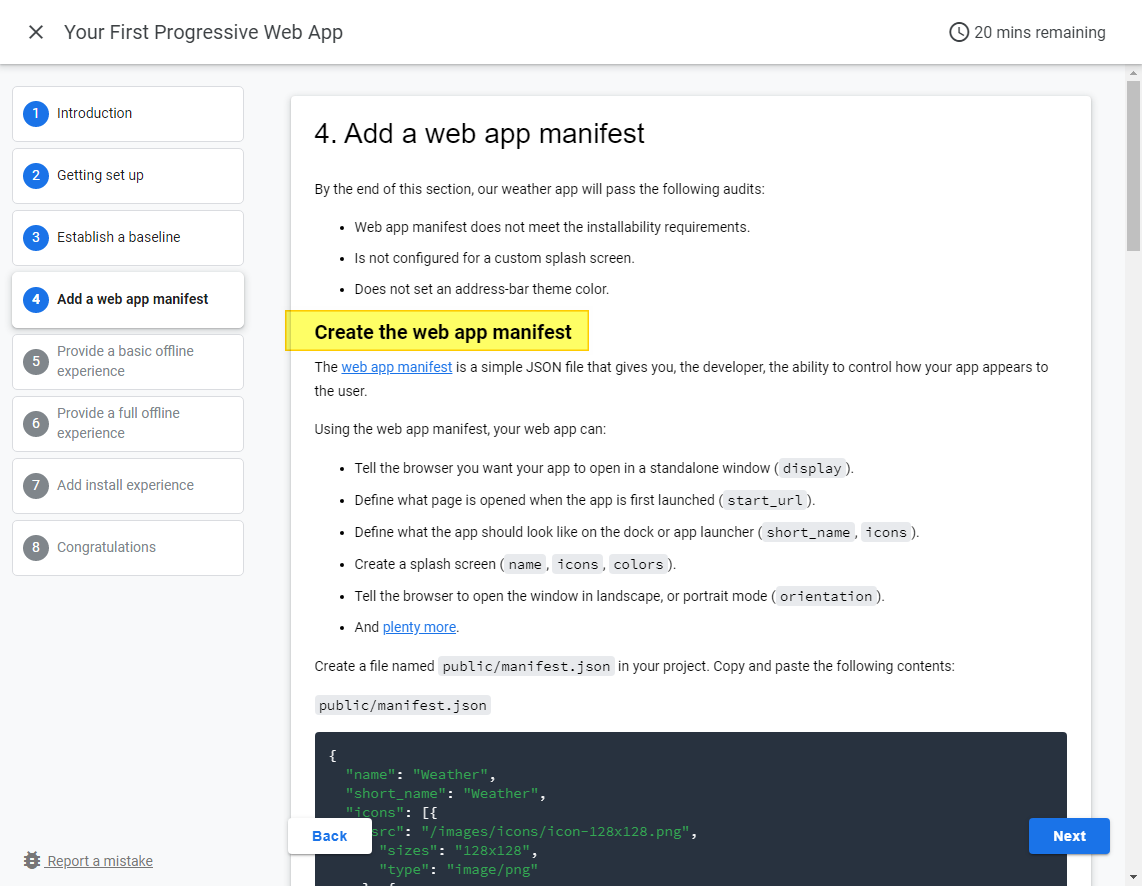
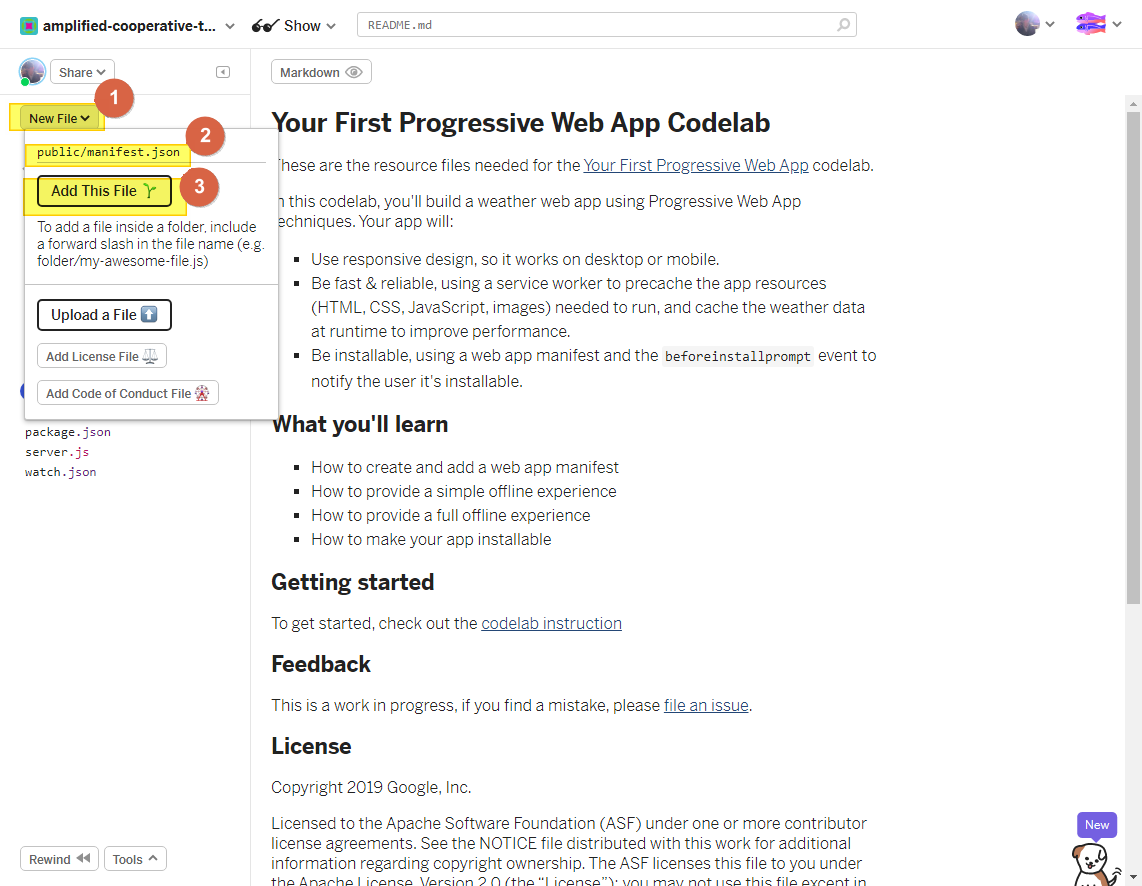
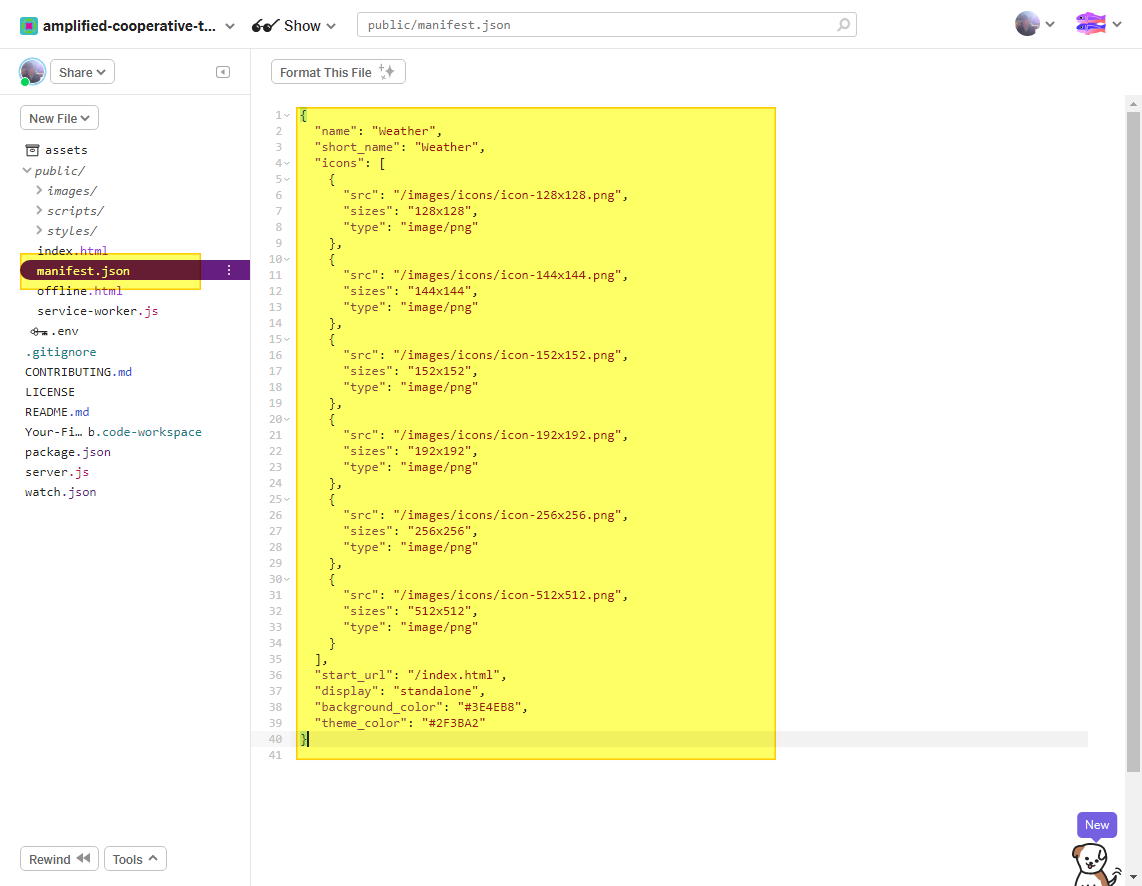
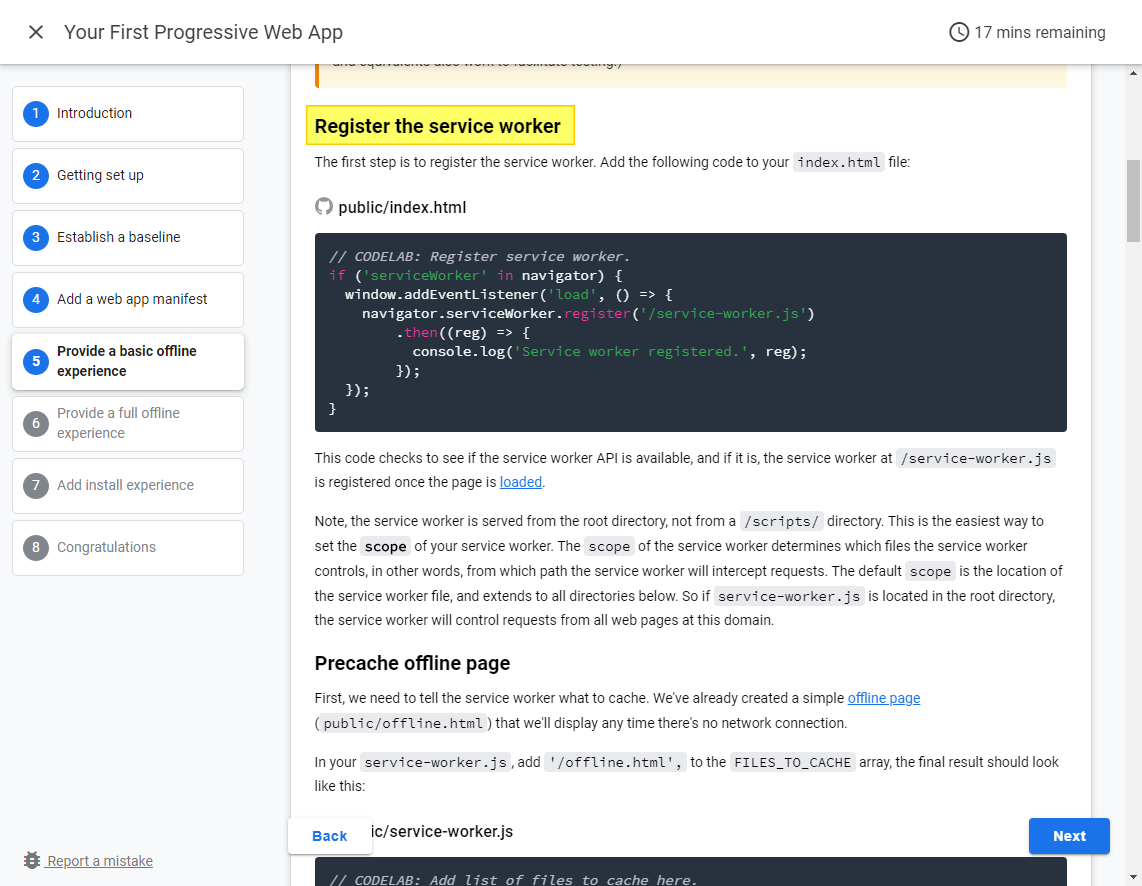
