IT/블로그 2023. 6. 13.
티스토리 로그인 에러 발생 - 브라우저 캐시, 쿠키 지우기
카카오 티스토리 로그인 에러는 일시적인 문제 또는 브라우저의 쿠키 파일 때문에 발생할 수 있습니다. 브라우저 캐시를 지우는 방법은 다음과 같습니다. 크롬 브라우저의 경우, 우측 상단의 점 3개를 클릭하고 설정을 선택합니다. 개인정보 및 보안에서 인터넷 사용 기록 삭제를 클릭합니다. 고급 탭에서 기간을 선택하고 인터넷 사용 기록, 쿠키 및 기타 사이트 데이터, 캐시된 이미지 및 파일을 체크한 후 인터넷 사용 기록 삭제를 클릭합니다. 다시 티스토리로 돌아와서 카카오 계정으로 로그인하기를 시도합니다. 이 방법으로 해결되지 않는다면, 고급 탭의 기간을 전체 기간으로 설정해 보세요. 또는 다른 브라우저를 사용해 보세요. 도움이 되었으면 좋겠습니다.🙏 에지 브라우저에서 캐시를 지우는 방법은 다음과 같습니다 에지 브..

IT/블로그 2022. 8. 9.
[블로그] Jekyll 지킬 블로그 테마 검색 추천 사이트 - 2022.08.09
[블로그] Jekyll 지킬 블로그 테마 검색 사이트 추천 Top 5 자신만의 블로그를 갖기 위해 다양한 플랫폼을 거쳐본다. 여기 티스토리도 괜찮지, 그래도 혹시나 해서 하나더 찾아본다. GitHub + Jekyll 이 개인이 선택할 수 있는 가장 최선이 아닌가 생각한다. MS 거대기업이 든든한 빽으로 있고, 공개될 수 도 있지만 내 공간에 내 자료들이 모여지는 형태로는 이게 최선입니다. 그래도 스타일이 이쁜 것들을 좋아하니 테마를 찾아보게 된다. 구글 검색 매번 하는데, 그냥 정리해 두자. 스샷을 안해두면 꼭 다시 들어가봐야 감이 온다. 그냥 하나씩 남겨두자. 순서가 선호도 순이 아니다..그냥 정리해 둔것..5개6개는 다 좋다. 0. jekyll-themes.com 📦 https://jekyll-the..

IT/블로그 2020. 4. 18.
개인 북마크 즐겨찾기 사이트 🔊 - 2020.04.18
큰 설명은 없지만 최대한 분류를 잘 해 보려고.....쉽지 않으. 올려두고 계속 정돈해 보자!!! 설명도 추가하고, 분류도 조정하고 으쌰~~ 그냥 가끔 시간날 때 한번씩 들어가 보면 신세계가 열림. 개인 저장용이니 혹시 보시는 분들은 불만 갖지 마세요😎🙄 업무 관련 사이트 모음 🛠 IoT 하드웨어 유통 🕹 아두이노 보드, 라즈베리파이 보드, arm mbed 보드, ST사의 Nucleous 보드 등등 개발을 하려면 MCU 가 들어있는 작은 하드웨어 보드가 필요하다. 직접 부품을 사서 조립을 해도 되지만 🤣 그냥 사요 사!! 비싸봐야 몇만원~~ 메이크쉐어 메카솔루션 공식 쇼핑몰 - 아두이노, 라즈베리파이 등 전자부품 쇼핑몰 IoT MODLINK - 제품소개 | 빛컨 VITCON 에듀이노-아두이노 전문 교육쇼..

IT/블로그 2020. 4. 10.
단순한 글자나 카드뉴스를 이미지로 만들기 - 캔바 Canva
단순한 글자나 카드뉴스를 이미지로 만들기 - Canva 디자인 까지 거창하게 하긴 싫지만, 단순하게 글자를 이용해서 이미지를 만들어 쓰는 것을 많이 볼 수 있다. 단순하지만, 폰트나 배치를 잘 이용하면 글자 이미지가 훌륭한 디자인 소스가 될터~~ 파워포인트나, 워드에서 글자를 적고 그냥 스크린 캡쳐툴을 이용해도 되지만, 좀 더 있어보이게 글자를 이미지로 만들고 싶다면 캔바 Canva 라는 사이트를 이용해 보자. 캔바, Canva 사이트에 접속해서 템플릿을 활용하다 보면, 내 수준에 필요한 카드뉴스나 글자 이미지들을 아주 쉽게 만들어 낼 수 있다. 그냥 캔바 Canva https://www.canva.com/ 에 접속해서, "새디자인 만들기"를 누르면 쉽게 만들 수 있다. 기본 템플릿을 고르는 창이 뜨는데..

