
IT/Web 2023. 5. 2.
CSS HTML - Progressbar 로딩바 구현 예제 소개
로딩바나 프로그레스바를 찾아보면 다양한 소스가 나오긴 한다. 일단 내가 써본 예제를 킵!! 많아봐야 똥이다. 내가 골라둔 걸 일단 저장해두고 활용하는 것이 짱!! https://codepen.io/artboardartisan/pen/VLzKVN Loading Bar A quick and simple loading bar that provides the illusion of a working progress bar.... codepen.io 아주 간단하게 잘 정리된 예제입니다. 역시 능력자들이 많어요! HTML로 프로세스바(Process Bar) 만들어주기 (progress bar css) (tistory.com) HTML로 프로세스바(Process Bar) 만들어주기 (progress bar css) 웹..

IT/Bookmark 2020. 4. 28.
무료 사진 이미지 다운로드 사이트 - 2020.04.28
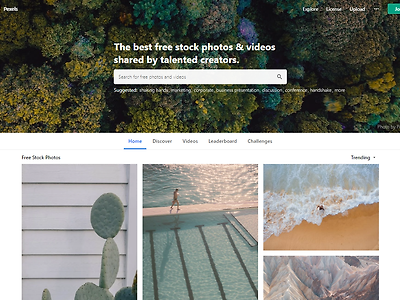
무료 사진 이미지 다운로드 사이트 - 2020.04.28 여기 내용을 저작권 걱정 없는 무료 이미지 사진 추천 사이트 - 2020.06 확인 (https://ts.devbj.com/495) 무료 이미지 추천사이트 리스트 글에 추가 반영해 두었다. 중복내용이 있어도 이해해 주세요~~ 펙셀 pexels.com https://www.pexels.com/ 이전에도 한 번인가 소개한 곳이다. 일단 무료로 이미지들을 다양하게 활용할 수 있다. 수정해도 무방하다는 것 같네. 사이트의 모양은 아래와 같다. 동영상도 조금씩 보이는 듯 하다. 동영상 업로드 기능이 보강되었나 보다. Discover 라는 메뉴를 눌러보면, 그룹핑이 되어 있어 원하는 사진이나 이미지를 좀 더 쉽게 찾을 수 있다. 편하다. 그리고 타사에 비해서..

IT/블로그 2020. 4. 18.
개인 북마크 즐겨찾기 사이트 🔊 - 2020.04.18
큰 설명은 없지만 최대한 분류를 잘 해 보려고.....쉽지 않으. 올려두고 계속 정돈해 보자!!! 설명도 추가하고, 분류도 조정하고 으쌰~~ 그냥 가끔 시간날 때 한번씩 들어가 보면 신세계가 열림. 개인 저장용이니 혹시 보시는 분들은 불만 갖지 마세요😎🙄 업무 관련 사이트 모음 🛠 IoT 하드웨어 유통 🕹 아두이노 보드, 라즈베리파이 보드, arm mbed 보드, ST사의 Nucleous 보드 등등 개발을 하려면 MCU 가 들어있는 작은 하드웨어 보드가 필요하다. 직접 부품을 사서 조립을 해도 되지만 🤣 그냥 사요 사!! 비싸봐야 몇만원~~ 메이크쉐어 메카솔루션 공식 쇼핑몰 - 아두이노, 라즈베리파이 등 전자부품 쇼핑몰 IoT MODLINK - 제품소개 | 빛컨 VITCON 에듀이노-아두이노 전문 교육쇼..

IT/블로그 2020. 3. 31.
Hugo 블로그 자동 배포용 깃허브 액션 스크립트 소개
Hugo 블로그 자동 배포용 깃허브 액션 스크립트 설명 현재 사용중인 Hugo 페이지를 배포하는 스크립트 아래와 같다. 설명을 약간 첨부해서 공개해 두니, 아무나 가져가서 잘 쓰심 좋겠다. 이 글의 핵심은 master branch에 글을 포함한 휴고 파일들이 있고, 이 파일들의 변경이 생길때 마다 gh-pages 브랜치로 public에 생성된 사이트 내용을 자동으로 배포하는 것이다. 깃허브 페이지 덕분에 따로 호스팅 업체의 도움 없이도 간단한 블로그 사이트 운영을 가능하다. 물론 아래 이전 글 처럼 travis CI 같은 외부 CI 툴로도 가능하지만, 이미 깃허브 액션이 그 역할을 충분히 소화해 주니 외부로 눈을 돌릴 필요가 없다. 2020/02/18 - [IT/블로그] - Hugo GitHub Trav..

