먼저 PyQt5를 pip command 를 이용해서 설치한다.
> pip install PyQt5
이제, QT Designer 도 받아서 설치해보자.
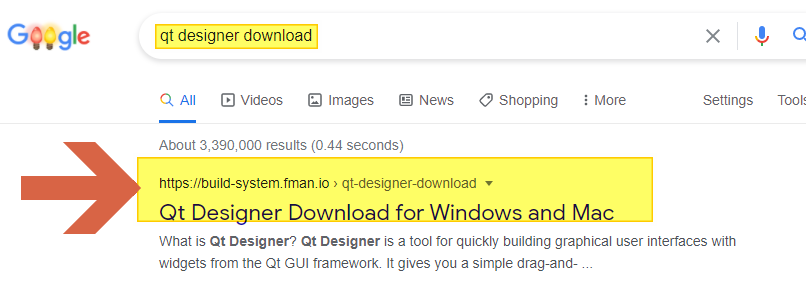
구글에서 아래와 같이 검색하면 다운로드 링크를 쉽게 찾을 수 있다.

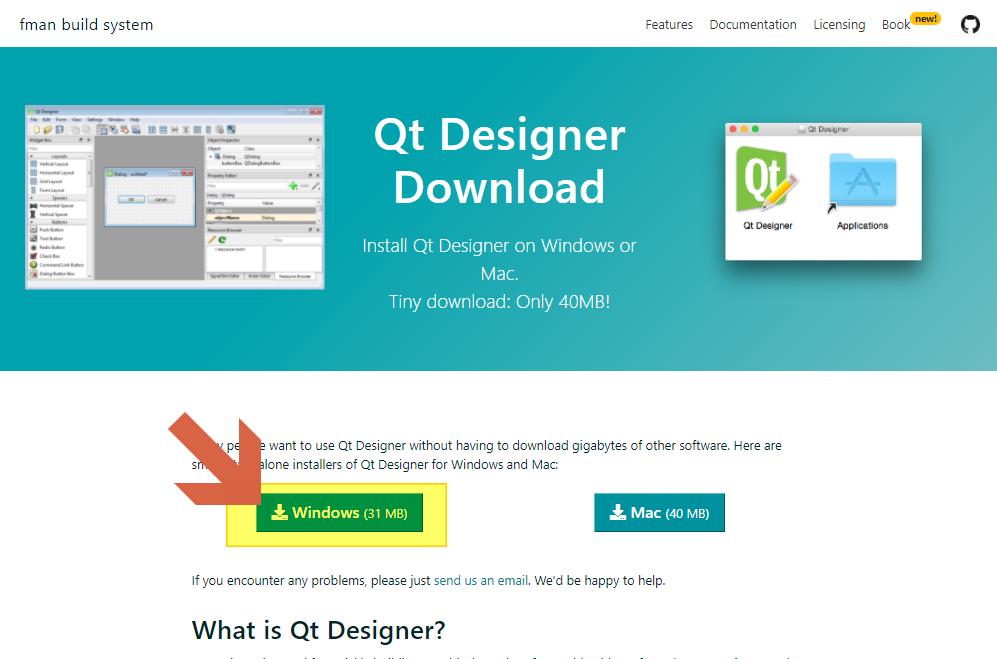
그럼 해당 페이지로 접속하여 Windows 버전을 다운로드 받아 설치한다.