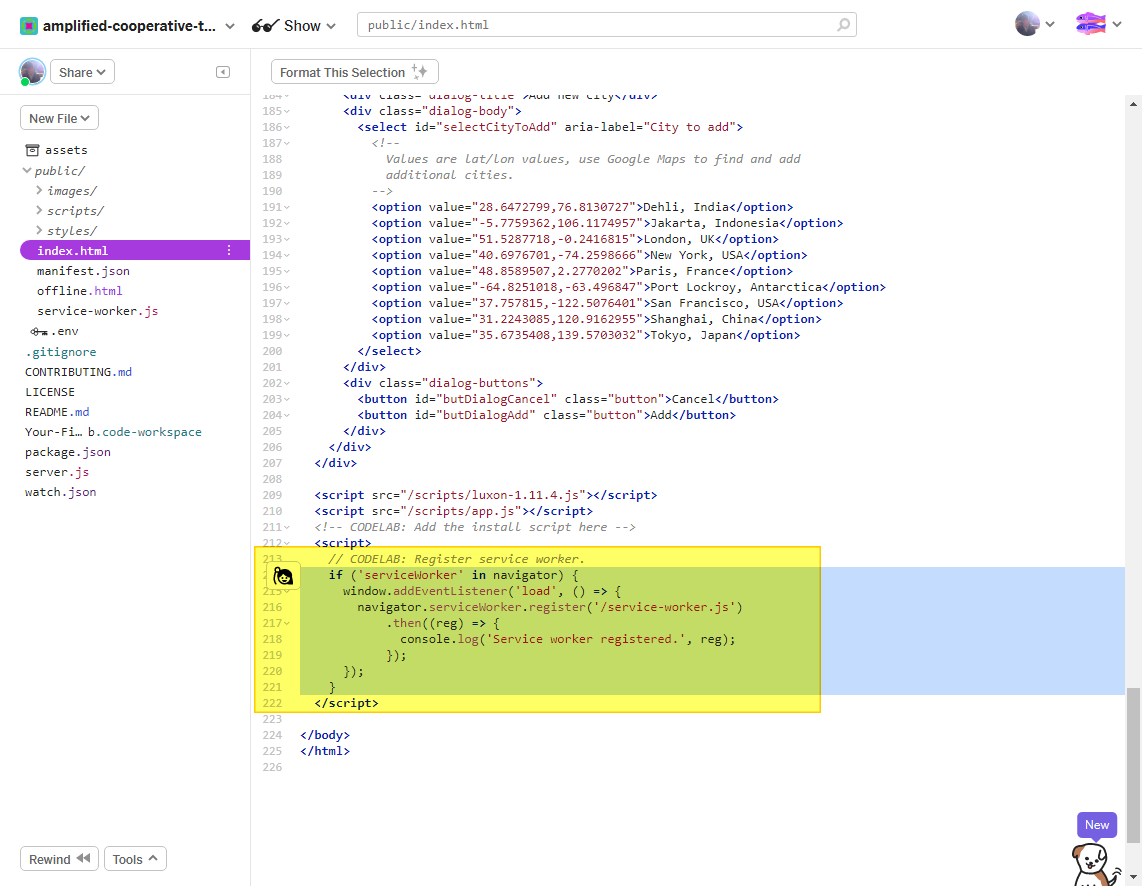
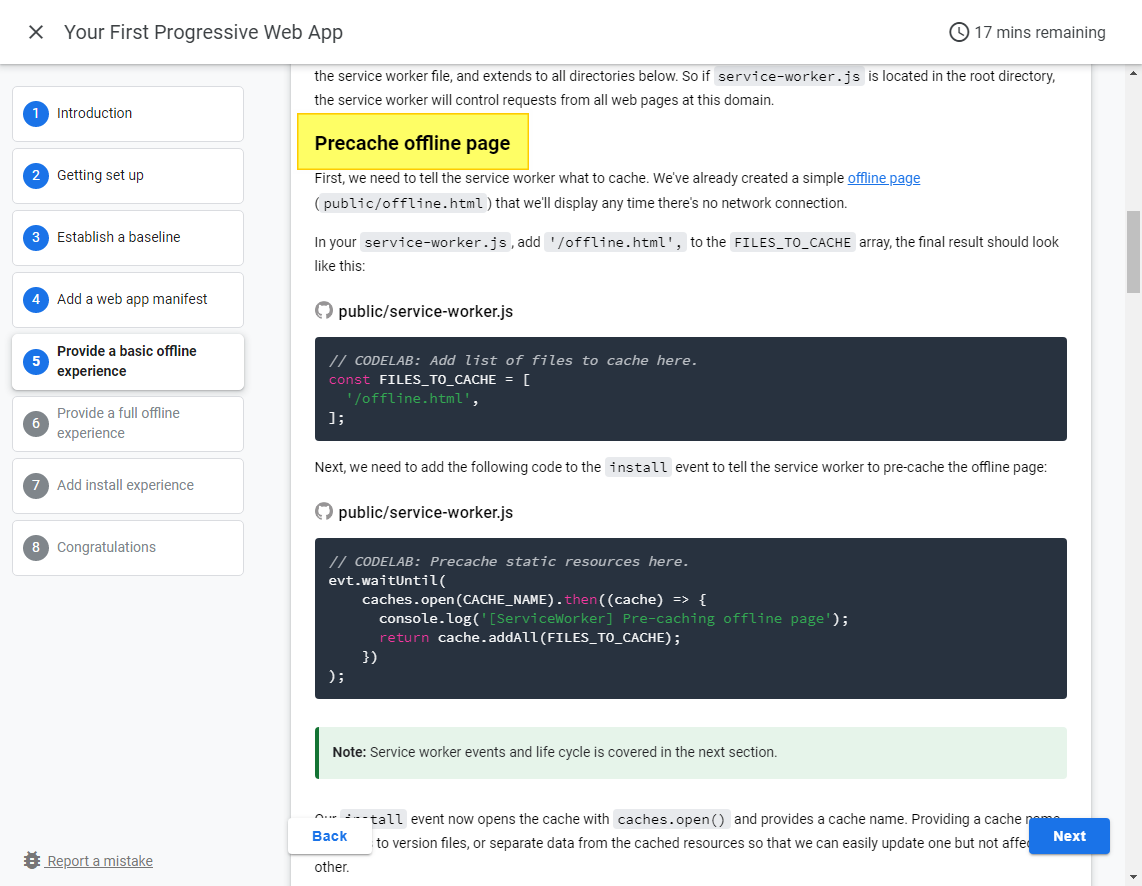
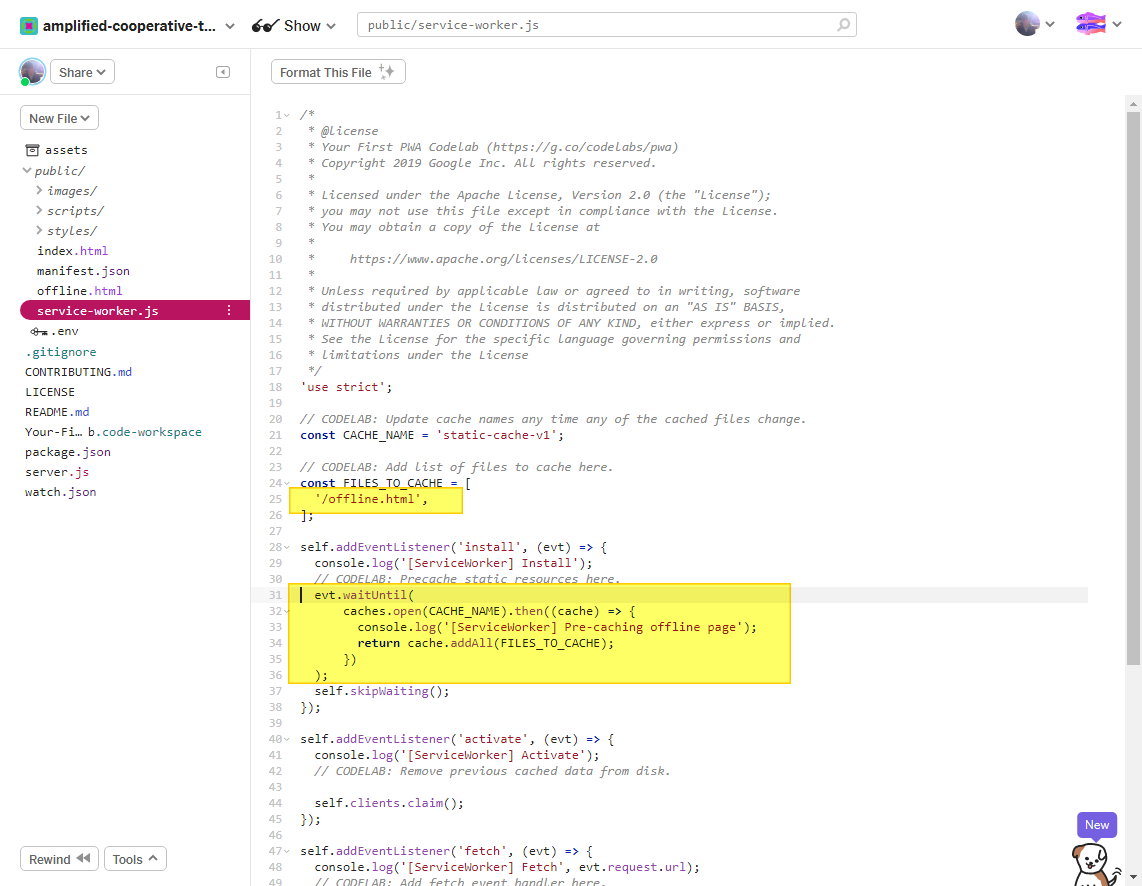
