
IT/Git, GitHub 2023. 5. 2.
Github 저장소 주소를 .dev 로 바꾸면 온라인 에디팅 개발 사이트로 변신
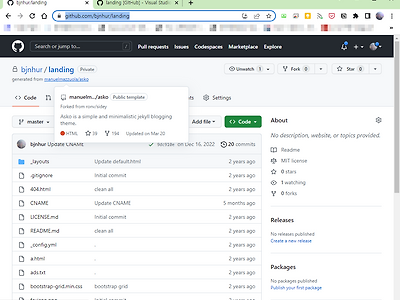
이건 머지, github.com 에서 github.dev 로 변경해 버리면 그냥 그 Repo 가 온라인 에디팅 가능한 VSCode 환경으로 변경된다. 아주 신기하네 예제로 내 github 에 들어가 보았다. 예제를 위해 아주 간단한 지킬 페이지가 있는 Repo 로 접속했다. > https://github.com/bjnhur/landing 그런데 주소에 .com 부분은 .dev 로 바꾸면 짠 아래처럼 웹 온라인 에디팅이 가능한 페이지로 변신 와 이런 로컬에 툴 깔 필요도 없이 아주 간단하게 소스 에디팅이 가능하다. VS Code 깔기 싫거나, 외부에 나가면 그냥 여기에 들어가서 이렇게 쓰는 것이 낫겠다 ^-------------------^

IT/Git, GitHub 2021. 8. 4.
GitHub 에서 코드 부분에 대한 참조 링크를 원할때
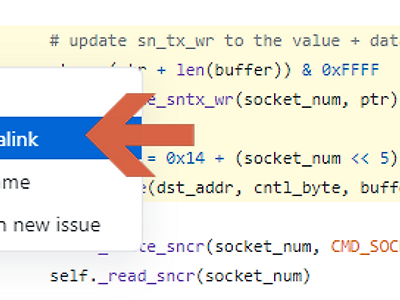
이슈를 쓰던, 댓글을 달던 사용된 코드에 대한 언급이 필요할 때 해당 코드를 글에 포함하고 싶다면 코드 블럭을 참조하는 링크를 가져오면 된다. 방법은 코드를 보다가 필요한 부분은 라인번호를 클릭하면 노란색으로 변경이 되면서 ... 메뉴를 누를 수 있는 버튼 같은 것이 나온다. 여러줄을 언급할 모양이면 라인숫자 쪽에서 Shift를 누르고 라인번호를 클릭하면 여러줄 선택도 된다. 여기서 링크를 복사해두고 다른 곳에 가서 붙여 쓰면 된다. 대충 복사된 주소의 모양은 아래와 같다. 라인넘버도 있고, 파일 위치도 있고 그렇네요. https://github.com/adafruit/Adafruit_CircuitPython_Wiznet5k/blob/f00a3f72ad20b71a71e8a590dfdf78a82f9b1e7..

IT/Software 2021. 7. 13.
GitHub - Access token 을 이용한 로그인
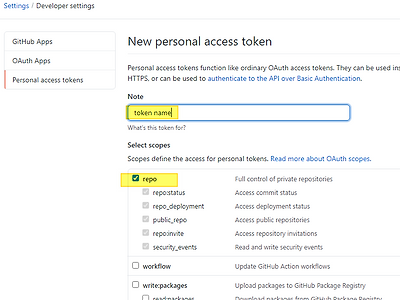
GitHub 접속시에 2단계 인증으로 되어 있는 경우, 일반 로그인이 되지 않는다. (그리고, 2021년 이후에는 그냥 ID, Password 로그인으로 접근하는 것을 허용하지 않는다나 머라나~~) 이때는 Access token 방식으로 접근하는 것이 편하다. GitHub Access token 생성 GitHub 에 접속해서 Access token을 하나 생성한다. 참고로 아래 그림은 하나 생성한 이후의 화면으로 화살표 부분에 생성된 token값을 볼 수 있다. 1. Settings -> Developer settings 2. Personal access tokens에 들어가서 우측상단 Generate new token 클릭 3. 생성하고자 하는 토큰에 권한 부여 (아래 스크린샷 참고) 4. Genera..

