
IT/Git, GitHub 2021. 8. 4.
GitHub 에서 코드 부분에 대한 참조 링크를 원할때
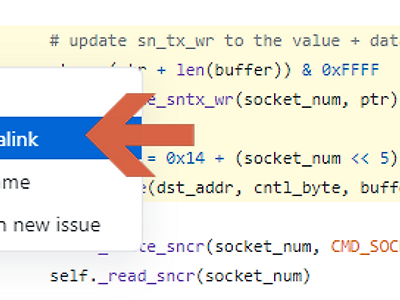
이슈를 쓰던, 댓글을 달던 사용된 코드에 대한 언급이 필요할 때 해당 코드를 글에 포함하고 싶다면 코드 블럭을 참조하는 링크를 가져오면 된다. 방법은 코드를 보다가 필요한 부분은 라인번호를 클릭하면 노란색으로 변경이 되면서 ... 메뉴를 누를 수 있는 버튼 같은 것이 나온다. 여러줄을 언급할 모양이면 라인숫자 쪽에서 Shift를 누르고 라인번호를 클릭하면 여러줄 선택도 된다. 여기서 링크를 복사해두고 다른 곳에 가서 붙여 쓰면 된다. 대충 복사된 주소의 모양은 아래와 같다. 라인넘버도 있고, 파일 위치도 있고 그렇네요. https://github.com/adafruit/Adafruit_CircuitPython_Wiznet5k/blob/f00a3f72ad20b71a71e8a590dfdf78a82f9b1e7..

IT/Software 2021. 7. 13.
GitHub - Access token 을 이용한 로그인
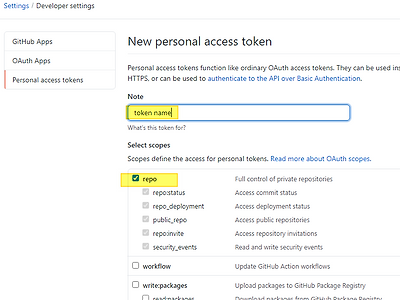
GitHub 접속시에 2단계 인증으로 되어 있는 경우, 일반 로그인이 되지 않는다. (그리고, 2021년 이후에는 그냥 ID, Password 로그인으로 접근하는 것을 허용하지 않는다나 머라나~~) 이때는 Access token 방식으로 접근하는 것이 편하다. GitHub Access token 생성 GitHub 에 접속해서 Access token을 하나 생성한다. 참고로 아래 그림은 하나 생성한 이후의 화면으로 화살표 부분에 생성된 token값을 볼 수 있다. 1. Settings -> Developer settings 2. Personal access tokens에 들어가서 우측상단 Generate new token 클릭 3. 생성하고자 하는 토큰에 권한 부여 (아래 스크린샷 참고) 4. Genera..

IT/Software 2020. 3. 11.
GitHub Actions 깃허브 액션 기능 배워보기
GitHub Actions 깃허브 액션이라고, 새로 생긴 기능을 따라해보며 배우는 유튜브 강의 정리합니다. GitHub Action 유튜브 강의 - 이고잉 생활코딩 원본 동영상 주소는 여기 ▶ https://www.youtube.com/watch?v=uBOdEEzjxzE& 깃허브 액션 배우기 from 생활코딩 강의 정리 내용 실제 강의 내용을 필요한 부분 캡쳐해서 정리해 본다. GitHub에서 테스트 할 레포를 하나 만들면, Actions 라는 탭이 생겨있다. 여기를 누르면 아래와 같은 화면을 볼 수 있고, 오른쪽 파란색 Set up a workflow 라는 버튼을 누른다. 그럼 아래와 같이 간단하게 GitHub Actions 작업 내용을 정의할 수 있는 main.yml 이름의 스크립트 화면이 나오는데,..