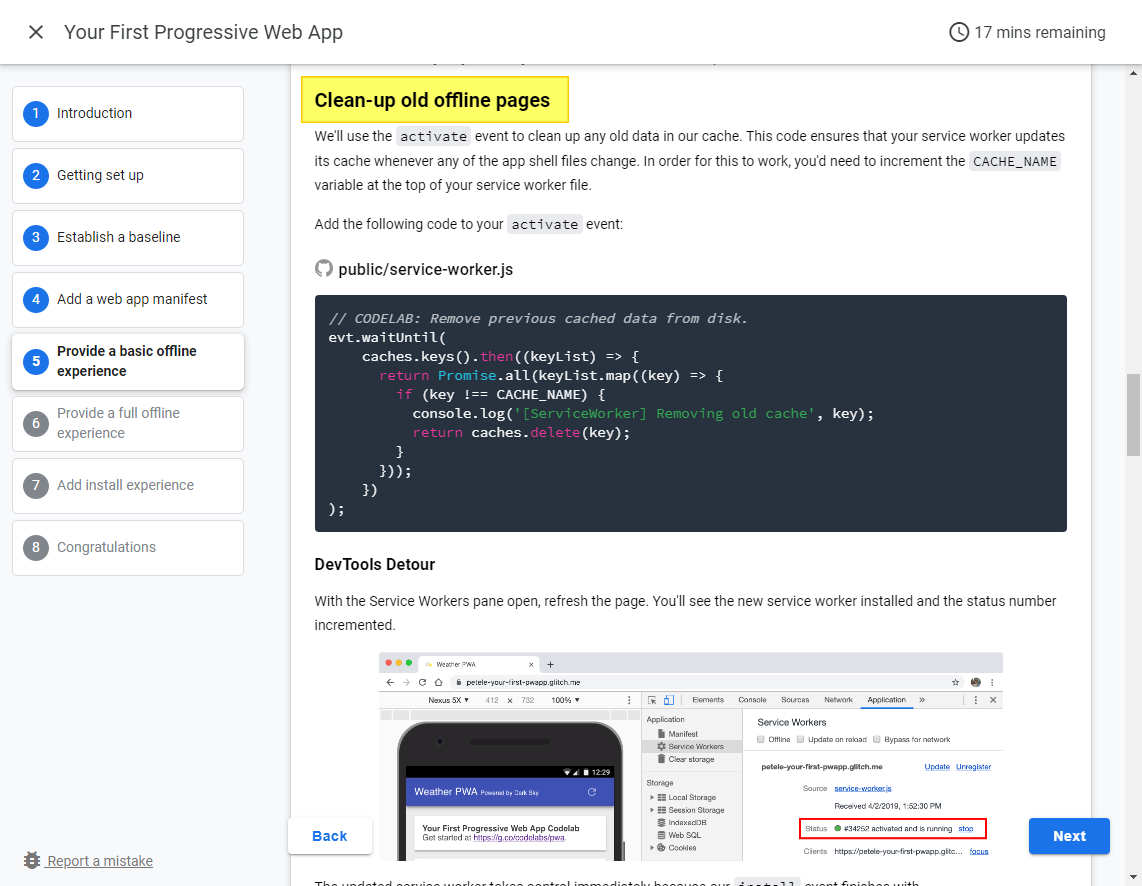
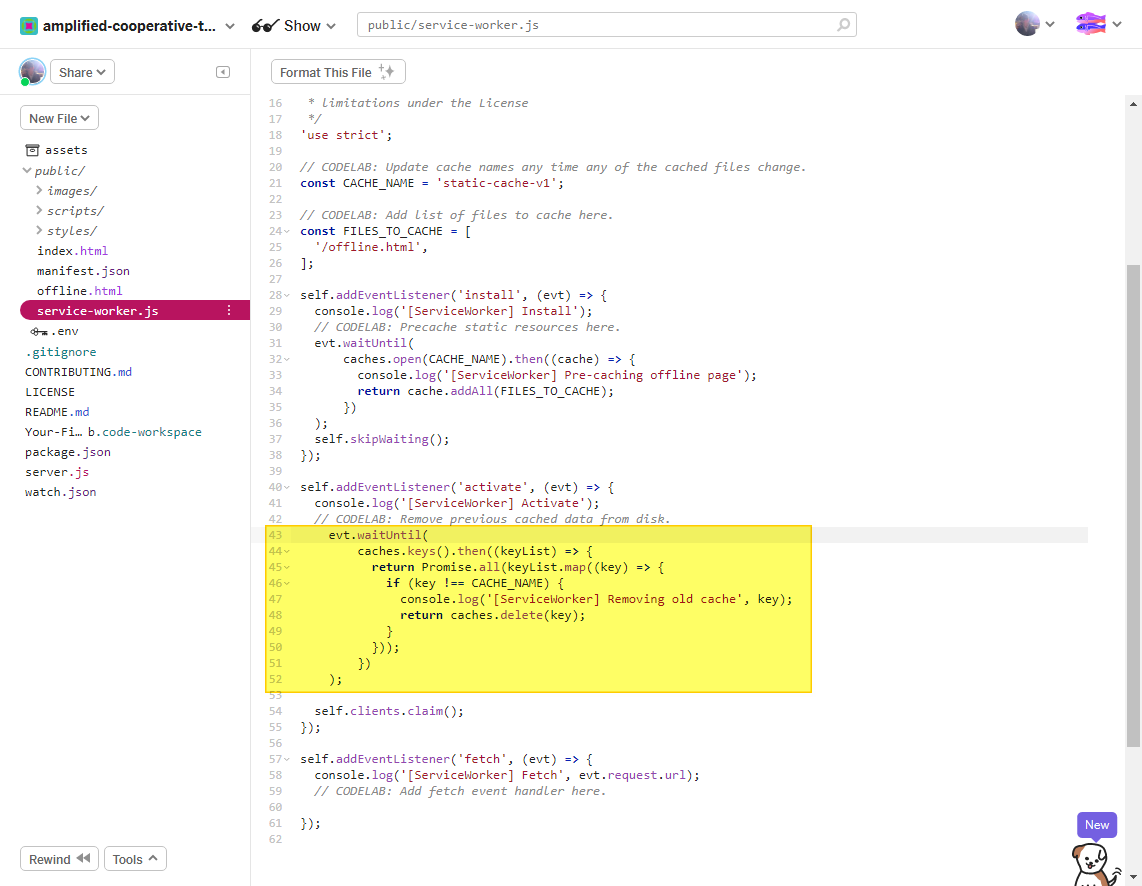
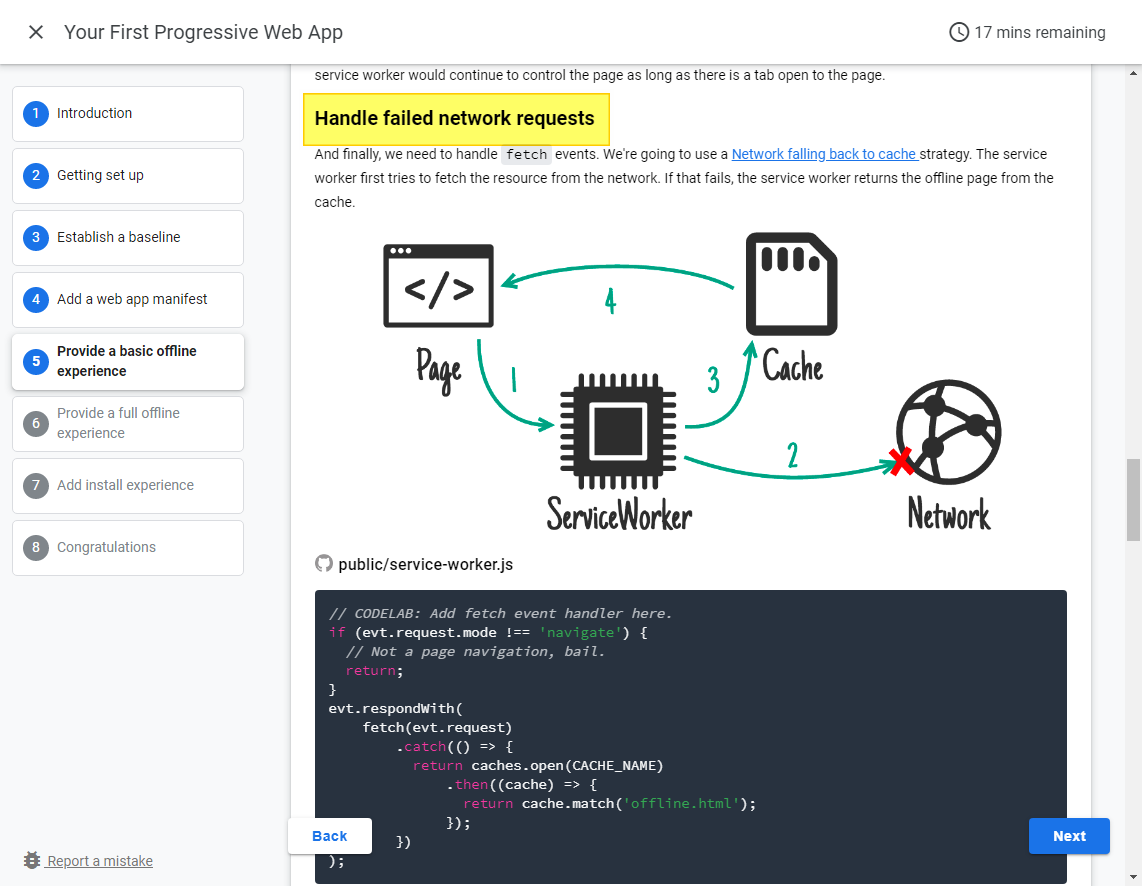
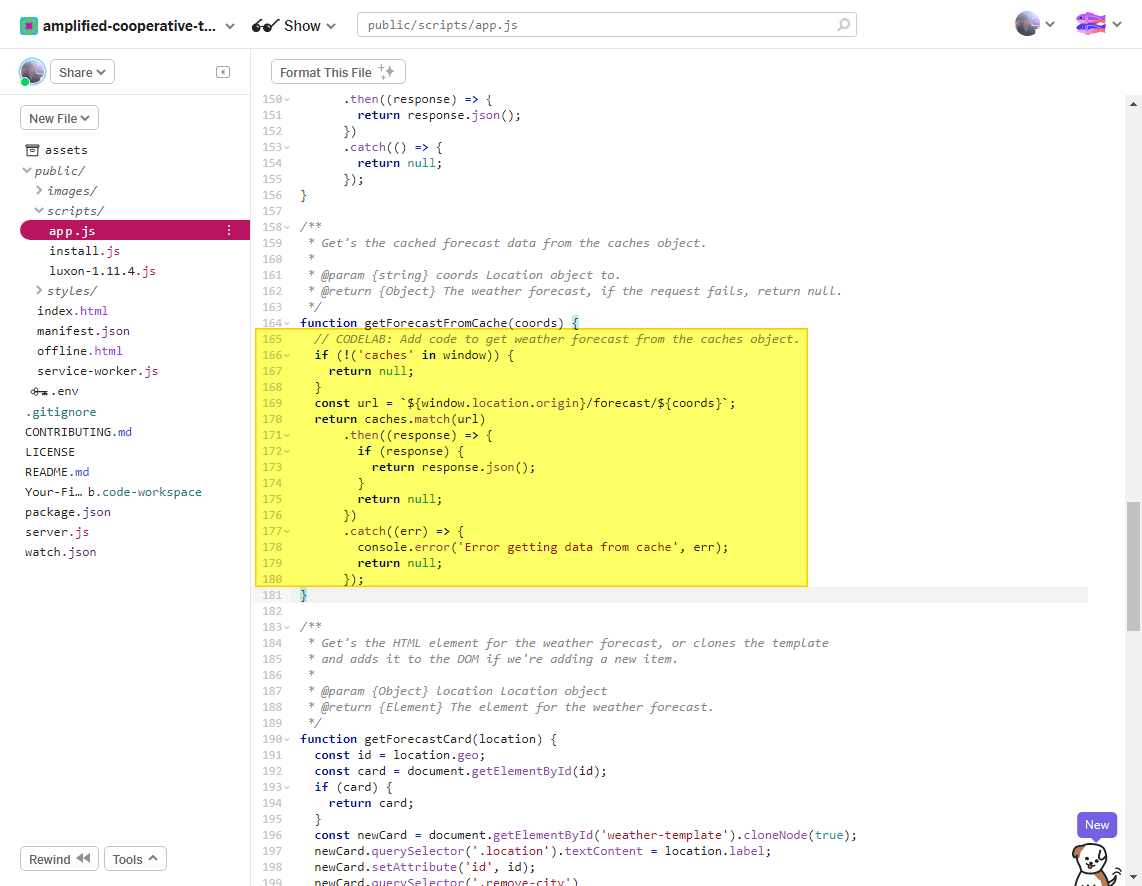