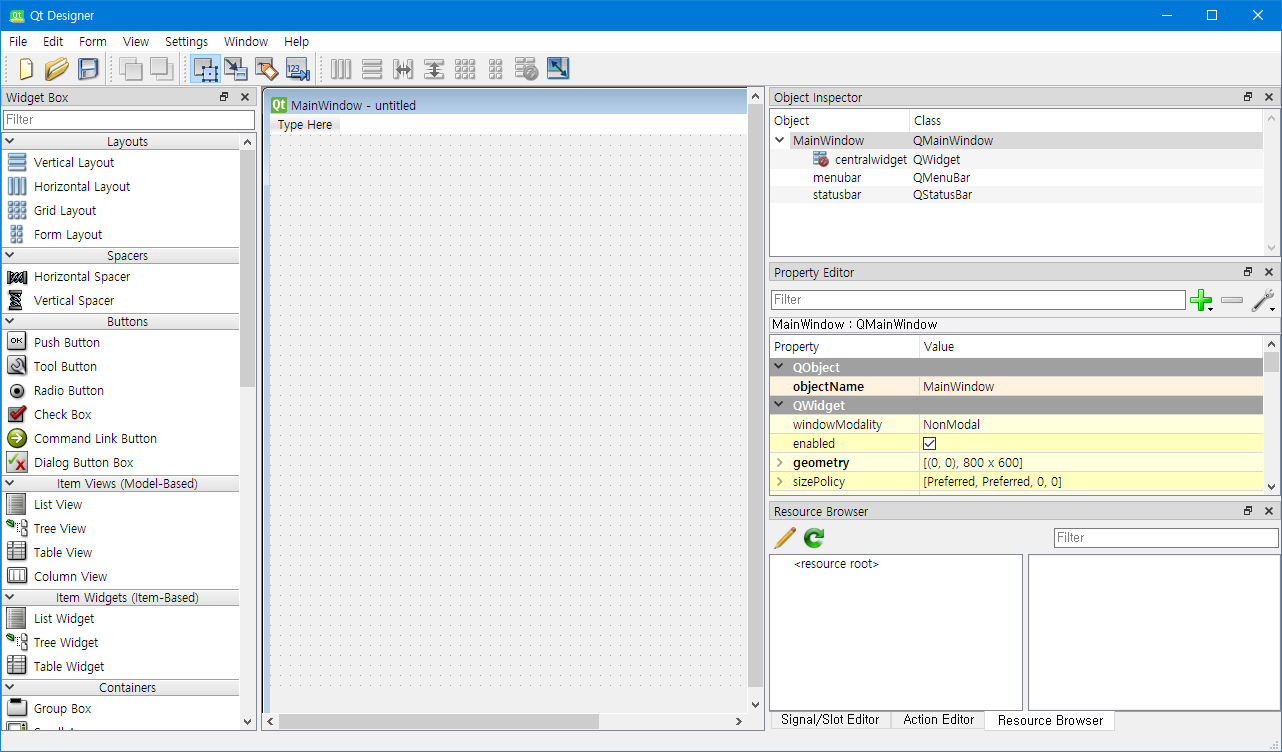
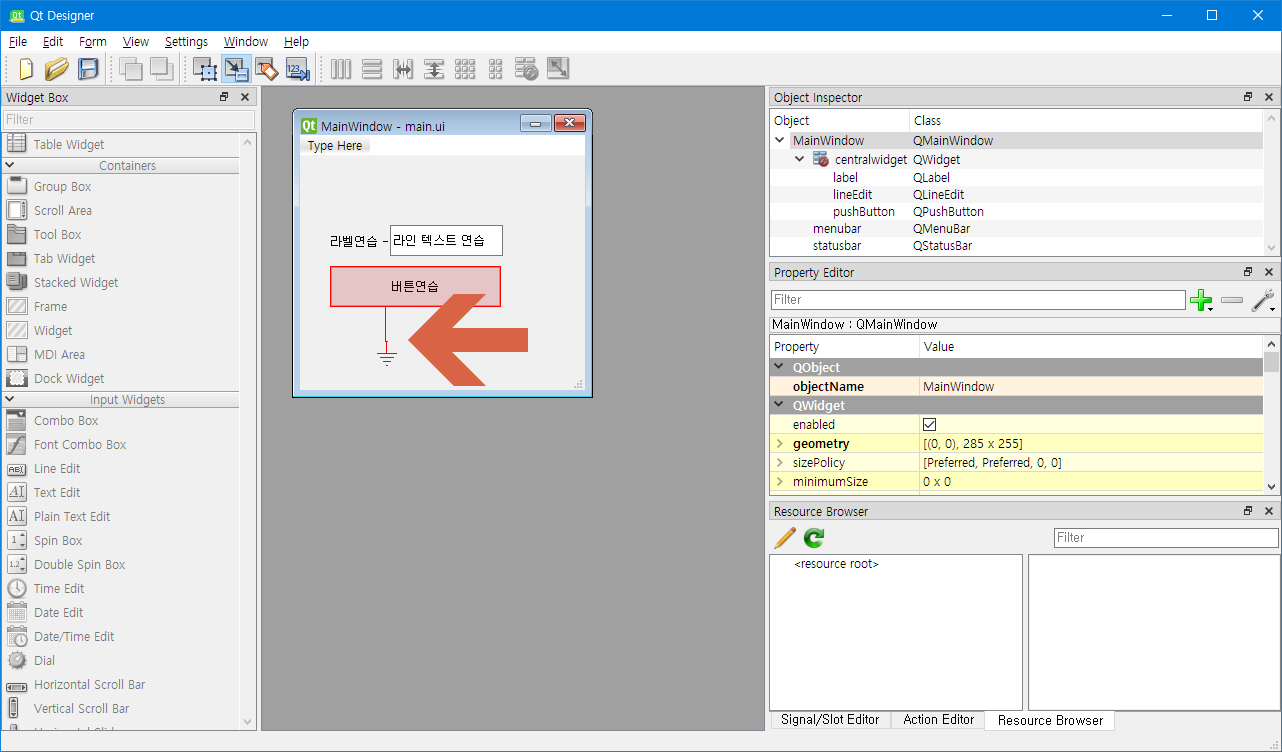
그럼 설치는 무조건 예로 다음 눌러서 해 주고, 실행해 보면 아래와 같은 아주 복잡한 창이 실행된다.

그럼 이제 프로젝트를 진행해 볼까?
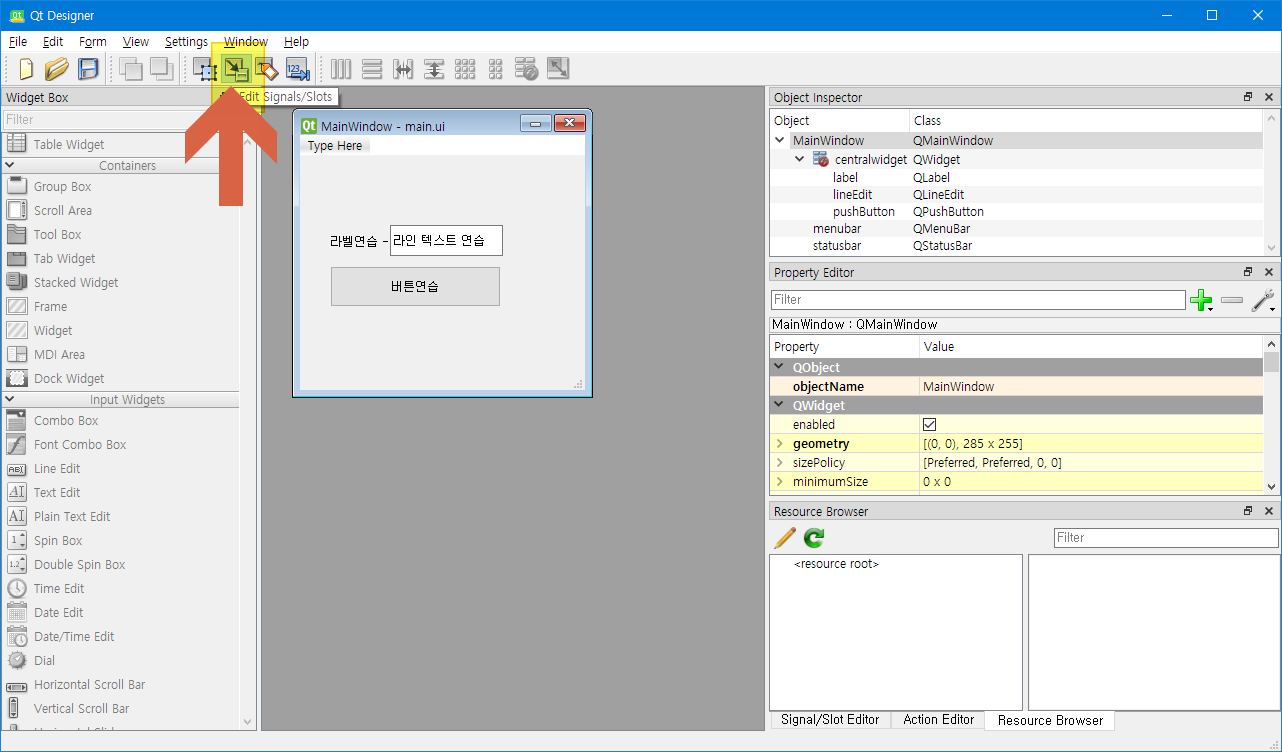
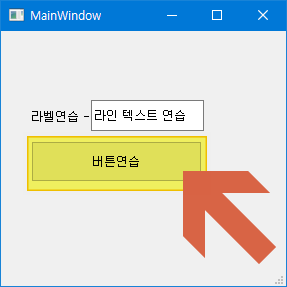
간단하게 라벨, 라인 에디터 박스, 버튼 객체를 Drag & Drop 으로 main 창에 가져다 놓고 텍스트 부분만 수정해 본다.