IT/Web 2020. 3. 2.
깃헙페이지 호스팅 제한사항 - GitHub Pages limits
깃헙페이지 호스팅 제한사항 - GitHub Pages limits 계속 무료로 제공해 준다하니, 우리네 촉이 발동 분명히 제한 사항이 있을껏이야~~~~ 정답은 여기 GitHub 공식 어바웃 페이지에 있다는 https://help.github.com/en/github/working-with-github-pages/about-github-pages About GitHub Pages - GitHub Help About GitHub Pages You can use GitHub Pages to host a website about yourself, your organization, or your project directly from a GitHub repository. GitHub Pages is availab..

IT/블로그 2020. 2. 18.
Hugo GitHub TravisCI 설정 - 웹사이트 블로그 자동 배포하기
Hugo GitHub TravisCI 설정으로 블로그 자동 배포하기 휴고 블로그 플랫폼으로 개인 블로그를 사용하는 경우, 매번 생성된 결과물을 Git 을 통해서 저장소로 push 하는 것이 쉬운 일은 아니다. 이럴 때 사용하는 것이, Travis CI, Circle CI, GitHub Action 등의 툴을 활용하면 된다. 즉, 문서의 변경이나 새로운 글을 추가하는 등의 commit 이 발생할 때 마다 자동으로 hugo 플랫폼 엔진으로 정적 사이트 파일을 생성하고, 원하는 저장 공간으로 업로드를 자동으로 수행하게 되므로, 사용자는 단순히 블로그 글에만 신경 쓰면 된다. 이론적인 내용이야 찾아보면 많이 있다. 더 자세히 잘 적어놓은 글을 참고하는 것이 좋다. 그냥 여기는 실제로 동작하는 결과물을 저장해 두..

IT/블로그 2019. 12. 11.
Hugo 설치 및 블로그 만들기 - 블로그 플랫폼 윈도우즈 환경
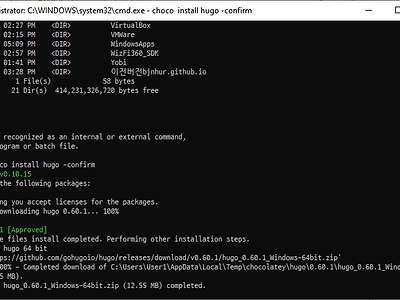
Hugo 설치 - 블로그 플랫폼 윈도우즈 환경 Static website는 Jekyll Hugo 가 대표적인 플랫폼이다. 자신만의 블로그를 가지고 싶다면 이 둘 중에 하나를 선택하는 것이 좋다. 그래도 지킬 Jekyll 이 좀 더 쉽고 호스팅도 GitHub에서 그냥 사용하면 되므로 유지 보수에 유리할 수 있다. 나름 휴고 Hugo 는 이상하게 좀 깔끔해 보이고, 일단 GitHub 에 올릴 수 있도록 셋업만 할 수 있다면 대안이 될 수 있다. (특히, 블로그 테마가 좀 더 깔끔해 보인다) 무튼 이것도 설치해보자. 사용해 보면 지겨운지 도전할 지 판단이 된다. 일단 홈페이지로 방문해 본다. https://gohugo.io/ The world’s fastest framework for building webs..

IT/블로그 2019. 11. 14.
“Edit on GitHub” on your Jekyll site - 지킬 페이지 직접 수정 기능 추가하기
#블로그 #지킬 - “Edit on GitHub” button on your Jekyll site 가끔 지킬 사이트를 보면, 아주 편리하게 각 페이지 마다 "Edit on GitHub" 을 누르면 친절하게 해당 md 파일페이지로 보내주게 되어 있다. 참 편리해 보인다. 어떤 테마를 쓰던, 이게 기본으로 들어가면 좋을 텐데... 그렇지 않네.. 구글링 검색한 결과를 남겨둔다. https://eeemil.com/guides/creating-an-edit-this-post-on-github-button/# Creating an “Edit on GitHub”-button on your Jekyll site or blog You might have noticed that every post on this page..

IT/Git, GitHub 2019. 6. 26.
초보자를 위한 Git & GitHub
이건 머 책이 필요없네. 감사해요~ 초보자를 위한 Git & GitHub from Jay Jin 원본 글은 https://milooy.wordpress.com/2017/06/21/working-together-with-github-tutorial/ 초심자를 위한 Github 협업 튜토리얼 (with 토끼와 거북이) git을 사용해 Github에서 협업을 하는 과정을 설명한 글입니다. 초심자를 대상으로 하며, SourceTree를 사용합니다. milooy.wordpress.com 선구자의 불빛을 보고 달려가봐!