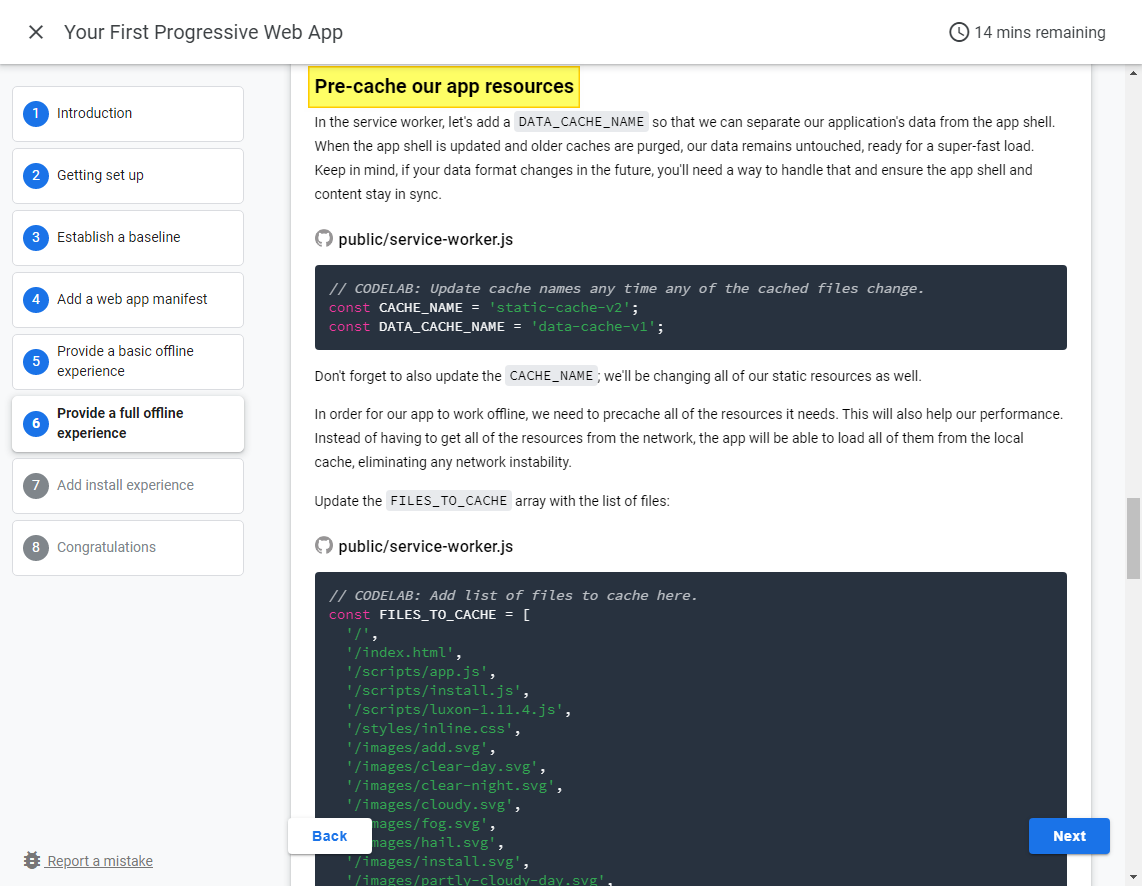
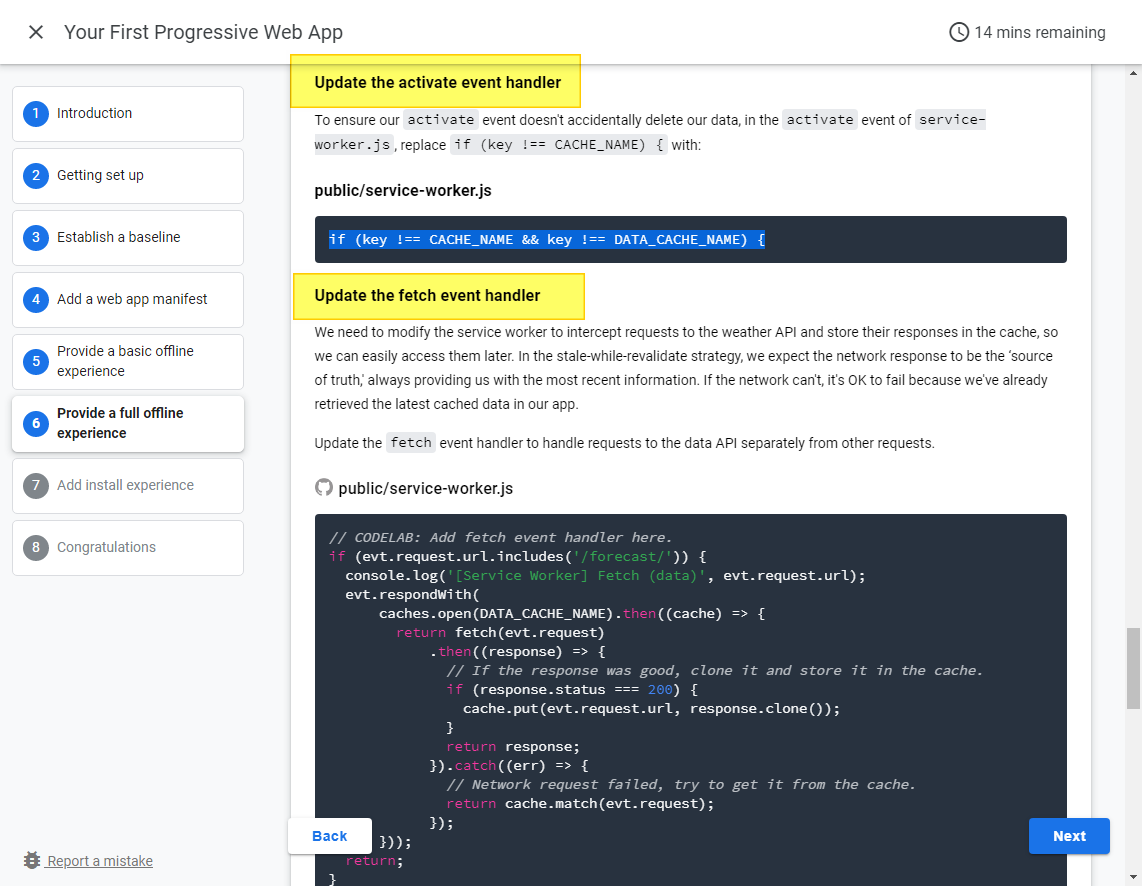
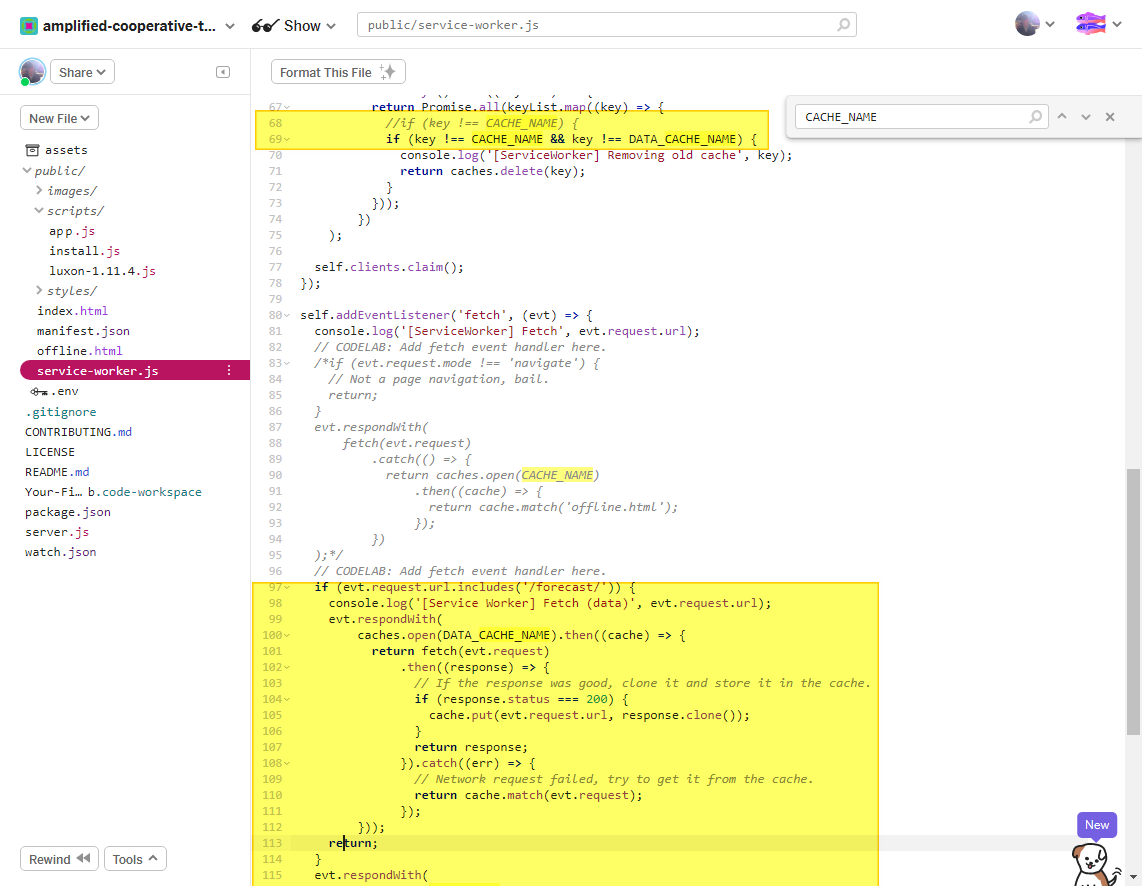
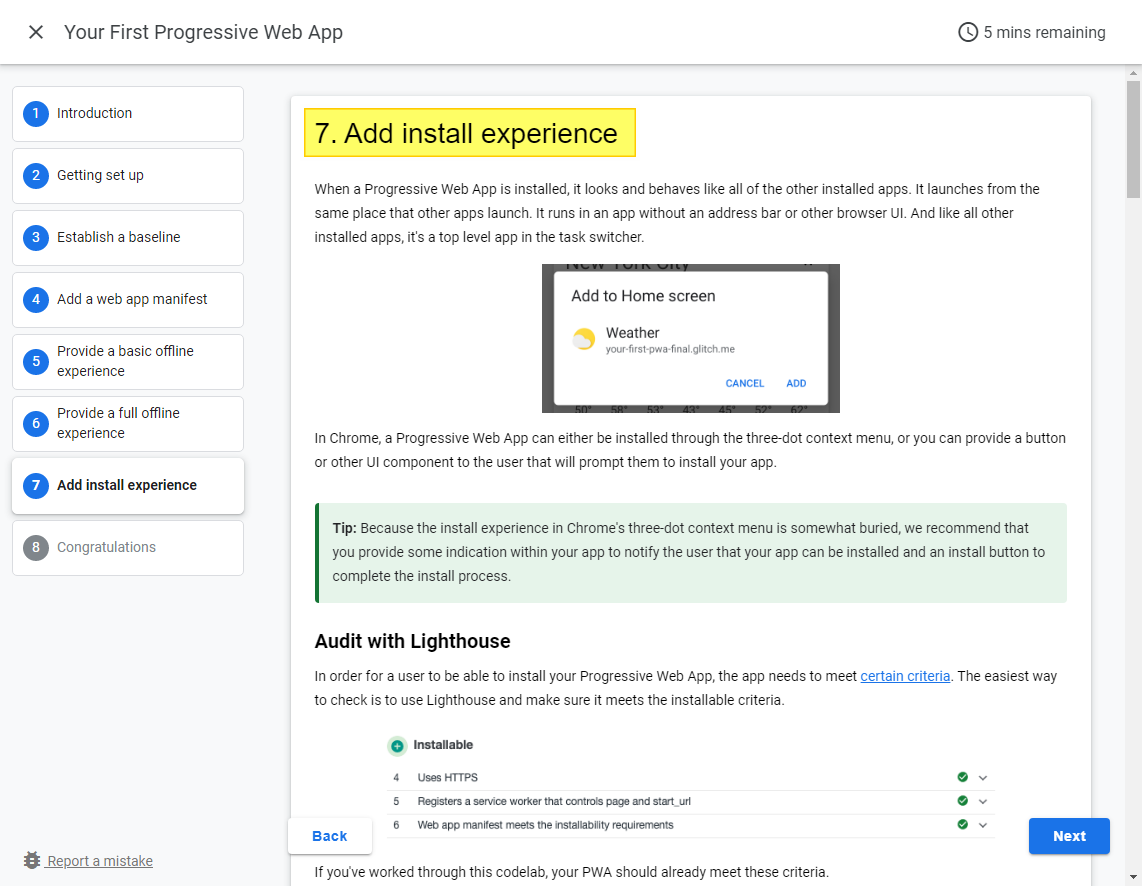
