
IT/블로그 2020. 3. 27.
Hugo - 외부 링크 새 탭 새 창 에서 열기
Hugo - 외부 링크 새 탭 새 창 에서 열기 답답하게도 기본 값이 같은 창에서 모든 링크가 열리도록 설정되어 있나 보다. 외부 사이트는 그냥 새로운 탭이나 창에서 로딩 되면 훨씬 편할 것 같아서 찾아보기 시작~~ 결론적으로, 자신의 휴고 사이트에서 마크다운 번역기를 어떤 것으로 쓰는 가에 따라 다르다. 아래글 참고해 주시고, How to Open Link in New Tab with Hugo's new Goldmark Markdown Renderer How to Open Link in New Tab with Hugo's new Goldmark Markdown Renderer | Prasad's Pen Hugo is a blazing fast static site generator, which make..

IT/블로그 2019. 12. 11.
Hugo 설치 및 블로그 만들기 - 블로그 플랫폼 윈도우즈 환경
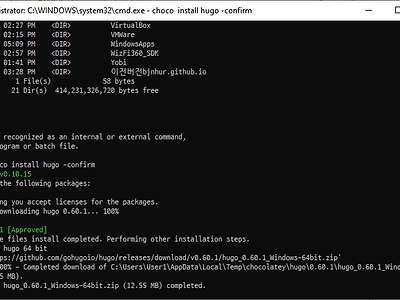
Hugo 설치 - 블로그 플랫폼 윈도우즈 환경 Static website는 Jekyll Hugo 가 대표적인 플랫폼이다. 자신만의 블로그를 가지고 싶다면 이 둘 중에 하나를 선택하는 것이 좋다. 그래도 지킬 Jekyll 이 좀 더 쉽고 호스팅도 GitHub에서 그냥 사용하면 되므로 유지 보수에 유리할 수 있다. 나름 휴고 Hugo 는 이상하게 좀 깔끔해 보이고, 일단 GitHub 에 올릴 수 있도록 셋업만 할 수 있다면 대안이 될 수 있다. (특히, 블로그 테마가 좀 더 깔끔해 보인다) 무튼 이것도 설치해보자. 사용해 보면 지겨운지 도전할 지 판단이 된다. 일단 홈페이지로 방문해 본다. https://gohugo.io/ The world’s fastest framework for building webs..

IT/블로그 2019. 11. 14.
“Edit on GitHub” on your Jekyll site - 지킬 페이지 직접 수정 기능 추가하기
#블로그 #지킬 - “Edit on GitHub” button on your Jekyll site 가끔 지킬 사이트를 보면, 아주 편리하게 각 페이지 마다 "Edit on GitHub" 을 누르면 친절하게 해당 md 파일페이지로 보내주게 되어 있다. 참 편리해 보인다. 어떤 테마를 쓰던, 이게 기본으로 들어가면 좋을 텐데... 그렇지 않네.. 구글링 검색한 결과를 남겨둔다. https://eeemil.com/guides/creating-an-edit-this-post-on-github-button/# Creating an “Edit on GitHub”-button on your Jekyll site or blog You might have noticed that every post on this page..

IT/블로그 2019. 3. 25.
지킬 블로그 만들기 - jekyll, github, github pages
(수정시간) 2016-08-08블로그 만들면서 참고한 글을 정리해 본다.지킬 기반의 블로그카카오 기술 블로그 - 베껴오고 있음. 개인적으로 css 이런것도 만지기 힘든데. 이렇게 바꿔서 쓰도 되는 것인가????http://blog.appkr.kr/에서 블로그 플랫폼 이전 1찬찬히 5개의 단계로 나누어서 설명하고 있다. 찬찬히 배우자.WordPress 에서 Jekyll 로자세한설명, 따라하기 좋다.SCV君’s LifeLog : 이글루에 구글 맞춤검색창 달기 - 현재 페이지에 적용된 내용.Jekyll 커스터마이징- 코멘트와 페이지네이션Jekyll 커스터마이징 2 - 태그리소스무료이미지 Pixabay - 커버이미지, 글 이미지 등등 편하게 무료로morguefilehttp://unsplash.com/https:..
IT/블로그 2015. 4. 8.
Jekyll - Github Pages 정보 모음
All Posts – Minimal Mistakes tags: jekyll blog web github 사실은 이정도는 해 줘야 폼이 나는데이분의 테마를 적용해서 잘 쓴다면 그냥 잘 업혀 가는 것..우리같은 초보자는 그냥 쓰기에도 약간 버거운. 그래도 도전!!!! Jekyll Themes tags: jekyll blog web github 명실상부한 지킬 테마 사이트이걸 보지 않고는 만들어진 상태의 감을 잡을 수 없다.결국은 관리가 힘들어 제일 간단한 테마로 가는 것이 정답일 듯 하지만 필요에 따라서는 강추 사이트 Lanyon · A Jekyll theme tags: jekyll blog web github 찾아보면 가장 기본적이 될 만한 테마크게 어렵지도 않고 지저분하지 않고 깔끔하니 좋으다. ^^ A..
IT/블로그 2015. 2. 9.
무료로 개인사이트 만들기 - 깃허브 페이지에 지킬 사이트 호스팅
개인 블로그든, 개인 사이트를 만들어 올리려면,호스팅을 하고 웹용량 키우고 트랙픽 키우고 속도 걱정하고 힘들다.호스팅 사이트도 비교해야 하고, 얼마인지도 고려해야 하고그러지 말자. 그냥 Github.com에 계정만 하나 만들면 쉽게 구축이 가능.단, 블로그 글을 쓰려면 약간 귀찮기는 하지만 무리없이 깔끔한 블로그 정도는 쉽게 뚝딱~~자세한 내용은 내가 쓰는 것 보단, 잘 찾아 놓은 사이트를 소개하는 것으로 끝 http://jekyllis.com/지킬 사용을 위한 환경 선택하기 운영체제별 지킬 설치와 사용 지킬 사용의 기본 깃허브 페이지에 지킬 사이트 호스팅(추가) Jekyll,Git 을 몰라도 무료 Github Pages 즐기기^~^

IT 2010. 11. 23.
2011 blog Service Review Comparisons
블로그 서비스 비교..2011..음 Tistory는 없네..좋은 것 같은데..한국서비스는 글로벌에서 순위에 들기 힘든가.. 인터넷 강국인데됴..무튼 무제한 업로드가 가능한 곳이 없어 보이는데..알고보면 서비스 제공자들을 골라서 다니는 것 보다 신경써서 블로그 하는 게 문제인데..ㅋ 맨날 툴 탓만..걍 흐름만 보자궁~~ 무튼 응차 전체 화면 캡쳐해서 올림..여기(http://blog-services-review.toptenreviews.com/)로 가도 되공.. 그냥 쉽고 무료로 쓰려면 wordpress, 코딩과 관련된 것이면 blogger를 쓰라고 추천하네..맨 마지막에..^-^..


