
IT/컴퓨터상식 2020. 3. 17.
Windows 환경변수 설정하기 - 윈도우 시스템 Path 경로 추가
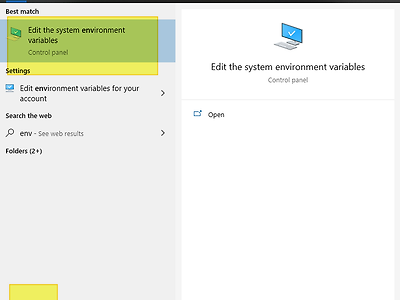
Windows 환경변수 설정하기 - 윈도우 시스템 Path 경로 추가 환경변수 설정 창 띄우는 데만...짜증...탐색기 열고, 드라이브에 설정창에 가서, 고급 머 누르고 등등등 이거 설정하러 가는 단계가 너무 많아서 귀찮음. 좀 쉽게 해보자.. 그냥 "윈도우 키 + S" 를 누르고, (혹은 화면 왼쪽 하단에 있는 앱 검색창에) 그 창에 "env" 라고 치면 끝.. 그럼 아래와 같은 창이 뜨고, 변수... 변경할 수 있는 버튼을 눌러요. 그럼 이제 패스를 설정할 수 있는 창이 뜬다. 그럼 아래 그림에서 처럼 1->2->3->4 번 순으로 자신이 넣고 싶은 시스템 경로 정보를 넣으면 끝!! 중요포인트!! From the Start search bar, enter ‘env’ and select Edit env..

IT/Software 2020. 3. 11.
GitHub Actions 깃허브 액션 기능 배워보기
GitHub Actions 깃허브 액션이라고, 새로 생긴 기능을 따라해보며 배우는 유튜브 강의 정리합니다. GitHub Action 유튜브 강의 - 이고잉 생활코딩 원본 동영상 주소는 여기 ▶ https://www.youtube.com/watch?v=uBOdEEzjxzE& 깃허브 액션 배우기 from 생활코딩 강의 정리 내용 실제 강의 내용을 필요한 부분 캡쳐해서 정리해 본다. GitHub에서 테스트 할 레포를 하나 만들면, Actions 라는 탭이 생겨있다. 여기를 누르면 아래와 같은 화면을 볼 수 있고, 오른쪽 파란색 Set up a workflow 라는 버튼을 누른다. 그럼 아래와 같이 간단하게 GitHub Actions 작업 내용을 정의할 수 있는 main.yml 이름의 스크립트 화면이 나오는데,..

IT/Git, GitHub 2020. 3. 10.
Git - 윈도우 환경 Git for Windows 업데이트
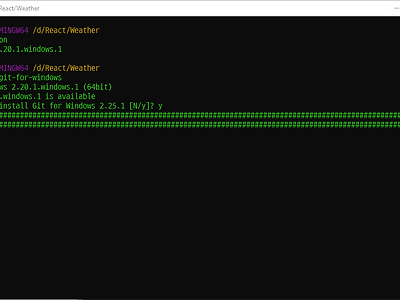
Git - 윈도우 환경 Git for Windows 업데이트 이미 Git for Windows 를 설치해 둔 상태라면, 아래와 같이 업데이트 할 수 이싿. 버전확인은 아래 명령으로 확인할 수 있다. git --version 업데이트를 수행하기 위해서는 딱 한줄 아래 명령을 수행하고, git update-git-for-windows 'Y' 를 선택하면, 자동으로 업데이트를 진행한다. 실제 진행한 cmd 화면을 캡쳐해 둔다. 설치중에 선택의 여지가 있는 부분은 아래 몇개가 있다. 도스창에서 Git cli 를 하고 싶다면, 아래 체크박스를 꼭 해두길... Git Bash 를 쓰면 편리하다. 그리고, 기본 에디터로 Notepad++ 을 이용해도 되고, 요즘 많이 쓰는 Visual Studio Code 를 사용해..