그리고, 각 이벤트 코드를 삽입할 수 있는 함수를 쉽게 만들기 위해서 QT Designer 에서 Edit Signals / Slots 기능을 활용해 보도록 한다. 아래 그림을 참고해서 메인창을 활성화 시키고, 해당 버튼을 누른다.

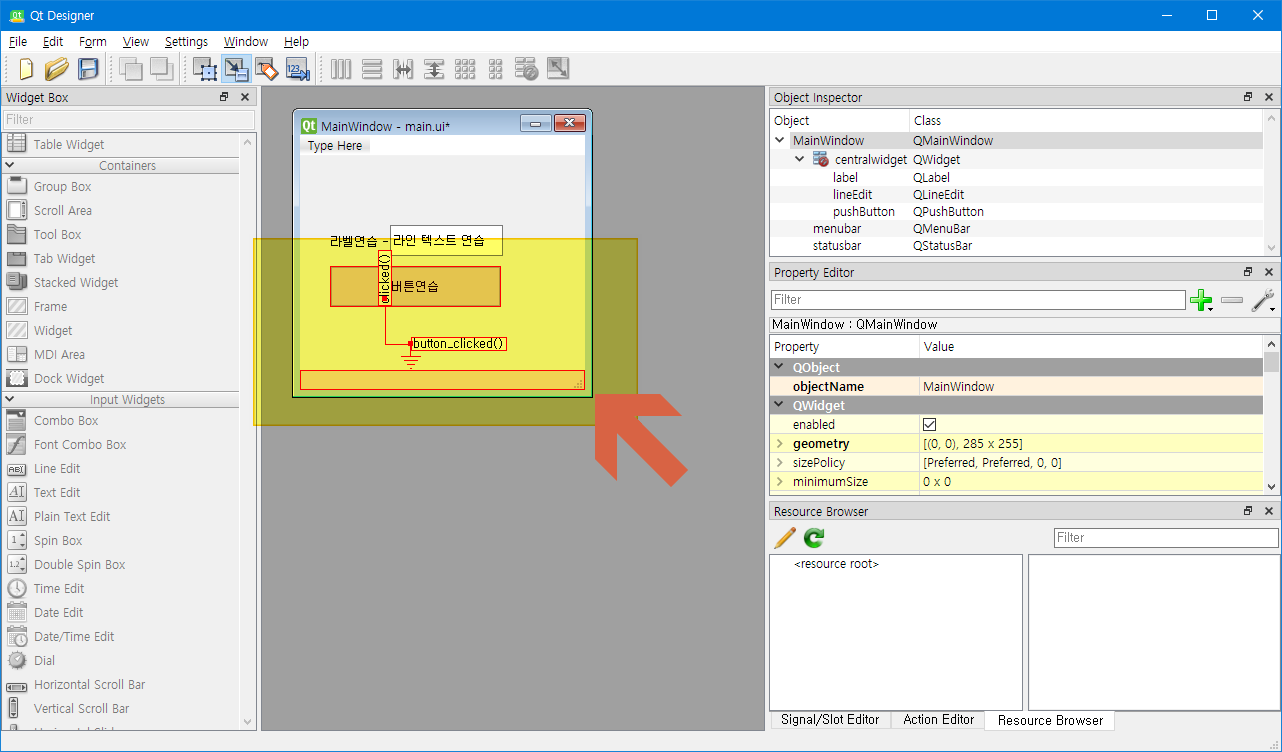
그런 다음, 버튼 객체를 클릭한 상태로 빈 화면 쪽으로 갖다 놓으면, 아래 그림 처럼 접지 모양의 그림이 나오면서 이벤트를 선택할 수 있는 창이 등장한다.