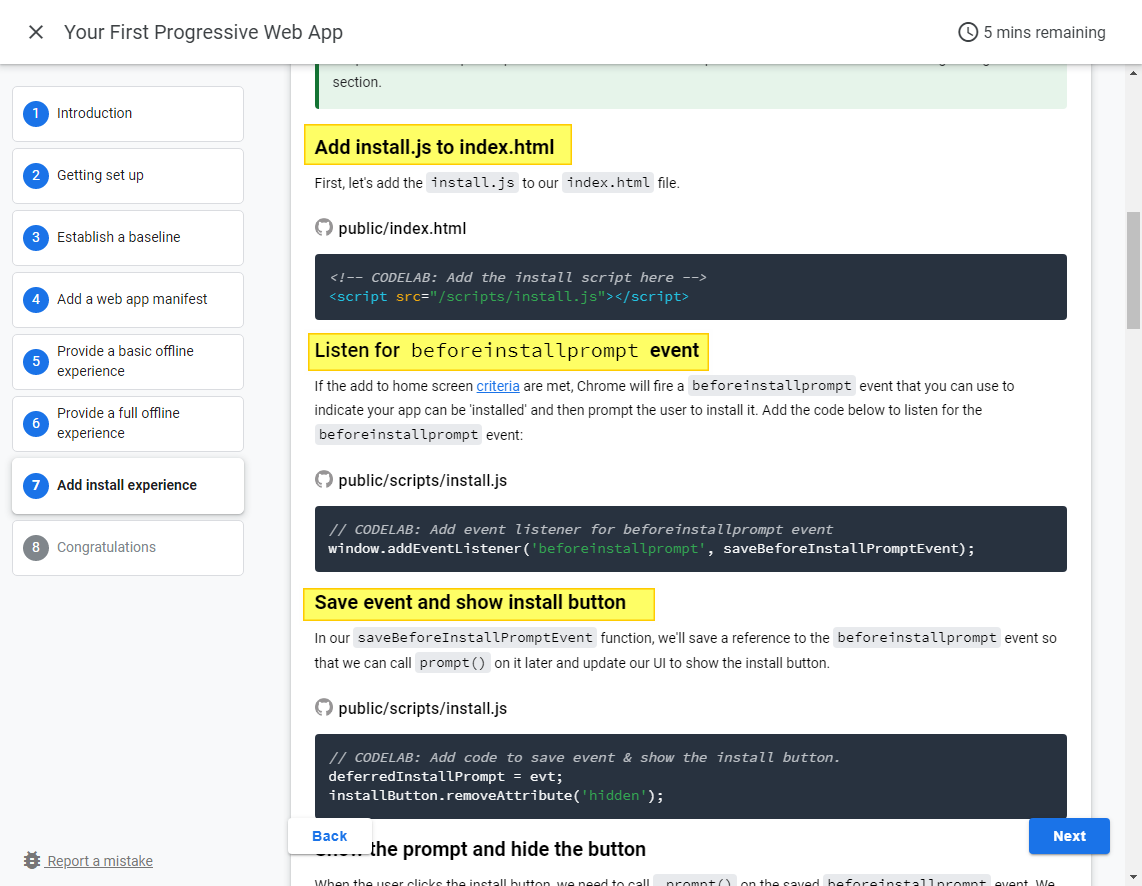
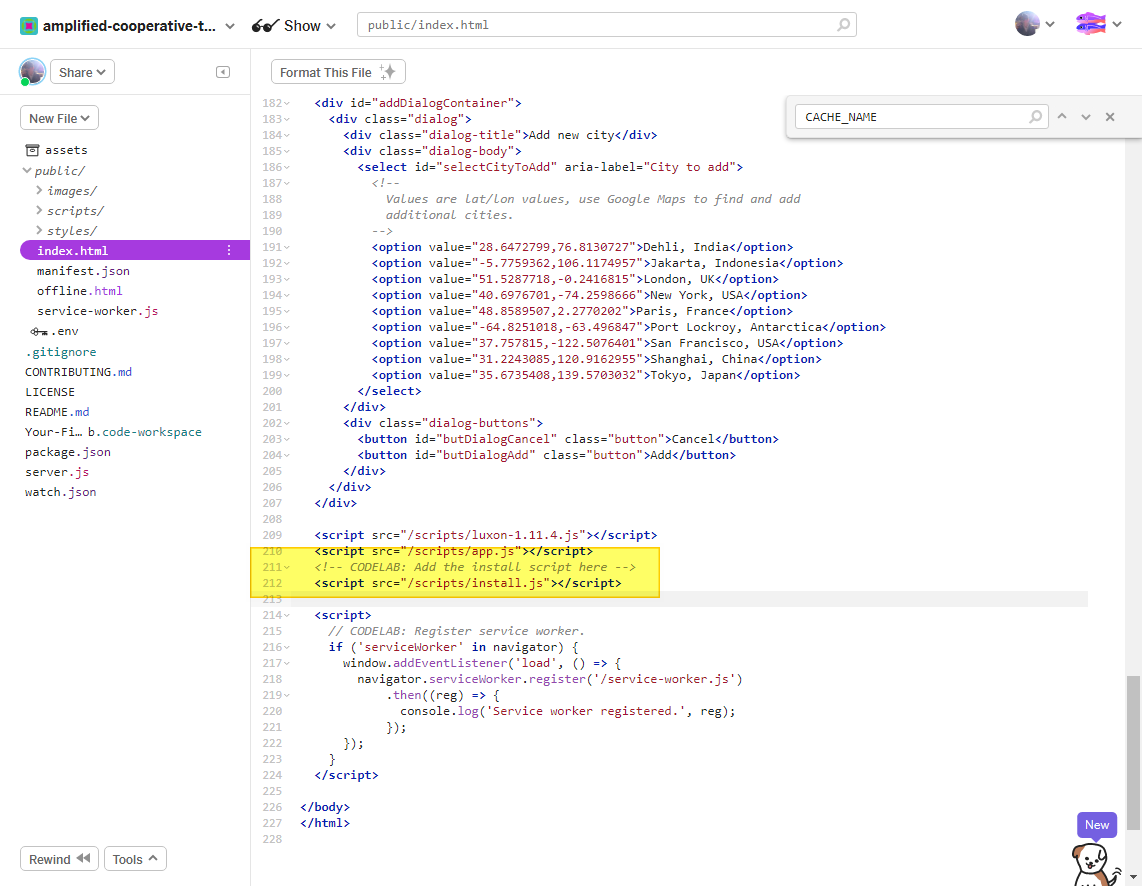
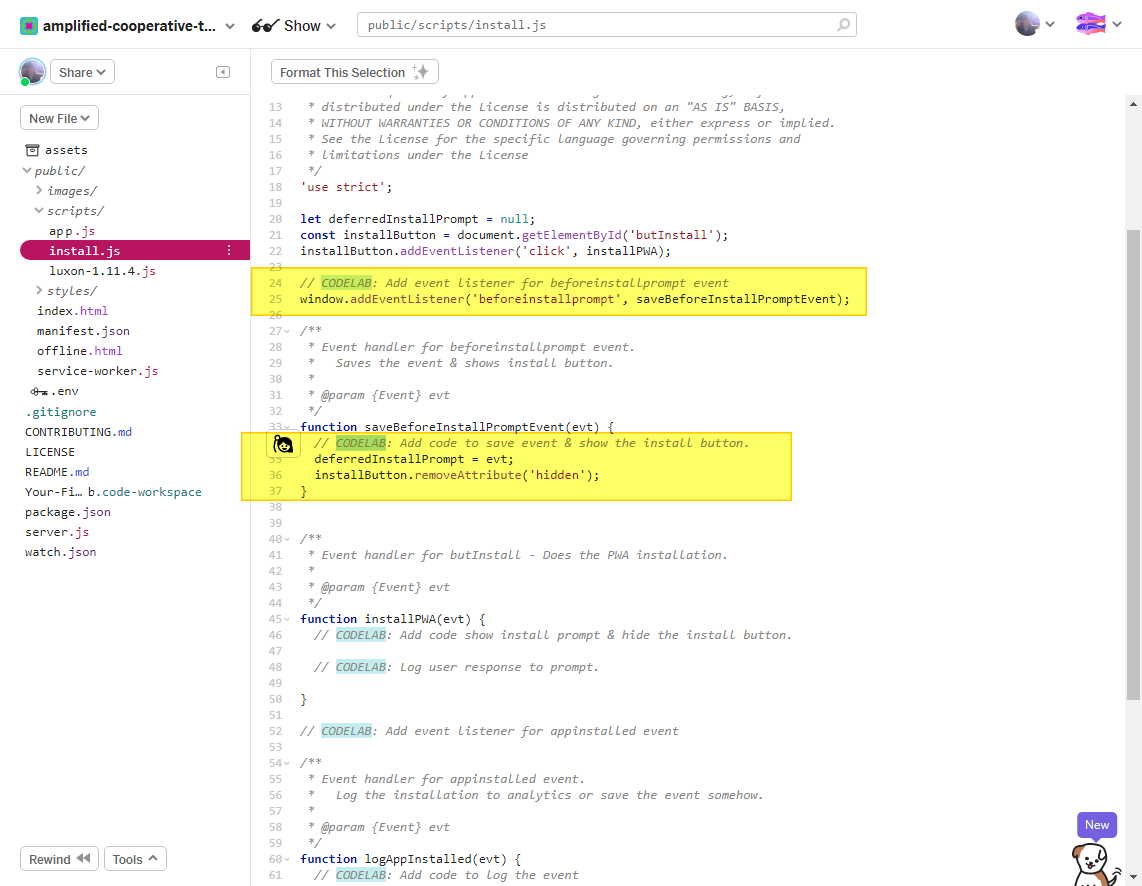
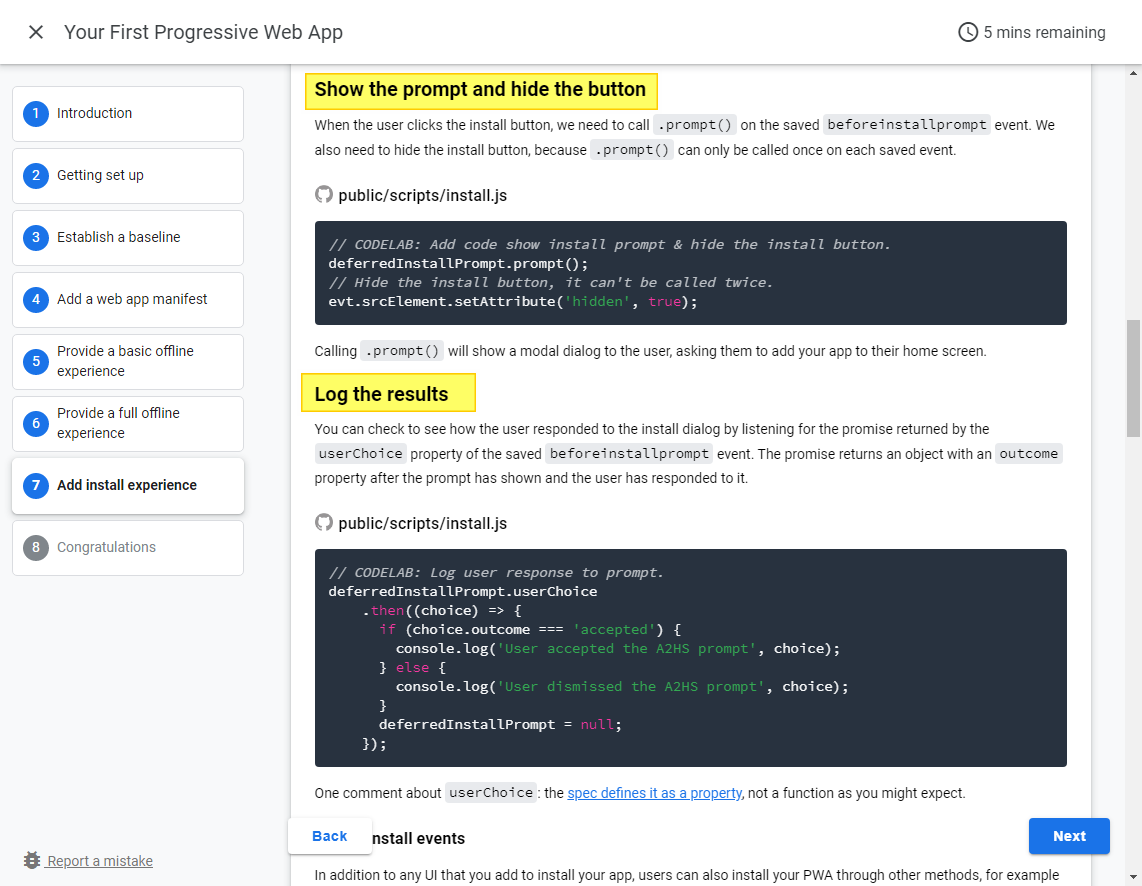