IT/Web 2020. 3. 9.
PWA 개발하기 - Progressive Web App 제작
PWA 개발하기 - Progressive Web App 제작 PWA (Progressive Progressive Web App) 만들어 보기에 도전해 본다. 아래 codelabs 에서 순서대로 따라하면, 자신의 첫번째 PWA를 만들 수 있도록 자세히 안내하고 있다. 이 이상의 설명은 없으니, 일단 따라해 보자. https://codelabs.developers.google.com/codelabs/your-first-pwapp/ Your First Progressive Web App Take a moment and put your phone into airplane mode, and try running some of your favorite apps. In almost all cases, they pro..

IT/Cloud 2020. 3. 5.
MS Azure Portal 에서 함수 앱 만들기 - 애저 서버리스 클라우드 컴퓨팅 실습
MS Azure Portal 에서 함수 앱 만들기 - 애저 서버리스 클라우드 컴퓨팅 실습 아래 순서대로 진행해 봤다. 참조한 설명서는 마이크로소프트 홈페이지에 있는 내용을 그대로 연습 - Azure Portal에서 함수 앱 만들기 - Learn 연습 - Azure Portal에서 함수 앱 만들기 - Learn Azure Portal에서 함수 앱 만들기 docs.microsoft.com 실습 화면 일단은 먼저 화면을 등록해 둔다. 설명은 점차 추가해 나가기로 하자.

IT/Web 2020. 3. 2.
깃헙페이지 호스팅 제한사항 - GitHub Pages limits
깃헙페이지 호스팅 제한사항 - GitHub Pages limits 계속 무료로 제공해 준다하니, 우리네 촉이 발동 분명히 제한 사항이 있을껏이야~~~~ 정답은 여기 GitHub 공식 어바웃 페이지에 있다는 https://help.github.com/en/github/working-with-github-pages/about-github-pages About GitHub Pages - GitHub Help About GitHub Pages You can use GitHub Pages to host a website about yourself, your organization, or your project directly from a GitHub repository. GitHub Pages is availab..

IT/Software 2020. 2. 28.
Atom 에디터 활용 - 부분 선택 모드 column-select
Atom 에디터 활용 - 부분 선택 모드 column-select column-select 플러그인 https://atom.io/packages/column-select Enhanced column selection for the Atom editor. 단축키 정리 Command Mac Windows Linux Up Ctrl-Shift-Up Alt-Shift-Up Alt-Shift-Up Down Ctrl-Shift-Down Alt-Shift-Down Alt-Shift-Down PageUp Ctrl-Shift-PageUp Alt-Shift-PageUp Alt-Shift-PageUp PageDown Ctrl-Shift-PageDown Alt-Shift-PageDown Alt-Shift-PageDown Up ..

IT/Web 2020. 2. 27.
CSS 지식 - em과 rem의 차이
em과 rem의 차이점 구글링 결과, 아래 2개의 사이트만 봐도 100% 이해할 듯 https://indivdot.github.io/css/2016/03/26/emrem.html 반응형 웹을 위한 rem 단위로 디자인하기 em과 rem은 무엇인가? w3c의 css3 스펙 중 distance unit을 살펴봤다. css의 거리 단위는 크게 상대적 길이와 절대적 길이가 있다. 상대적 길이는 em, ex, ch, rem, vw, vh, vmin, vmax가 있고 절대적 길이는 cm, mm, q, in, pt, pc, px가 있다. 대개 크로스 브라우징이나 쉬운 계산 때문에 강제적으로 길이를 px로 많이 사용한다. 여러 디바이스를 모두 대응해야 하는 문제 때문에 em을 사용하기도 indivdot.github.i..

IT/Web 2020. 2. 25.
CSS 한글 폰트 선택하기 - 노토산스, NotoSansKR
CSS 한글 폰트 선택하기 - 노토산스, NotoSansKR 웹화면에 한글을 위해 폰트선택은 필수! 아래 글을 참고하세요. [CSS]웹 폰트 적용하는 방법, 나눔고딕 웹에 적용 [CSS]웹 폰트 적용하는 방법, 나눔고딕 웹에 적용 안녕하세요! 258입니다. 이번 포스팅에는 웹 폰트 적용하는 방법을 알려 드리려고 합니다! 웹 폰트 적용, ... blog.naver.com 한글은 노토산스, 영문/숫자는 다른 폰트로 해주세요...👀 (feat. unicode) 한글은 노토산스, 영문/숫자는 다른 폰트로 해주세요...👀 (feat. unicode) 노토 산스를 사용하다보면 영문과 숫자가 너무 날씬하다는 느낌을 받곤 했다.개인적인 취향으로 1 숫자 아랫부분에 있는 serif를 별로 좋아하지 않는다. 그밖에도 숫자..