IT/블로그 2020. 3. 31.
Hugo 블로그 자동 배포용 깃허브 액션 스크립트 소개
Hugo 블로그 자동 배포용 깃허브 액션 스크립트 설명 현재 사용중인 Hugo 페이지를 배포하는 스크립트 아래와 같다. 설명을 약간 첨부해서 공개해 두니, 아무나 가져가서 잘 쓰심 좋겠다. 이 글의 핵심은 master branch에 글을 포함한 휴고 파일들이 있고, 이 파일들의 변경이 생길때 마다 gh-pages 브랜치로 public에 생성된 사이트 내용을 자동으로 배포하는 것이다. 깃허브 페이지 덕분에 따로 호스팅 업체의 도움 없이도 간단한 블로그 사이트 운영을 가능하다. 물론 아래 이전 글 처럼 travis CI 같은 외부 CI 툴로도 가능하지만, 이미 깃허브 액션이 그 역할을 충분히 소화해 주니 외부로 눈을 돌릴 필요가 없다. 2020/02/18 - [IT/블로그] - Hugo GitHub Trav..

IT/블로그 2020. 3. 31.
Hugo theme 정리하기 - git submodule 삭제
Hugo theme 정리하기 - git submodule 삭제 git submodule 로 등록되어 있는 안쓰는 테마들을 싹 다 정리해보자!! Git Submodule 삭제 방법 출처 : Git Submodule 삭제 방법 Git Submodule 삭제 방법 · snowdeer's Code Holic Git Submodule 삭제 방법 01 Aug 2018 | git Git Submodule 삭제 방법 먼저 git submodule deinit -f 명령어를 통해서 해당 모듈을 deinit 해줍니다. git submodule deinit -f test_app 그 다음 .git/modules 폴더에 들어가서 해당 폴더를 삭제합니다. rm -rf .git/modules/test_app 마지막으로 git에서 ..

IT/블로그 2020. 3. 27.
Hugo - 외부 링크 새 탭 새 창 에서 열기
Hugo - 외부 링크 새 탭 새 창 에서 열기 답답하게도 기본 값이 같은 창에서 모든 링크가 열리도록 설정되어 있나 보다. 외부 사이트는 그냥 새로운 탭이나 창에서 로딩 되면 훨씬 편할 것 같아서 찾아보기 시작~~ 결론적으로, 자신의 휴고 사이트에서 마크다운 번역기를 어떤 것으로 쓰는 가에 따라 다르다. 아래글 참고해 주시고, How to Open Link in New Tab with Hugo's new Goldmark Markdown Renderer How to Open Link in New Tab with Hugo's new Goldmark Markdown Renderer | Prasad's Pen Hugo is a blazing fast static site generator, which make..

IT/블로그 2020. 2. 25.
Hugo 휴고 설정 팁 - 마크다운 외부 링크를 a href 새창으로 열기
Hugo 휴고 설정 팁 - 마크다운 외부 링크를 a href 새창으로 열기 External links in new tab? 사용하다보면, 괜히 신경쓰인다. 찾아보니 방법이 있긴하다. Render Hook Templates 방법을 사용하는 것이다. 원본글 : Configure Markup 결국 아래 파일을 만들어 주면 된다. 마크다운 렌더링 중에 아래 처럼 링크내용을 내가 원하는 대로 만들 수 있다. 아래 코드를 보면 http://로 시작되는 외부링크는 새로운 창에 오픈되도록 작성되어 있다. Here is a code example for how the render-link.html template could look: 파일 위치는 여기 => layouts/_default/_markup/render-lin..

IT/블로그 2020. 2. 18.
Hugo GitHub TravisCI 설정 - 웹사이트 블로그 자동 배포하기
Hugo GitHub TravisCI 설정으로 블로그 자동 배포하기 휴고 블로그 플랫폼으로 개인 블로그를 사용하는 경우, 매번 생성된 결과물을 Git 을 통해서 저장소로 push 하는 것이 쉬운 일은 아니다. 이럴 때 사용하는 것이, Travis CI, Circle CI, GitHub Action 등의 툴을 활용하면 된다. 즉, 문서의 변경이나 새로운 글을 추가하는 등의 commit 이 발생할 때 마다 자동으로 hugo 플랫폼 엔진으로 정적 사이트 파일을 생성하고, 원하는 저장 공간으로 업로드를 자동으로 수행하게 되므로, 사용자는 단순히 블로그 글에만 신경 쓰면 된다. 이론적인 내용이야 찾아보면 많이 있다. 더 자세히 잘 적어놓은 글을 참고하는 것이 좋다. 그냥 여기는 실제로 동작하는 결과물을 저장해 두..