물론 QT Designer 는 GUI를 만들어 주는 프로그램이므로, 자동으로 모든 코드를 생성할 수 는 없지만, 대략적인 틀을 잡아주는 기본 코드는 만들어 준다. 즉, click 이벤트를 받아서 button_clicked 라는 함수가 호출 되도록 해주는 기본 코드는 만들어 준다. 추후에 내가 이름 붙인 button_clicked 라는 함수는 수동으로 만들어 줘야 하지만, 이정도 까지 해 줘도 완전 만족
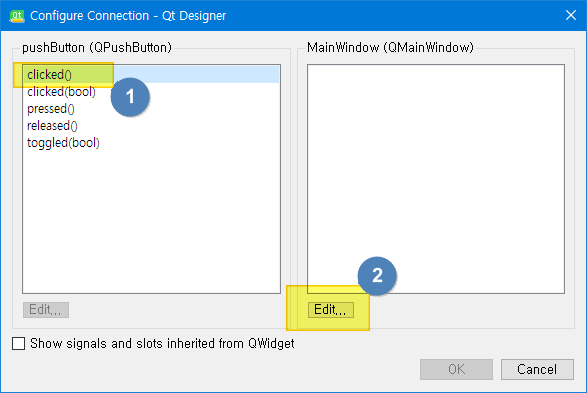
