단순한 글자나 카드뉴스를 이미지로 만들기 - Canva
디자인 까지 거창하게 하긴 싫지만, 단순하게 글자를 이용해서 이미지를 만들어 쓰는 것을 많이 볼 수 있다.
단순하지만, 폰트나 배치를 잘 이용하면 글자 이미지가 훌륭한 디자인 소스가 될터~~
파워포인트나, 워드에서 글자를 적고 그냥 스크린 캡쳐툴을 이용해도 되지만,
좀 더 있어보이게 글자를 이미지로 만들고 싶다면 캔바 Canva 라는 사이트를 이용해 보자.
캔바, Canva 사이트에 접속해서 템플릿을 활용하다 보면, 내 수준에 필요한 카드뉴스나 글자 이미지들을 아주 쉽게 만들어 낼 수 있다.
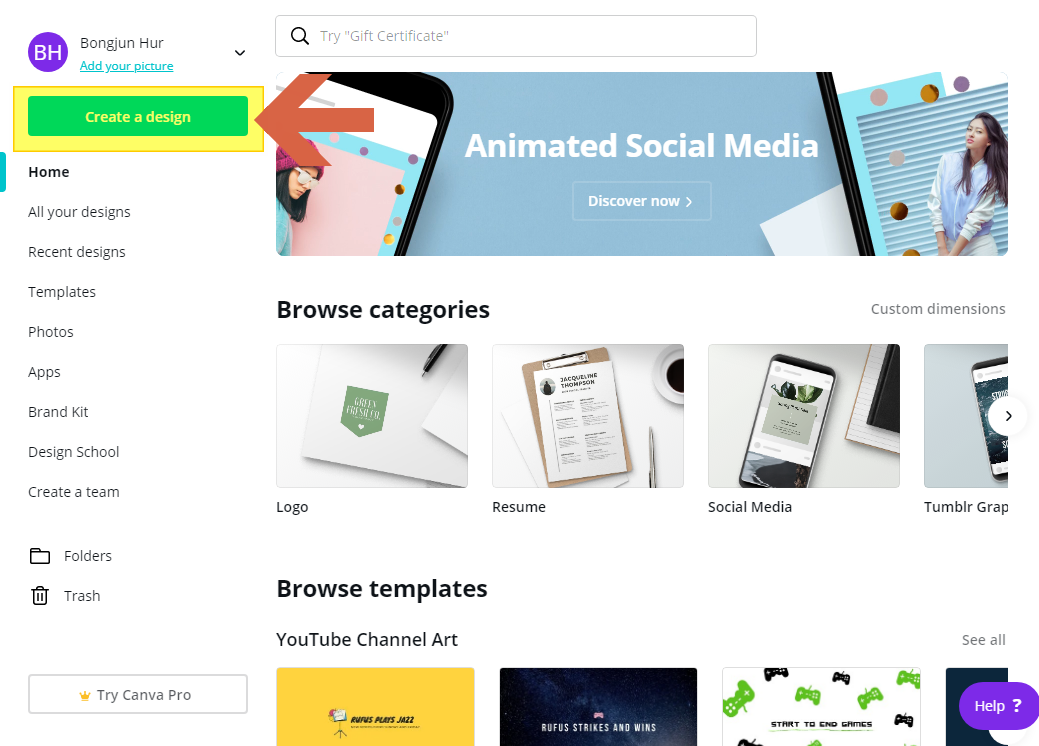
그냥 캔바 Canva https://www.canva.com/ 에 접속해서, "새디자인 만들기"를 누르면 쉽게 만들 수 있다.