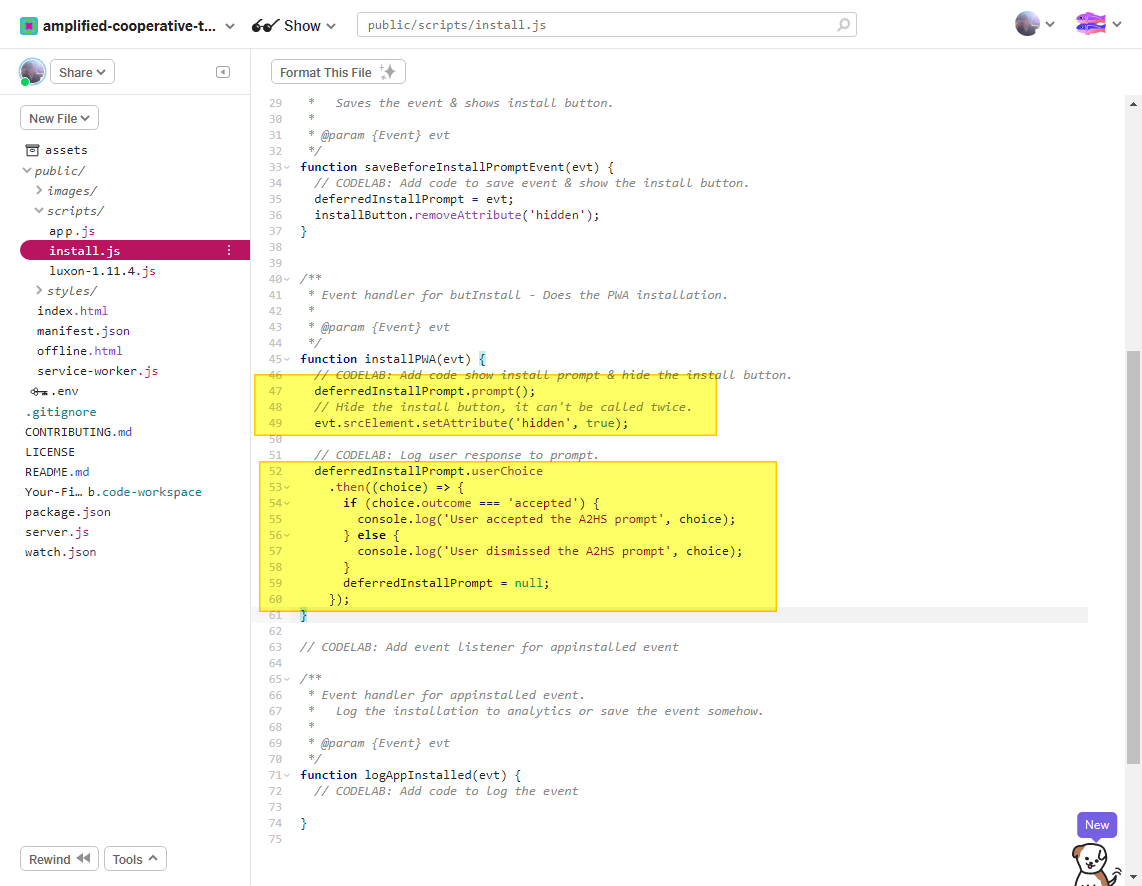
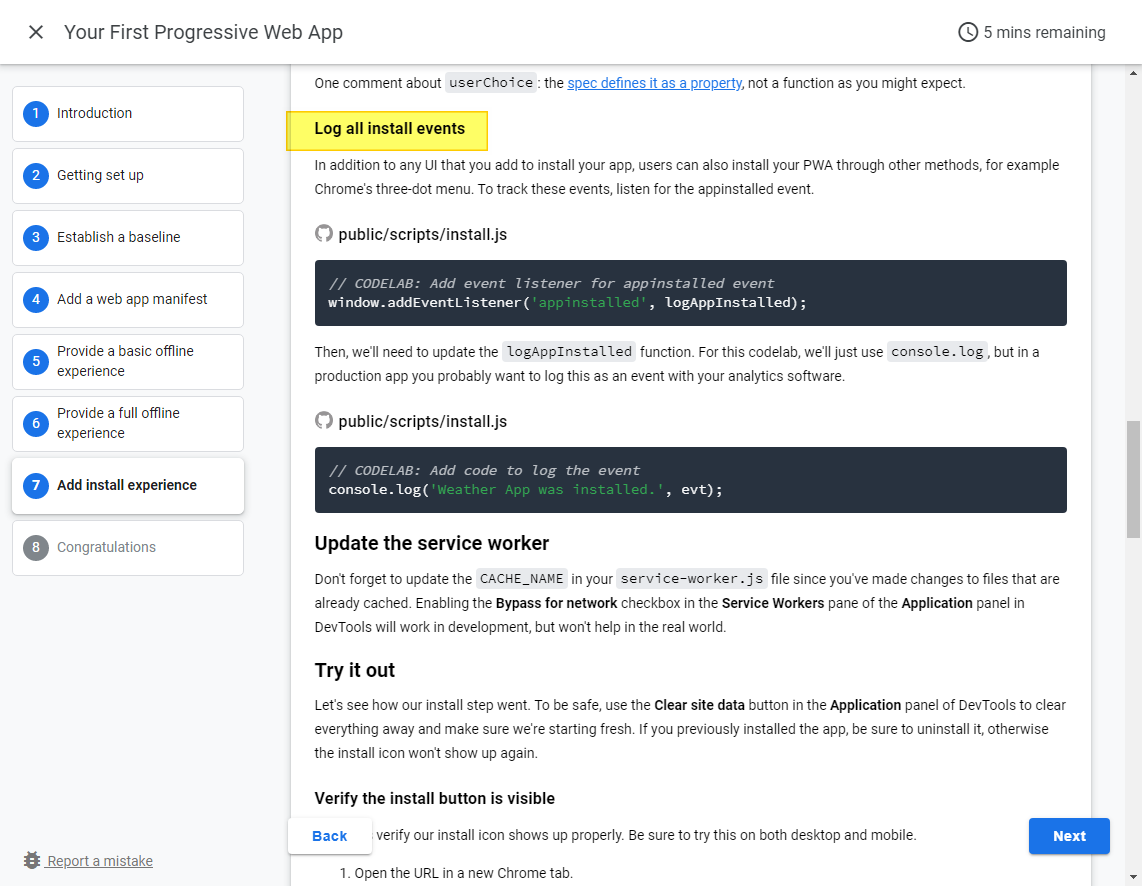
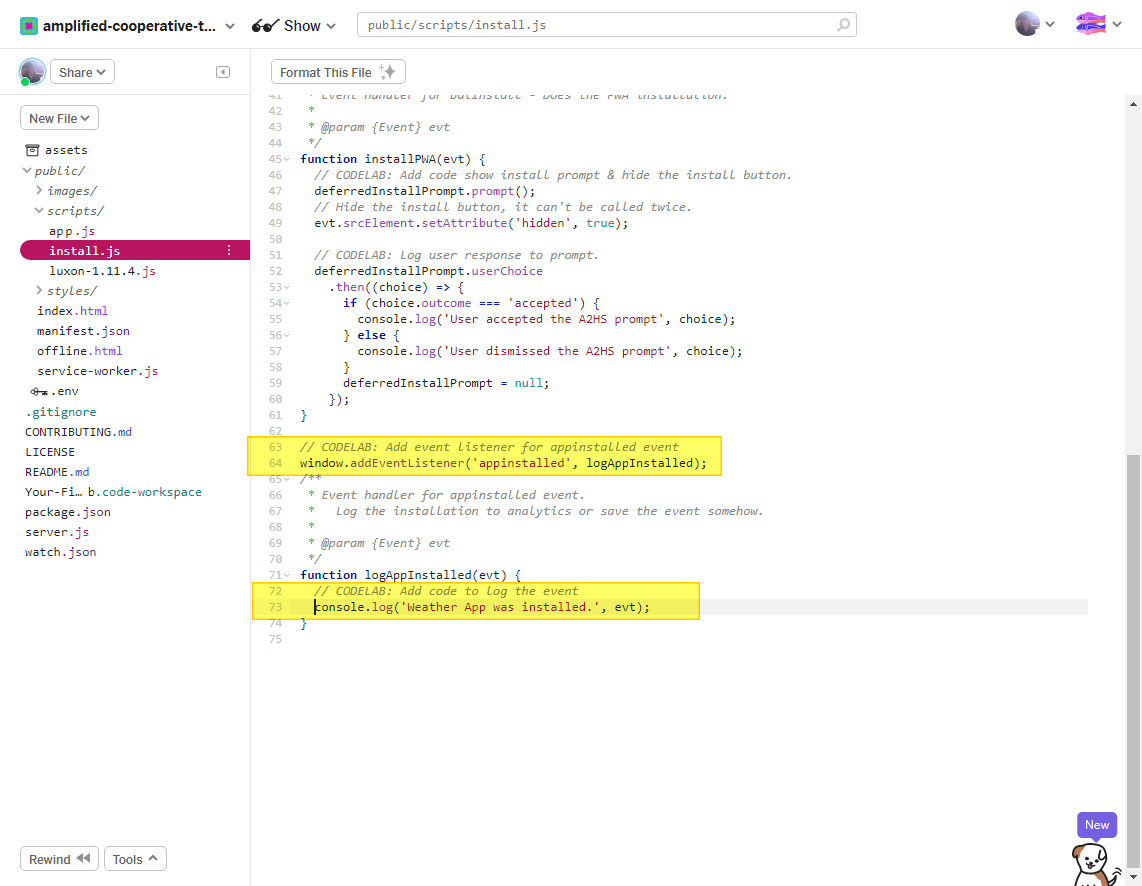