IT/블로그 2020. 3. 31.
Hugo theme 정리하기 - git submodule 삭제
Hugo theme 정리하기 - git submodule 삭제 git submodule 로 등록되어 있는 안쓰는 테마들을 싹 다 정리해보자!! Git Submodule 삭제 방법 출처 : Git Submodule 삭제 방법 Git Submodule 삭제 방법 · snowdeer's Code Holic Git Submodule 삭제 방법 01 Aug 2018 | git Git Submodule 삭제 방법 먼저 git submodule deinit -f 명령어를 통해서 해당 모듈을 deinit 해줍니다. git submodule deinit -f test_app 그 다음 .git/modules 폴더에 들어가서 해당 폴더를 삭제합니다. rm -rf .git/modules/test_app 마지막으로 git에서 ..

IT/블로그 2020. 3. 27.
Hugo - 외부 링크 새 탭 새 창 에서 열기
Hugo - 외부 링크 새 탭 새 창 에서 열기 답답하게도 기본 값이 같은 창에서 모든 링크가 열리도록 설정되어 있나 보다. 외부 사이트는 그냥 새로운 탭이나 창에서 로딩 되면 훨씬 편할 것 같아서 찾아보기 시작~~ 결론적으로, 자신의 휴고 사이트에서 마크다운 번역기를 어떤 것으로 쓰는 가에 따라 다르다. 아래글 참고해 주시고, How to Open Link in New Tab with Hugo's new Goldmark Markdown Renderer How to Open Link in New Tab with Hugo's new Goldmark Markdown Renderer | Prasad's Pen Hugo is a blazing fast static site generator, which make..

IT/Web 2020. 2. 27.
CSS 지식 - em과 rem의 차이
em과 rem의 차이점 구글링 결과, 아래 2개의 사이트만 봐도 100% 이해할 듯 https://indivdot.github.io/css/2016/03/26/emrem.html 반응형 웹을 위한 rem 단위로 디자인하기 em과 rem은 무엇인가? w3c의 css3 스펙 중 distance unit을 살펴봤다. css의 거리 단위는 크게 상대적 길이와 절대적 길이가 있다. 상대적 길이는 em, ex, ch, rem, vw, vh, vmin, vmax가 있고 절대적 길이는 cm, mm, q, in, pt, pc, px가 있다. 대개 크로스 브라우징이나 쉬운 계산 때문에 강제적으로 길이를 px로 많이 사용한다. 여러 디바이스를 모두 대응해야 하는 문제 때문에 em을 사용하기도 indivdot.github.i..

IT/Web 2020. 2. 25.
CSS 한글 폰트 선택하기 - 노토산스, NotoSansKR
CSS 한글 폰트 선택하기 - 노토산스, NotoSansKR 웹화면에 한글을 위해 폰트선택은 필수! 아래 글을 참고하세요. [CSS]웹 폰트 적용하는 방법, 나눔고딕 웹에 적용 [CSS]웹 폰트 적용하는 방법, 나눔고딕 웹에 적용 안녕하세요! 258입니다. 이번 포스팅에는 웹 폰트 적용하는 방법을 알려 드리려고 합니다! 웹 폰트 적용, ... blog.naver.com 한글은 노토산스, 영문/숫자는 다른 폰트로 해주세요...👀 (feat. unicode) 한글은 노토산스, 영문/숫자는 다른 폰트로 해주세요...👀 (feat. unicode) 노토 산스를 사용하다보면 영문과 숫자가 너무 날씬하다는 느낌을 받곤 했다.개인적인 취향으로 1 숫자 아랫부분에 있는 serif를 별로 좋아하지 않는다. 그밖에도 숫자..