IT/블로그 2020. 3. 31.
Hugo 블로그 자동 배포용 깃허브 액션 스크립트 소개
Hugo 블로그 자동 배포용 깃허브 액션 스크립트 설명 현재 사용중인 Hugo 페이지를 배포하는 스크립트 아래와 같다. 설명을 약간 첨부해서 공개해 두니, 아무나 가져가서 잘 쓰심 좋겠다. 이 글의 핵심은 master branch에 글을 포함한 휴고 파일들이 있고, 이 파일들의 변경이 생길때 마다 gh-pages 브랜치로 public에 생성된 사이트 내용을 자동으로 배포하는 것이다. 깃허브 페이지 덕분에 따로 호스팅 업체의 도움 없이도 간단한 블로그 사이트 운영을 가능하다. 물론 아래 이전 글 처럼 travis CI 같은 외부 CI 툴로도 가능하지만, 이미 깃허브 액션이 그 역할을 충분히 소화해 주니 외부로 눈을 돌릴 필요가 없다. 2020/02/18 - [IT/블로그] - Hugo GitHub Trav..

IT/Software 2020. 3. 11.
GitHub Actions 깃허브 액션 기능 배워보기
GitHub Actions 깃허브 액션이라고, 새로 생긴 기능을 따라해보며 배우는 유튜브 강의 정리합니다. GitHub Action 유튜브 강의 - 이고잉 생활코딩 원본 동영상 주소는 여기 ▶ https://www.youtube.com/watch?v=uBOdEEzjxzE& 깃허브 액션 배우기 from 생활코딩 강의 정리 내용 실제 강의 내용을 필요한 부분 캡쳐해서 정리해 본다. GitHub에서 테스트 할 레포를 하나 만들면, Actions 라는 탭이 생겨있다. 여기를 누르면 아래와 같은 화면을 볼 수 있고, 오른쪽 파란색 Set up a workflow 라는 버튼을 누른다. 그럼 아래와 같이 간단하게 GitHub Actions 작업 내용을 정의할 수 있는 main.yml 이름의 스크립트 화면이 나오는데,..

IT/Git, GitHub 2017. 11. 27.
Github / Travis-ci를 이용하여 python 'Hello world' 작성하기
여기 아래글을 그대로 따라 해 봤다. Travis-ci를 이용하여 python 'Hello world' 작성하기 그냥 생각없이 따라하면 Hello World 정도야 잘 찍을 수 있다.결론적으로 아래와 같은 아이콘이 나타나는 첫경험을 해 보았다!! "build|failing" ^0^ 참고자료 https://ko.wikipedia.org/wiki/%EC%A7%80%EC%86%8D%EC%A0%81_%ED%86%B5%ED%95%A9 https://aws.amazon.com/ko/devops/continuous-integration/ http://hatemogi.com/holiday-project-day-17 TestTravisCICI
IT/Bookmark 2015. 4. 17.
오늘뉴스 - 카카오택시, 비타500, 개발자, 깃허브, 하드디스크, APM설치
동글동글한 계란군 블로그 :: 서울 강남에서 새벽에 탄 콜택시 어플 카카오 택시 탑승기 편리해 보이긴 하다. 머 편리함 장땡~~ 이완구 총리가 받았다는 비타 3000 패러디 모음 - STAR SHOT 재미있는 그림이 정말 많은 듯. 일단 먹이를 잡았다 하면 ㅋ 울나라 네티즌 화이팅~~ 윈도우 스티커메모 백업하는 법 (파일저장) :: 인포모아 기글 하드웨어 하드웨어 뉴스 게시판 - 어떤 회사의 하드디스크가 가장 불안할까? 궁금하긴 하지만 선택의 기준은 언제나 가격이었던 것 같은데..씨...회사 분발하셔야 겠네요. CentOS 7 | APM 설치하기 (Apache, PHP, MariaDB) | CMS Factory 언제나 필요한 정보. 찾을때마다 새로워지긴 하지만 난 언제나 전문가가 되어서 이런 툴을 만들기..
IT/블로그 2015. 2. 9.
무료로 개인사이트 만들기 - 깃허브 페이지에 지킬 사이트 호스팅
개인 블로그든, 개인 사이트를 만들어 올리려면,호스팅을 하고 웹용량 키우고 트랙픽 키우고 속도 걱정하고 힘들다.호스팅 사이트도 비교해야 하고, 얼마인지도 고려해야 하고그러지 말자. 그냥 Github.com에 계정만 하나 만들면 쉽게 구축이 가능.단, 블로그 글을 쓰려면 약간 귀찮기는 하지만 무리없이 깔끔한 블로그 정도는 쉽게 뚝딱~~자세한 내용은 내가 쓰는 것 보단, 잘 찾아 놓은 사이트를 소개하는 것으로 끝 http://jekyllis.com/지킬 사용을 위한 환경 선택하기 운영체제별 지킬 설치와 사용 지킬 사용의 기본 깃허브 페이지에 지킬 사이트 호스팅(추가) Jekyll,Git 을 몰라도 무료 Github Pages 즐기기^~^