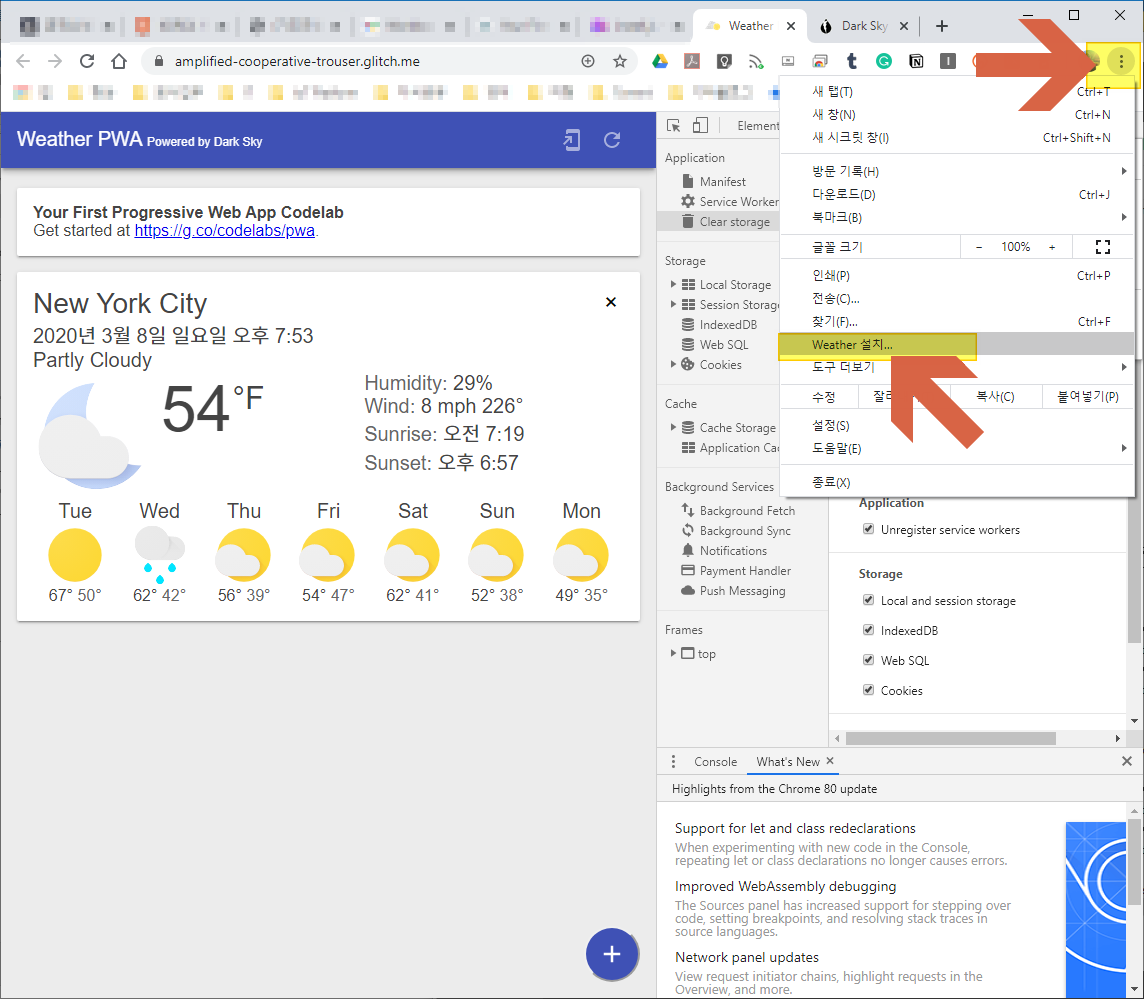
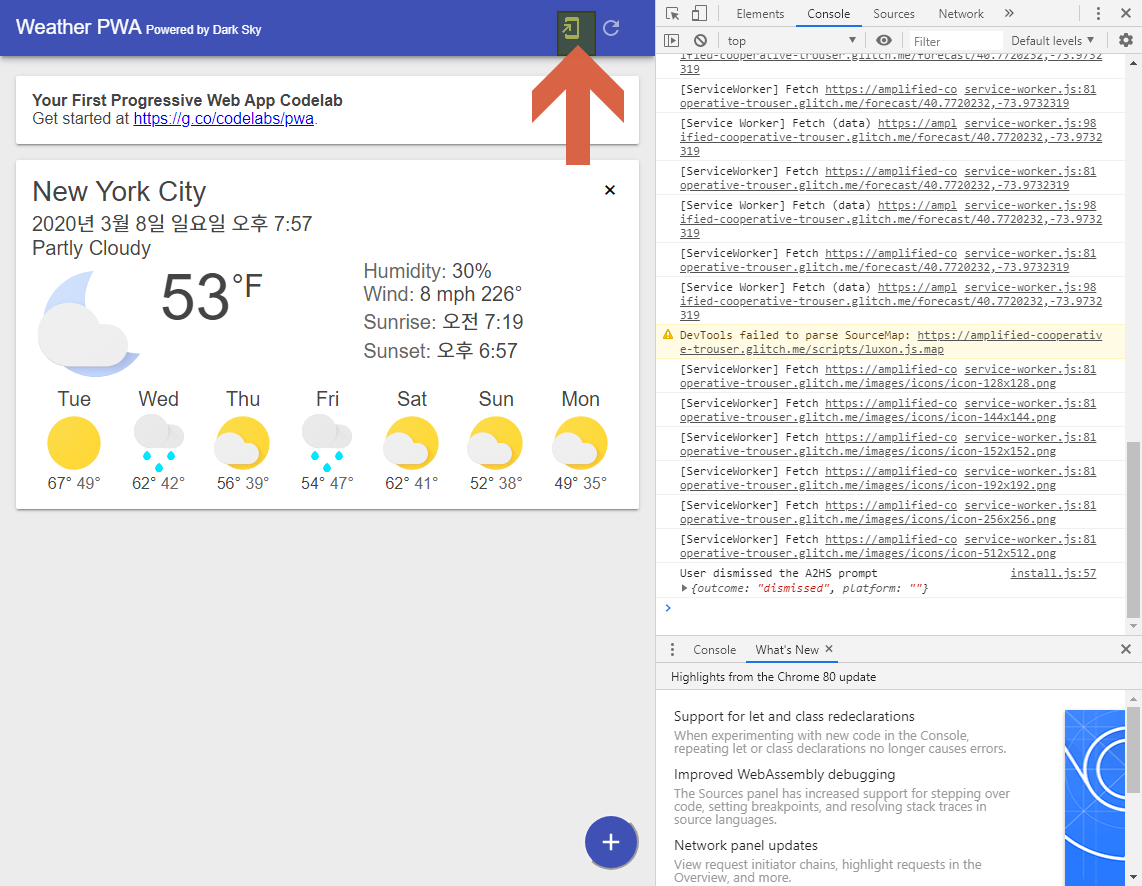
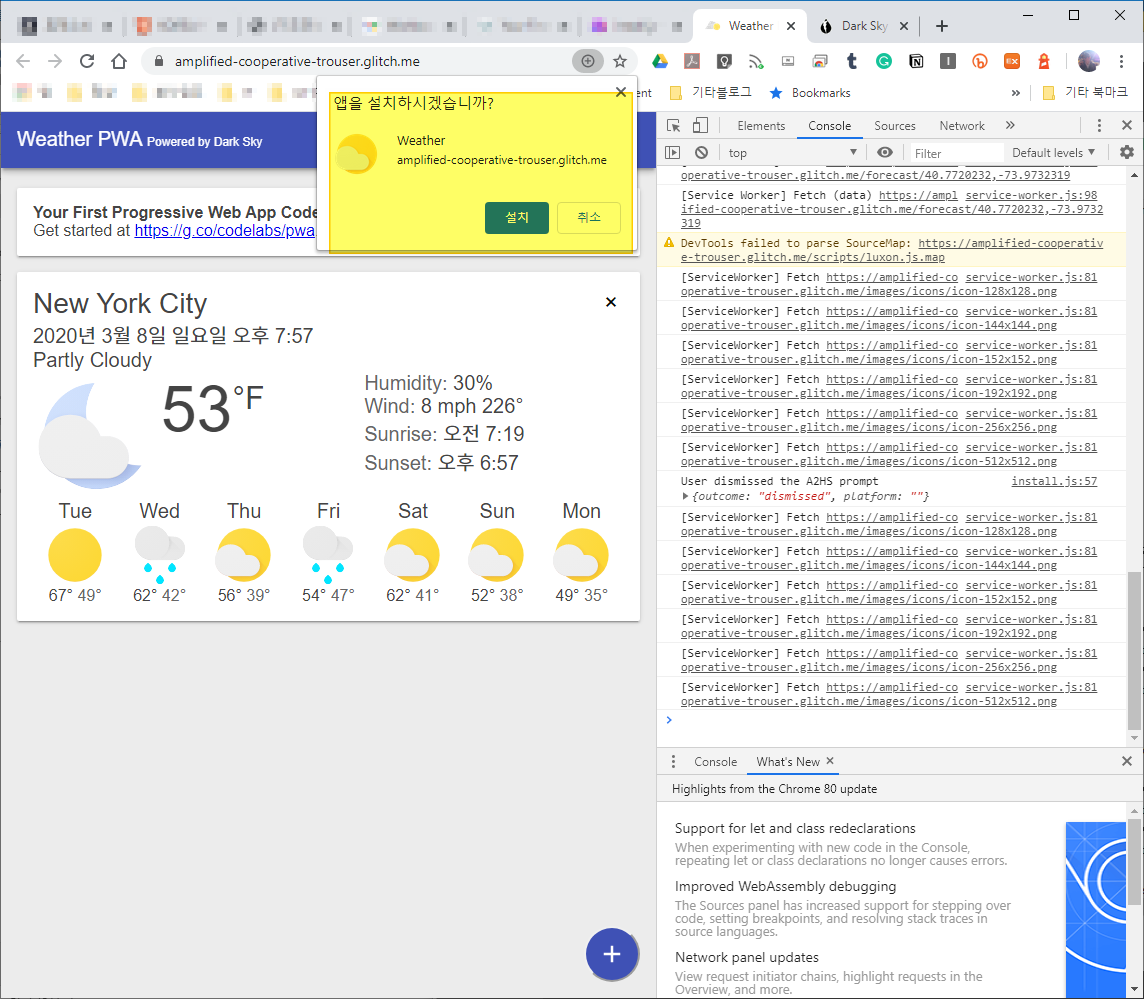
순서대로 따라하면 되는데, 내가 따라한 흔적들을 순서대로 캡쳐해서 아래에 남겨둔다.