그럼 아래 창에서 clicked() 를 클릭하고 오른쪽 화면 아래에 Edit... 버튼을 누르면 내가 원하는 함수명을 입력할 수 있다.

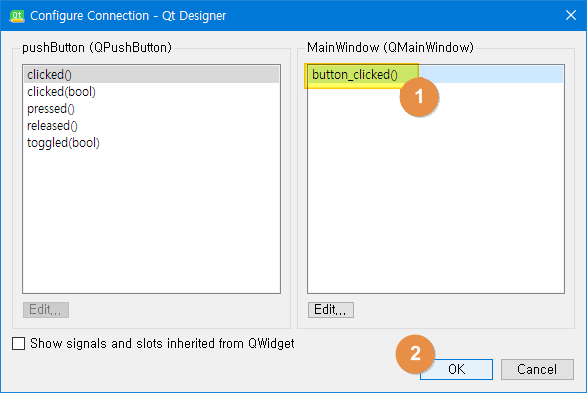
button_clicked() 라는 함수 이름을 만들어서 추가해 주면,

아까 이벤트를 연결해 주는 창에 내가 생성함 함수가 등장하고, 연결해 주면 끝.

그럼, 메인 QT Designer 창에서 아래 처럼, 이벤트 함수와 불려지는 함수가 등록되어 있음을 확인할 수 있다.

이제 main.ui 파일을 저장하자.
