IT/Software 2024. 3. 29.
VI 기능 - 문자열에서 바로 파일 열기 - gf
Vi나 Vim에서 특정 문자열 위치에 가서 그 문자열과 같은 이름을 가진 파일을 바로 여는 기능은 몇 가지 단계를 거쳐서 사용할 수 있습니다. 다음은 기본적인 방법입니다: 문자열 검색: 먼저, 파일 내에서 찾고 싶은 특정 문자열을 검색해야 합니다. /문자열 명령어를 사용해서 검색할 수 있습니다. 여기서 문자열은 찾고자 하는 문자열입니다. 커서 이동: 검색된 문자열 위치로 커서가 이동하면, 그 문자열이 포함된 라인에 커서가 위치하게 됩니다. 문자열과 같은 이름의 파일 열기: 이제 그 문자열과 동일한 이름을 가진 파일을 열기 위해, gf (go to file) 명령을 사용할 수 있습니다. 이 명령은 현재 커서 위치의 단어나 문자열을 파일 이름으로 간주하고 그 파일을 엽니다. 단, 이 파일이 현재 작업 중인 ..

IT/Software 2021. 9. 10.
VSCode 에서 파일명으로 파일 찾기
소스 보다 보면 헤더파일을 찾고 싶을때, 파일명으로 찾기가 있으면 편하다. 이거 몰라서 탐색기 검색으로 찾은 적도 있음 VSCode 띄우고 프로젝트에 폴더를 막 넣어 둔 다음 파일명을 알고 있다면, 간단하게 Ctrl + P 누르면 파일 찾기 창이 나타난다. 목록이 나오면 화살표 키로 이동해서 "->" 화살표 오른쪽 버튼을 누르면 그 파일이 열린다. 검색창은 그대로 유지 되므로 또 찾고 싶은 파일을 그대로 찾아서 오른쪽 화살표 버튼 누르고 이러면 된다. 잘 찾아서 굿럭~ BJ.

IT/Software 2021. 8. 11.
VSCode 문자열 값 색상 변경하기
기본 테마로 쓰다 보니 문자열 변수 값들이 색상이 맘에 안듬. 갈색인가 먼가 약간 칙칙해 보여, 이 문자열 색상만 바꾸고 싶은데, 이것도 쉽지 않네. 결론적으로 찾은 방법은 setting.json 에 아래 구문을 추가하면 된다. "editor.tokenColorCustomizations": { "strings": "#ffbb00", // "comments": "#229977" }, 이렇게 변경된다. ㅋㅋ 무튼 원하는 색깔로 변경할 수 있으니 되었다. BJ.

IT/Software 2020. 2. 28.
Atom 에디터 활용 - 부분 선택 모드 column-select
Atom 에디터 활용 - 부분 선택 모드 column-select column-select 플러그인 https://atom.io/packages/column-select Enhanced column selection for the Atom editor. 단축키 정리 Command Mac Windows Linux Up Ctrl-Shift-Up Alt-Shift-Up Alt-Shift-Up Down Ctrl-Shift-Down Alt-Shift-Down Alt-Shift-Down PageUp Ctrl-Shift-PageUp Alt-Shift-PageUp Alt-Shift-PageUp PageDown Ctrl-Shift-PageDown Alt-Shift-PageDown Alt-Shift-PageDown Up ..

IT/Software 2020. 1. 21.
개발 유틸 - 온라인 Hex viewer 바이너리 파일 보기
개발 유틸 - 온라인 Hex viewer 바이너리 파일 보기 매번 툴 깔기 귀찮아 온라인에서 제공되는 것 찾아봄 https://www.onlinehexeditor.com/ Free Online Hex Editor & Viewer 0000000010 0000000020 0000000030 0000000040 0000000050 0000000060 0000000070 0000000080 0000000090 00000000a0 00000000b0 00000000c0 00000000d0 00000000e0 00000000f0 0000000100 0000000110 0000000120 0000000130 0000000140 0000000150 0000000160 0000000170 www.onlinehexedit..

IT/Software 2019. 5. 21.
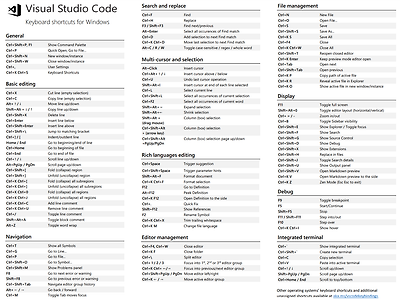
vscode keyboard shortcuts - 단축키 테이블
손에 익으면 엄청난데, 이제 먼가 익숙해 지기도 어려운 나이다. 일단 자료는 찾아놓은 것 저장해 두자. https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf 그냥 쉽게 볼 수 있도록 그림파일로 저장 익숙해지자!! 참고용으로, 관련 글 참고. https://www.vobour.com/개발-생산성을-올려주는-vscode의-소소-한-기능들 개발 생산성을 올려주는 VSCode의 소소(?)한 기능들 VS Code에는 다양한 기능이 기본으로 내장되어 있다. Command Palette, Intelligence, 강력한 디버깅 기능과 다양한 익스텐션 등등. 하지만 이런 기능 외에도 우리의 생산성을 높여주는 다... www.vobour.com h..

IT/Web 2019. 4. 1.
웹사이트 개발을 위한 에디터 추천 - Brackets
웹사이트 개발을 위한 에디터라고 하네 #html #css #editor 방문해서 설치해 보더라고. Brackets - A modern, open source code editor that understands web design A modern, open source code editor that understands web design Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 wee..

IT/Git, GitHub 2015. 3. 17.
Prose.io - Github에서 바로 파일 수정 입력 가능
http://prose.ioProse is a content editor for GitHub designed for managing websites.완전 좋은 곳이다.Github 계정만 있다면, Github에 있는 파일 (텍스트 파일이겠죠~~)을 바로 편집 저장이 가능하다.로컬 저장소를 손대지 않고도 직접 수정이 가능하니 간단한 수정에서는 킹왕짱~~ 자 접속시작, go http://prose.io 계정 인증을 해 주면 아래와 같이 바로 사용이 가능 왠만한 히스토리도 보고, 최근에 변경된 파일도 보여주고원하는 폴더로 가서 편집을 원하는 파일을 클릭하면 바로 수정 저장이 가능하다는 jekyll 로 웹사이트를 구성해 두신 분들은 정말정말 편리할 듯~~즐 웹 에디팅. ^~^