IT/블로그 2020. 2. 25.
Hugo 휴고 설정 팁 - 마크다운 외부 링크를 a href 새창으로 열기
Hugo 휴고 설정 팁 - 마크다운 외부 링크를 a href 새창으로 열기 External links in new tab? 사용하다보면, 괜히 신경쓰인다. 찾아보니 방법이 있긴하다. Render Hook Templates 방법을 사용하는 것이다. 원본글 : Configure Markup 결국 아래 파일을 만들어 주면 된다. 마크다운 렌더링 중에 아래 처럼 링크내용을 내가 원하는 대로 만들 수 있다. 아래 코드를 보면 http://로 시작되는 외부링크는 새로운 창에 오픈되도록 작성되어 있다. Here is a code example for how the render-link.html template could look: 파일 위치는 여기 => layouts/_default/_markup/render-lin..

스타트업/외국어 2020. 2. 25.
영어공부 - 하루에 한문장 따라 일기 완전 짱
영어공부 - 하루에 한문장 따라 일기기 완전 짱 러닝그라운드라는 유튜브 영상이다. Leo 라는 분이 무료로 매일 영상과 내용을 올려주고 있으니 꼭 실천해 보길~~(나부터 하자 ㅠㅠ) https://www.youtube.com/watch?v=x5Hg577BXgs 러닝그라운드 네이버 카페 ► https://cafe.naver.com/takeurbancafe Leo의 글을 보고싶다면 ► https://blog.naver.com/learninground Leo의 일상을 보고 싶다면 ► https://instagram.com/learninground 따라 읽어봐~~ 그리고, 코로나 바이러스 어서 가시길~~~

스타트업/외국어 2020. 2. 20.
영어공부 - 원어민이 매일쓰는 70문장 - 권아나TV 영어회화 비법 (영국발음)
영어공부 - 영국발음 권주현 아나운서 영어회화 비법 (권아나TV) 원어민이 매일쓰는 70문장 - 영국 영어 발음으로 배우자. I Can ... 아이 칸~~~ 완전 기초 영어회화 패턴 보다는 약간 정제된 아주 재미있게 예문을 쏙쏙 머리로 가져다 주는 권아나 TV 권주현 아나운서 사실 유튜브에서 광고로 너무 자주 봐서 아주 친숙한 얼굴이어서 약간 믿음이 더 가는 느낌이. 70문장만 열심히 해 보면 바뀔 수 있다고 하니, 한 번 머리에 박아보자. 권아나 TV 원어민이 매일쓰는 70문장 하나더, 보너스 쉽게 반복만 해주는 짦은 공부 영상도 같이 올라와 있으니 참고하시고, 영어회화 공부를 위해 딱 5문장씩 복습해주는 영상도 또한 올라와 있어, 며칠동안 공부할 양은 엄청 충분함. 이런 엄청난 영어회화 공부 영상이 ..

IT/블로그 2020. 2. 18.
Hugo GitHub TravisCI 설정 - 웹사이트 블로그 자동 배포하기
Hugo GitHub TravisCI 설정으로 블로그 자동 배포하기 휴고 블로그 플랫폼으로 개인 블로그를 사용하는 경우, 매번 생성된 결과물을 Git 을 통해서 저장소로 push 하는 것이 쉬운 일은 아니다. 이럴 때 사용하는 것이, Travis CI, Circle CI, GitHub Action 등의 툴을 활용하면 된다. 즉, 문서의 변경이나 새로운 글을 추가하는 등의 commit 이 발생할 때 마다 자동으로 hugo 플랫폼 엔진으로 정적 사이트 파일을 생성하고, 원하는 저장 공간으로 업로드를 자동으로 수행하게 되므로, 사용자는 단순히 블로그 글에만 신경 쓰면 된다. 이론적인 내용이야 찾아보면 많이 있다. 더 자세히 잘 적어놓은 글을 참고하는 것이 좋다. 그냥 여기는 실제로 동작하는 결과물을 저장해 두..