IT/컴퓨터상식 2019. 5. 15.
[버전관리] 누구나 쉽게 이해할 수 있는 Git 입문
말그대로, 책보다 더 쉽게 잘 설명되어 있는 Git 입문자를 위한 사이트 https://backlog.com/git-tutorial/kr/ 누구나 쉽게 이해할 수 있는 Git 입문~버전 관리를 완벽하게 이용해보자~ | Backlog 누구나 쉽게 알 수 있는 Git에 입문하신 것을 환영합니다. Git을 사용해 버전 관리를 할 수 있도록 함께 공부해봅시다! backlog.com 누구나 쉽게 이해할 수 있는 Git 에 입문하신 것을 환영합니다. 지금부터 Git을 사용한 버전 관리 기능을 함께 공부해 보자구요!!! 총 3가지의 코스가 준비되어 있습니다. Git 초보자 분들은 '입문편'부터 시작해주세요. Git을 사용한 적이 있으신 분은 '발전편'을 추천 합니다. '어? 뭐였지...?' 싶을 때는 '찾아보기'를 ..

IT/블로그 2019. 5. 9.
깃허브 페이지 - 지킬 테마 소개 사이트 추천
간단하게 블로그 만드시길 원하는 개발자분들은 대부분 깃헙에서 지킬을 이용하여 사이트를 꾸미곤 한다. 이때, 미적인 부분도 포기하지 못해 여기저기 테마를 뒤지곤 한다. 아주 잘 정리되어 있는 지킬 테마 사이트를 소개한다. https://jekyll-themes.com/free/ Free Themes | Jekyll Themes A collection of some of the best jekyll themes and templates that are free to download (2018). jekyll-themes.com 맘에 드는 것 하나 픽!! 그냥 이쁜 짤 하나 추가~~ 디자인도 이 그림처럼 맘대로 만들수 있음 좋으련만~~

IT/블로그 2019. 3. 25.
지킬 블로그 만들기 - jekyll, github, github pages
(수정시간) 2016-08-08블로그 만들면서 참고한 글을 정리해 본다.지킬 기반의 블로그카카오 기술 블로그 - 베껴오고 있음. 개인적으로 css 이런것도 만지기 힘든데. 이렇게 바꿔서 쓰도 되는 것인가????http://blog.appkr.kr/에서 블로그 플랫폼 이전 1찬찬히 5개의 단계로 나누어서 설명하고 있다. 찬찬히 배우자.WordPress 에서 Jekyll 로자세한설명, 따라하기 좋다.SCV君’s LifeLog : 이글루에 구글 맞춤검색창 달기 - 현재 페이지에 적용된 내용.Jekyll 커스터마이징- 코멘트와 페이지네이션Jekyll 커스터마이징 2 - 태그리소스무료이미지 Pixabay - 커버이미지, 글 이미지 등등 편하게 무료로morguefilehttp://unsplash.com/https:..

IT/IoT | Hardware 2018. 3. 19.
Arduino WiFi 보드 - Wizarduino MEGA WiFi
Arduino WiFi 보드 소개 - Wizarduino MEGA WiFi 대부분 ESP 칩셋을 사용하고 있는 보드가 대다수 이다.좀 더 최신 칩셋을 이용한 보드를 소개해 본다. 대한민국 중소기업 WIZnet에서 만든 한국산 보드인 Wizarduino MEGA WiFi는 Arduino MEGA 2560 board 를 기반으로 WizFi310 가 추가되어 Arduino UNO 플랫폼처럼 간단하면서도 IoT기능 구현을 위한 기본 기능을 가지고 있습니다. 그리고, 핀의 구조는 아래 그림과 같다.보드의 기본적인 스펙은 아래와 같아요.Hardware FeaturesMicrocontroller : ATmega2560Operating Voltage : 5VDigital I/O Pins: 20 (of which 12 ..