나중에라도 다시 할때나, 혹은 다른 분들이 자신의 작업이 맞는지 확인하는데는 도움이 될 듯 하다.
시간나면, 주석정도는 달아 두면 더더 좋을 텐데.
중간에 https://glitch.com/ 사이트를 활용하게 되는데, 간단한 앱을 제작해서 배포하기에 엄청 편리한 플랫폼이다.
Glitch: The friendly community where everyone builds the web
Simple, powerful, free tools to create and use millions of apps.
glitch.com
나중에 한번 사이트 내용을 소개하는 글도 만들면 좋겠네.
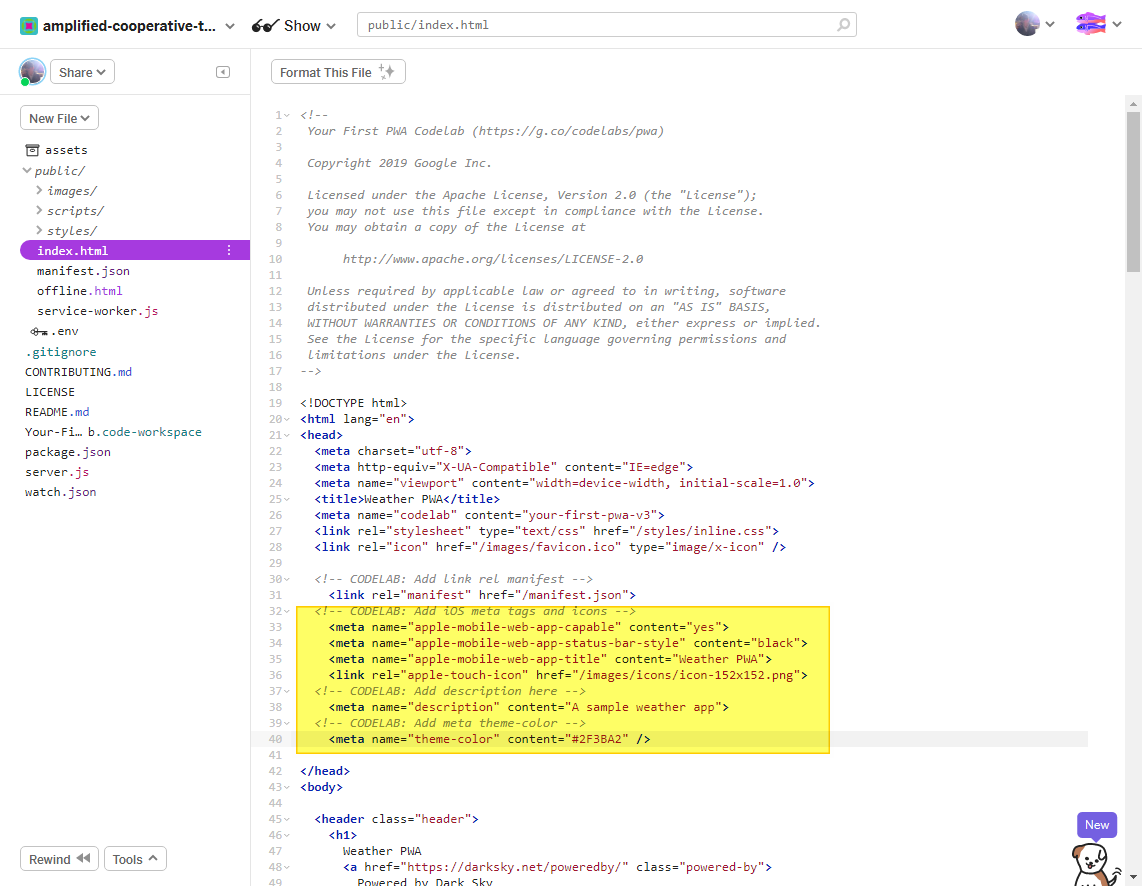
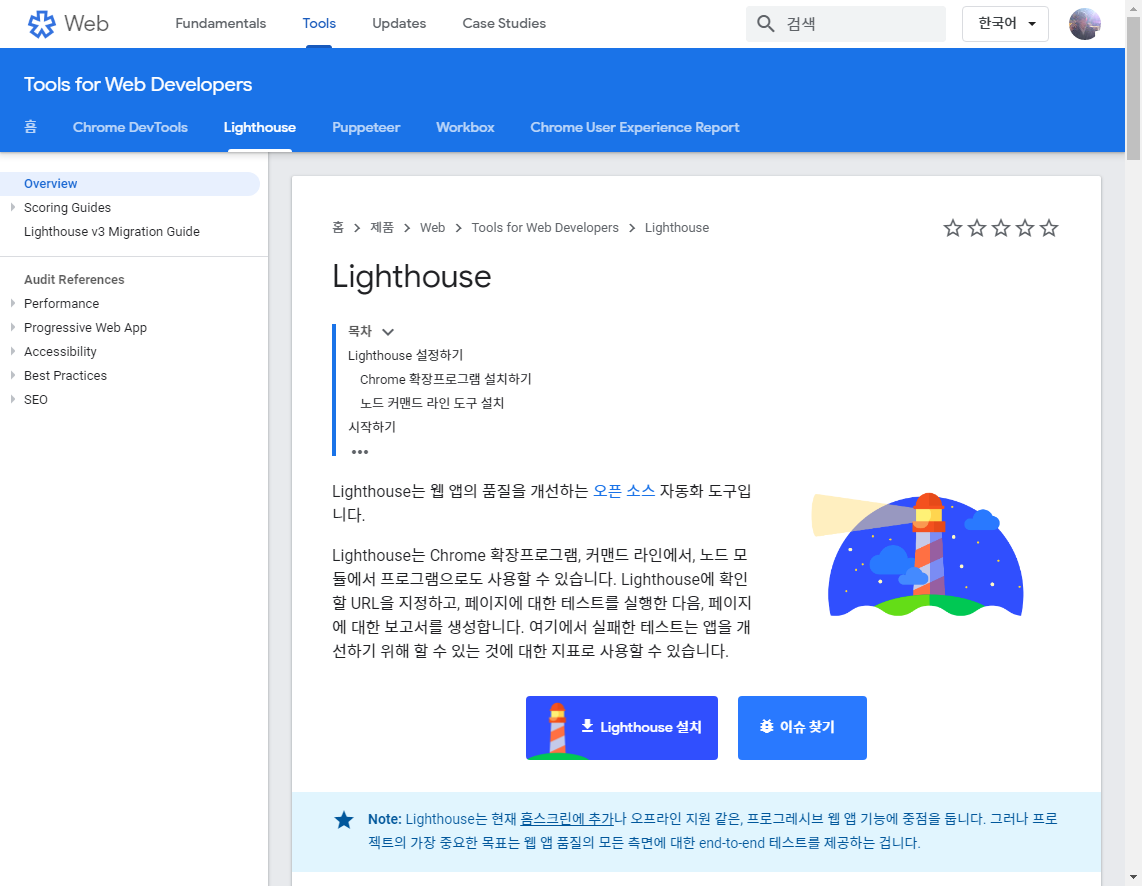
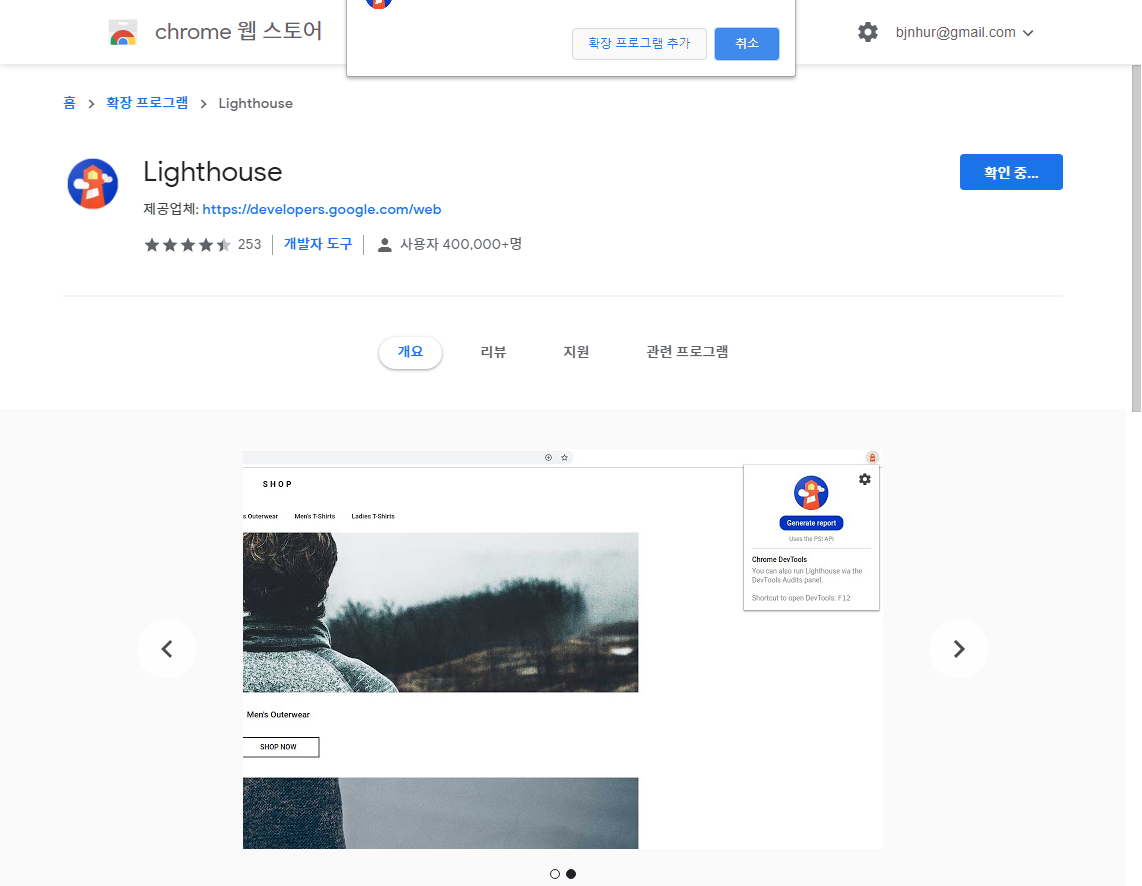
PWA 제작하는 작업 결과는 아래에 그림 순서대로 확인하면서 따라하면 된다. 위에 소개한 codelab 내용을 찬찬히 읽어보면서 하면 어렵지 않다. 응용해서 자신가 필요한 실제 응용을 개발하는 것이 어렵겠지 따라하기는 쉽다.
























































'IT > Web' 카테고리의 다른 글
| Asciidoc adoc 파일 pdf 변환시 한글 폰트 해결 팁 (잔머리) (0) | 2021.03.31 |
|---|---|
| 부트스트랩 - 테이블 자동 너비 지정 (0) | 2021.02.15 |
| 깃헙페이지 호스팅 제한사항 - GitHub Pages limits (0) | 2020.03.02 |
| CSS 지식 - em과 rem의 차이 (0) | 2020.02.27 |
| CSS 한글 폰트 선택하기 - 노토산스, NotoSansKR (0) | 2020.02.25 |