IT/블로그 2019. 12. 11.
Hugo 설치 및 블로그 만들기 - 블로그 플랫폼 윈도우즈 환경
Hugo 설치 - 블로그 플랫폼 윈도우즈 환경 Static website는 Jekyll Hugo 가 대표적인 플랫폼이다. 자신만의 블로그를 가지고 싶다면 이 둘 중에 하나를 선택하는 것이 좋다. 그래도 지킬 Jekyll 이 좀 더 쉽고 호스팅도 GitHub에서 그냥 사용하면 되므로 유지 보수에 유리할 수 있다. 나름 휴고 Hugo 는 이상하게 좀 깔끔해 보이고, 일단 GitHub 에 올릴 수 있도록 셋업만 할 수 있다면 대안이 될 수 있다. (특히, 블로그 테마가 좀 더 깔끔해 보인다) 무튼 이것도 설치해보자. 사용해 보면 지겨운지 도전할 지 판단이 된다. 일단 홈페이지로 방문해 본다. https://gohugo.io/ The world’s fastest framework for building webs..

IT/Web 2019. 9. 26.
Notion 노션 팁 - 진짜 팁 모음 페이지 Duplicate 해서 업데이트 하자
시작이 어렵지만, 여기저기 엄청난 자료가 많이 있네. 자료 구성을 이렇게 정리해 놓으니 노션의 장점을 바로 볼 수 있다. 아래 글 꼭 참조!! https://www.notion.so/Notion-Contents-674b1f37f11f43f28ba3819eaaf5f86c Notion Contents Last Update : 2019.09.01 www.notion.so https://www.notion.so/05ead56c74ef42d8990b71cda5764f77 팁/노하우 A new tool for teams & individuals that blends everyday work apps into one. www.notion.so 툴 잘 이용해서 정리 잘하고 시간 절약해서, 아래 그림처럼 푸욱 쉬자 ^-^

IT/Web 2019. 9. 26.
Notion 노션 팁 - 페이지 왼쪽 빈 공간 부분 없애기
Notion 노션 팁 - 페이지 왼쪽 빈 공간 부분 없애기 다들 쉽게 알겠지만, 시간 낭비말고 적어두자. 왼쪽 빈 공간이 있는 페이지가 있고, 없는 페이지가 있던데 페이지 메뉴에 보면 "Full Width" or "전체 너비" 라는 것을 활성화 하면, 왼쪽 빈 공간이 없어진다. 한글 판에서는 아래와 같이 나온다. 구글링 하면 어디든 답이 있는.. https://www.reddit.com/r/NotionSo/comments/b5fzw1/how_to_eliminate_empty_space_on_the_margin/ How to eliminate empty space on the margin? Posted in r/NotionSo by u/NewMC00 • 2 points and 3 comments www.r..

IT/Web 2019. 4. 25.
무료 사진 이미지 검색 사이트 추천 - cc0
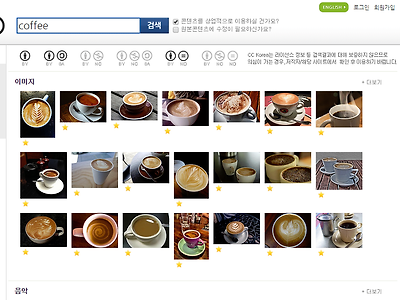
(Updated 2019.04) 저작권, free, Creative Commons 무료 이미지 파일은 웹 관련 글을 올릴 때 마다 신경이 쓰여 필요할 때 마다 정리가 필요하다. 몇가지 사이트 소개를 가끔씩 찾아보곤 하는데, 여기 세상이라는 것이 워낙 빨리 변하니 그래서 역설적으로 구관이 명관. 이 치열한 싸움에서 유지하는 데는 먼가 장점이 있다는 것~~ 2017/07/11 - [Bookmark] - 저작권 무료 이미지 사진 - https://pixabay.com/ 2015/03/12 - [IT/Software] - 이미지 그림파일 맘 놓고 쓰자 | letscc.net 2014/07/17 - [IT] - 무료이미지 사이트 2015/03/10 - [IT/Software] - 픽픽(PicPick) 4.0.4 ..