기본 템플릿을 고르는 창이 뜨는데, 로고, 이력서, SNS, 간단한 전단지 등등 여러가지 기본 포맷을 선택할 수 있다.
무료 버전은 사이즈 조절이 안되는게 좀 단점이지만 돈 안쓰려면 맞춰 써야지.
로고나 라벨같은 것을 대충 선택하고, 만들고 싶은 글자 이미지를 또 찾아보고 선택한다.
물론 그냥 맨땅에 텍스트 박스만 두고 해도 되지만, 디자인 감각은 쉽지 않다.
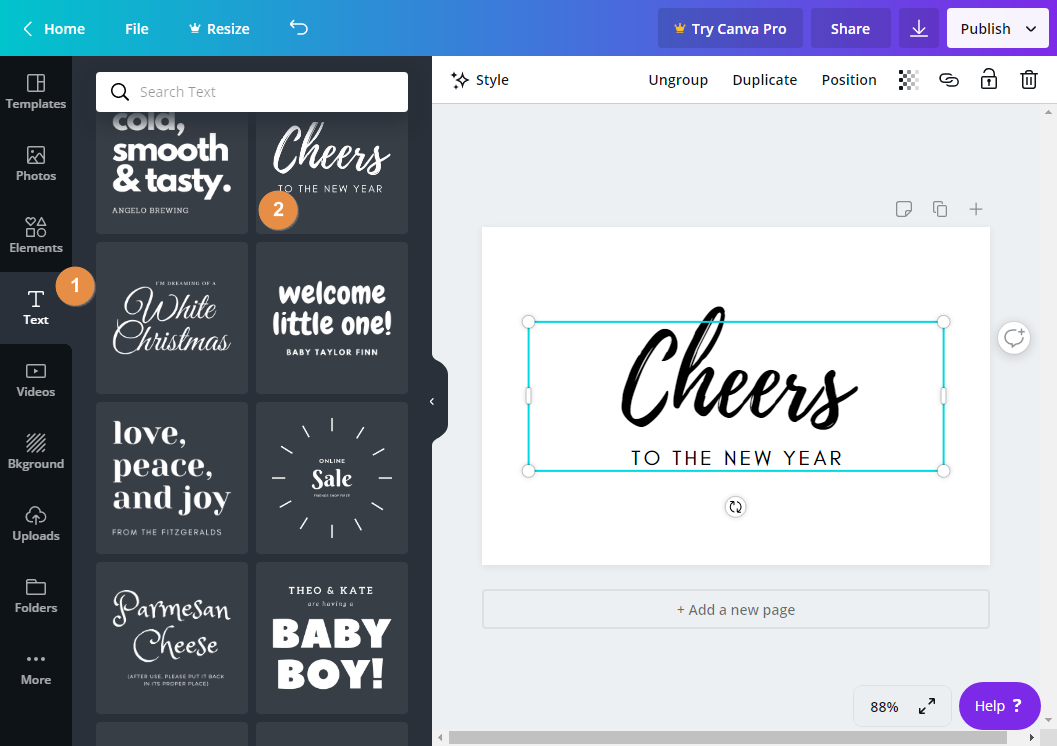
테스트로 약간 멋있는 흘림체 비슷한걸 선택하고..

원하는 글자를 막 채워놓고,
맘에 안드는 레이아웃은 빼고 ( ungroup 기능이 있음, 파워포인트 쓰다보면 group, ungroup 머 이런것과 비슷)
오른쪽 상단의 Publish 버튼을 누르면
이미지나 pdf 등등으로 내보내기가 바로 된다...

멋대가리 없지만, (이글 쓰기에는 충분한) 결과물은 아래와 같다.

이런 글 말고, 행사 준비를 위해 전단지, 아주 큰 현수막, 배너 등등을 캔바(canva) 를 이용해서 준비하신 내용을 아주 자세히 글로 정리한 블로그가 있어 아래에 소개한다.
이 글 정도는 써야 블로그 같은데 쩝.. 찬사를 보냅니다 (☞゚ヮ゚)☞
사내 행사나 커뮤니티 행사를 준비하시는 분들은 꼭 읽어보시면 도움이 됩니다~~
https://www.44bits.io/ko/post/preparing-wtd-meetup-without-a-designer-nor-photoshop
비주얼 헌트(Visual Hunt)와 캔바(Canva)로 디자이너 없이 Write the Docs 굿즈 준비하기
2019년 3월에 열린 Write The Docs 서울의 밋업을 준비하면서, 디자이너 없이 꾸역꾸역 대표 이미지와 스티커, 현수막, 배너를 직접 제작한 경험을 정리해보았습니다.
www.44bits.io
이상 캔바(canva) 살펴보기 끝.
'IT > 블로그' 카테고리의 다른 글
| [블로그] Jekyll 지킬 블로그 테마 검색 추천 사이트 - 2022.08.09 (0) | 2022.08.09 |
|---|---|
| 개인 북마크 즐겨찾기 사이트 🔊 - 2020.04.18 (0) | 2020.04.18 |
| Hugo 블로그 자동 배포용 깃허브 액션 스크립트 소개 (0) | 2020.03.31 |
| Hugo theme 정리하기 - git submodule 삭제 (0) | 2020.03.31 |
| Hugo - 외부 링크 새 탭 새 창 에서 열기 (0) | 2020.03.27 |