IT/블로그 2020. 2. 7.
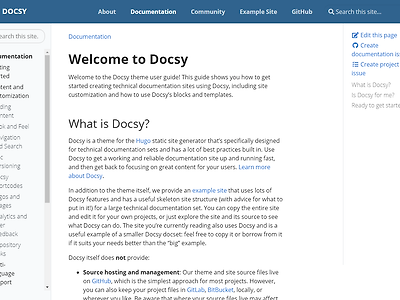
Hugo (휴고) 테마 적용 후 에러 발생시 대처한 내용
Hugo (휴고) 테마 적용 후 에러 발생시 대처한 내용 저장용으로 남겨두기 에러 내용은 아래와 같다. 적용한 테마는 docsy 라는 Google 에서 제공하고 있는 documentation 을 위한 테마이다. 막상 쓸 문서는 없는데, 시작한 거 데모는 돌려봐야지...흠 테마 홈페이지 : https://www.docsy.dev/ $ hugo --debug INFO 2020/02/07 18:43:51 No translation bundle found for default language "en" INFO 2020/02/07 18:43:51 Translation func for language no not found, use default. INFO 2020/02/07 18:43:51 i18n not ini..

IT/블로그 2019. 12. 11.
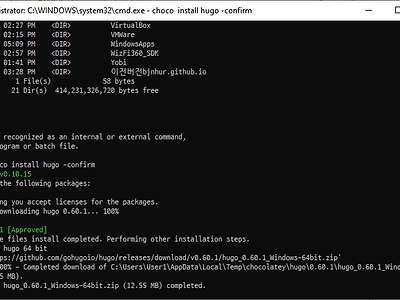
Hugo 설치 및 블로그 만들기 - 블로그 플랫폼 윈도우즈 환경
Hugo 설치 - 블로그 플랫폼 윈도우즈 환경 Static website는 Jekyll Hugo 가 대표적인 플랫폼이다. 자신만의 블로그를 가지고 싶다면 이 둘 중에 하나를 선택하는 것이 좋다. 그래도 지킬 Jekyll 이 좀 더 쉽고 호스팅도 GitHub에서 그냥 사용하면 되므로 유지 보수에 유리할 수 있다. 나름 휴고 Hugo 는 이상하게 좀 깔끔해 보이고, 일단 GitHub 에 올릴 수 있도록 셋업만 할 수 있다면 대안이 될 수 있다. (특히, 블로그 테마가 좀 더 깔끔해 보인다) 무튼 이것도 설치해보자. 사용해 보면 지겨운지 도전할 지 판단이 된다. 일단 홈페이지로 방문해 본다. https://gohugo.io/ The world’s fastest framework for building webs..

IT/블로그 2019. 11. 14.
“Edit on GitHub” on your Jekyll site - 지킬 페이지 직접 수정 기능 추가하기
#블로그 #지킬 - “Edit on GitHub” button on your Jekyll site 가끔 지킬 사이트를 보면, 아주 편리하게 각 페이지 마다 "Edit on GitHub" 을 누르면 친절하게 해당 md 파일페이지로 보내주게 되어 있다. 참 편리해 보인다. 어떤 테마를 쓰던, 이게 기본으로 들어가면 좋을 텐데... 그렇지 않네.. 구글링 검색한 결과를 남겨둔다. https://eeemil.com/guides/creating-an-edit-this-post-on-github-button/# Creating an “Edit on GitHub”-button on your Jekyll site or blog You might have noticed that every post on this page..

IT/블로그 2019. 7. 10.
[웹] 블로그 혹은 CMS 플랫폼 - 개인 정리 (간단한 웹사이트 쉽게??)
웹페이지를 만들고 싶던, 사이트를 만들고 싶던 좀 더 쉽게 어렵지 않게 수정 추가도 가능한 솔루션을 찾고 싶다. 별 거 고치는 것도 없이 매번 웹 프론트 엔지니어나 디자이너를 찾을 수는 없다. 필요한 페이지 하나 정도는 언제든 만들어 배포 가능하도록 하는 솔루션을 뒤져보자. 가능하면 PC환경이나 로컬 설치 없이 웹상에서 전부 해결하면 좋을 것 같은 것으로 뒤져볼라 했는데... 1. 지킬 (jeykyll) 제일 많이 검색이 되는 듯 하고, GitHub을 쓰면 자연스레 접할 수 있다. 젤 쉽게 접근이 가능하고, 혼자 만지는 것 좋아하는 사람은 이거 쓰면 된다. 현재 개인 블로그 활용도가 높다. 디자인도 제법 테마가 많이 제공 되고 있는 것이 장점 2. Hugo 이것도 지킬과 비슷하다. 대신 go 기반으로 좀..