저장한 폴더로 가서 아래와 같이 명령을 수행해 보자. 그럼 이벤트가 등록되어 있는 틀 함수가 자동으로 만들어 진다.
> pyuic5 main.ui -o main.py
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'main.ui'
#
# Created by: PyQt5 UI code generator 5.15.2
#
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(285, 255)
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(30, 110, 171, 41))
self.pushButton.setObjectName("pushButton")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(30, 70, 91, 31))
self.label.setObjectName("label")
self.lineEdit = QtWidgets.QLineEdit(self.centralwidget)
self.lineEdit.setGeometry(QtCore.QRect(90, 69, 113, 31))
self.lineEdit.setObjectName("lineEdit")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 285, 21))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
self.pushButton.clicked.connect(MainWindow.button_clicked)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow"))
self.pushButton.setText(_translate("MainWindow", "버튼연습"))
self.label.setText(_translate("MainWindow", "라벨연습 - "))
self.lineEdit.setText(_translate("MainWindow", "라인 텍스트 연습"))이 코드를 살펴보면,
배치에 맞게 버튼이나 라벨, 라인에디터를 메인 윈도우에 배치하고, 아래쪽에 버튼 클릭 이벤트 함수가 호출 되도록 기본 틀 코드가 준비되어 있음을 알 수 있다.
하지만, 내가 생성한 button_clicked 함수의 본체는 아무런 코드도 생성해 내지 못했으므로, 직접 코드에 추가해 줘야 한다. 아래 코드를 위 코드의 def retrans... 위쪽에 살짝 넣어 보고 실행해 보면 ( 참고 블로그 : devpouch.tistory.com/30 )
def button_clicked(self):
self.label.setText("버튼이 눌러짐")
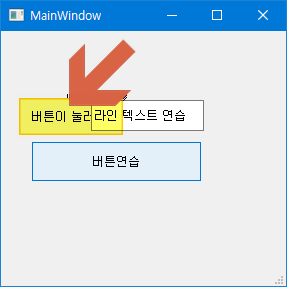
self.label.repaint()메인 윈도우를 띄워주는 코드 아무거나 찾아서 호출해주면 아래와 같은 창이 뜨면서 실행 결과를 확인 할 수 있다.
오늘은 여기까지.


와 그래도 쉽게 QT Designer 를 이용하여 간단한 버튼 클릭 예제를 만드는 데 성공!!
윈도우를 불러주는 기본 코드와 이 예제를 만드는 기본 강의는 아래 유튜브 동영상에서 참고하였습니다. 꼭 들러서 열심히 들어보세요!!
www.youtube.com/watch?v=rHDWnfsJP4A
import sys
from main import Ui_MainWindow #수정부분
from PyQt5 import *
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
class kinwriter(QMainWindow, Ui_MainWindow):
def __init__(self):
super().__init__()
self.setupUi(self)
# self.timer = QTimer(self)
# self.timer.setSingleShot(False)
# self.timer.setInterval(5000) # in milliseconds, so 5000 = 5 seconds
# # self.timer.timeout.connect(self.start_Macro)
# self.timer.start()i0nscn2kdlr2k
#print(self.hasMouseTracking())
self.show()
app = QApplication([])
sn = kinwriter()
QApplication.processEvents()
sys.exit(app.exec_())
그럼 이제 다들 직접 윈도우 GUI 프로그램을 제작해 봅시다 ^-^
'IT > 파이썬' 카테고리의 다른 글
| 파이썬 - for enumerate 함수 예제 (0) | 2020.12.22 |
|---|---|
| 파이썬 - Flask 사용법 - 틀 만들기 (2) | 2020.12.18 |
| 파이썬 - 개발 환경 세팅 - 윈도우 (0) | 2020.12.15 |
| 파이썬 - 네이버 실검 크롤링 - 2020.08.03 확인 (0) | 2020.08.03 |
| 파이썬으로 IBM Watson IoT Platform 디바이스 테스트 - 2020.07.30 (0) | 2020.07.30 |

