
IT/Git, GitHub 2023. 5. 2.
Github 저장소 주소를 .dev 로 바꾸면 온라인 에디팅 개발 사이트로 변신
이건 머지, github.com 에서 github.dev 로 변경해 버리면 그냥 그 Repo 가 온라인 에디팅 가능한 VSCode 환경으로 변경된다. 아주 신기하네 예제로 내 github 에 들어가 보았다. 예제를 위해 아주 간단한 지킬 페이지가 있는 Repo 로 접속했다. > https://github.com/bjnhur/landing 그런데 주소에 .com 부분은 .dev 로 바꾸면 짠 아래처럼 웹 온라인 에디팅이 가능한 페이지로 변신 와 이런 로컬에 툴 깔 필요도 없이 아주 간단하게 소스 에디팅이 가능하다. VS Code 깔기 싫거나, 외부에 나가면 그냥 여기에 들어가서 이렇게 쓰는 것이 낫겠다 ^-------------------^

IT/Software 2021. 9. 10.
VSCode 에서 파일명으로 파일 찾기
소스 보다 보면 헤더파일을 찾고 싶을때, 파일명으로 찾기가 있으면 편하다. 이거 몰라서 탐색기 검색으로 찾은 적도 있음 VSCode 띄우고 프로젝트에 폴더를 막 넣어 둔 다음 파일명을 알고 있다면, 간단하게 Ctrl + P 누르면 파일 찾기 창이 나타난다. 목록이 나오면 화살표 키로 이동해서 "->" 화살표 오른쪽 버튼을 누르면 그 파일이 열린다. 검색창은 그대로 유지 되므로 또 찾고 싶은 파일을 그대로 찾아서 오른쪽 화살표 버튼 누르고 이러면 된다. 잘 찾아서 굿럭~ BJ.

IT/Software 2021. 8. 11.
VSCode 문자열 값 색상 변경하기
기본 테마로 쓰다 보니 문자열 변수 값들이 색상이 맘에 안듬. 갈색인가 먼가 약간 칙칙해 보여, 이 문자열 색상만 바꾸고 싶은데, 이것도 쉽지 않네. 결론적으로 찾은 방법은 setting.json 에 아래 구문을 추가하면 된다. "editor.tokenColorCustomizations": { "strings": "#ffbb00", // "comments": "#229977" }, 이렇게 변경된다. ㅋㅋ 무튼 원하는 색깔로 변경할 수 있으니 되었다. BJ.

IT/파이썬 2021. 8. 10.
vscode git bash terminal 에서 파이썬 버전 변경 실행
vscode git bash terminal 에서 파이썬 버전 변경 실행하는 방법은 기본적인 방법이지만, python.exe가 실행되는 위치의 경로를 기본 PATH 로 잡아 주는 방법이 가장 쉽다. 일단 PC에는 필요한 파이썬 버전을 각각 설치해 둔다. 내 컴퓨터의 경우 아래 처럼 설치가 되어 있다. C:\Users\User1\AppData\Local\Programs\Python\Python39 C:\Users\User1\AppData\Local\Programs\Python\Python38-32 C:\Users\User1\AppData\Local\Programs\Python\Python38 평소에 Python 3.8 버전의 Python을 사용하다가 필요에 따라 버전을 변경해야 하면 실행되는 python...

IT/파이썬 2020. 12. 15.
파이썬 - 개발 환경 세팅 - 윈도우
파이썬 개발환경을 설치한다. 그래도 일단 검색해서 맘에 드는 글을 하나 찾아보고, 아래 글을 기본으로 해서 설치한다. 내용은 아래에 정리중... m.blog.naver.com/wideeyed/221837368919 [Python] 개발환경구축 on Windows (+virtualenv) 원도우에서 파이썬 개발환경을 구축하는 방법에 대해 알아보겠습니다.1) 파이썬 홈페이지 > Downlo... blog.naver.com 먼저 파이썬을 설치한다. 그래도 현재 최신 버전으로 다가 딱.. stable 버전으로 되어 있으니 파이썬 홈페이지 > Download에 접속 www.python.org/downloads/ Download Python The official home of the Python Program..

IT/Software 2019. 5. 21.
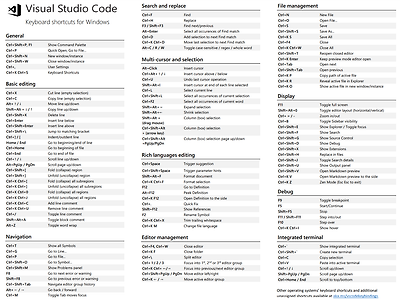
vscode keyboard shortcuts - 단축키 테이블
손에 익으면 엄청난데, 이제 먼가 익숙해 지기도 어려운 나이다. 일단 자료는 찾아놓은 것 저장해 두자. https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf 그냥 쉽게 볼 수 있도록 그림파일로 저장 익숙해지자!! 참고용으로, 관련 글 참고. https://www.vobour.com/개발-생산성을-올려주는-vscode의-소소-한-기능들 개발 생산성을 올려주는 VSCode의 소소(?)한 기능들 VS Code에는 다양한 기능이 기본으로 내장되어 있다. Command Palette, Intelligence, 강력한 디버깅 기능과 다양한 익스텐션 등등. 하지만 이런 기능 외에도 우리의 생산성을 높여주는 다... www.vobour.com h..


