로딩바나 프로그레스바를 찾아보면 다양한 소스가 나오긴 한다.
일단 내가 써본 예제를 킵!!
많아봐야 똥이다. 내가 골라둔 걸 일단 저장해두고 활용하는 것이 짱!!
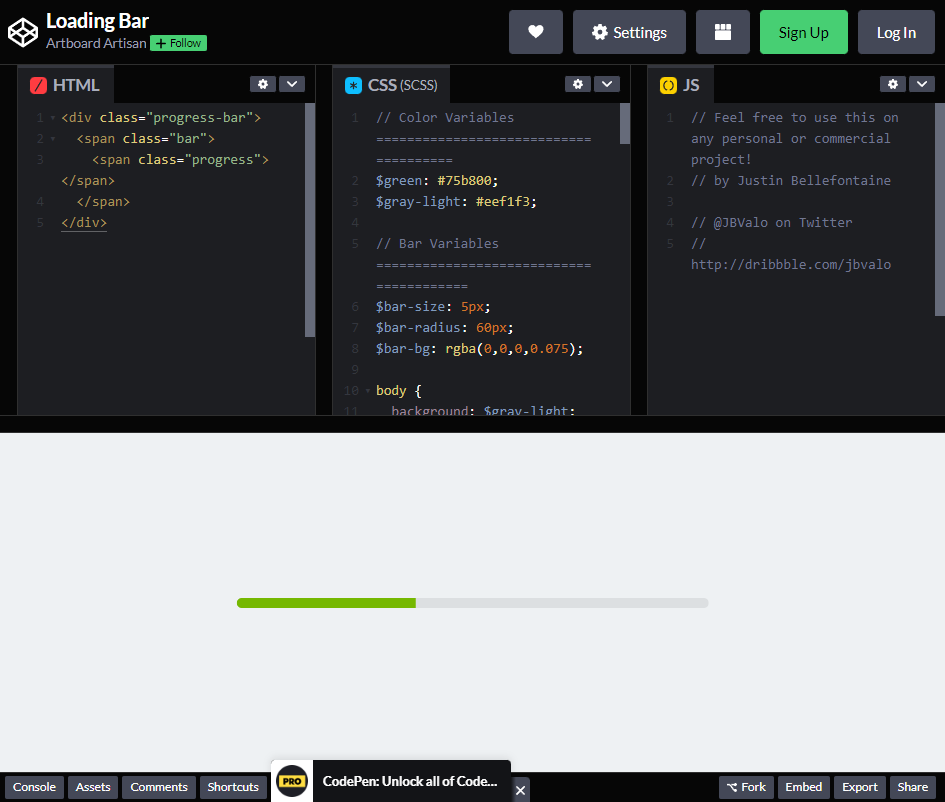
https://codepen.io/artboardartisan/pen/VLzKVN
Loading Bar
A quick and simple loading bar that provides the illusion of a working progress bar....
codepen.io

아주 간단하게 잘 정리된 예제입니다. 역시 능력자들이 많어요!
HTML로 프로세스바(Process Bar) 만들어주기 (progress bar css) (tistory.com)
HTML로 프로세스바(Process Bar) 만들어주기 (progress bar css)
웹사이트를 구성하다 보면 로딩 바가 은근 많이 사용된다! 보통 css, Javascript로 만들기도 하지만 HTML만으로도 Process bar를 만들 수 있다고 한다. 🌖HTML progress tag html에서 이용하는 progress tag는 로딩
ordinary-code.tistory.com
'IT > Web' 카테고리의 다른 글
| Notion 노션 팁 - 프린트 깔끔하도록 pdf 내보내기 팁 (1) | 2023.12.12 |
|---|---|
| ovenapp.io - 간단한 프로토타입 최고의 툴 (0) | 2023.06.14 |
| Billboard.js 차트 라이브러리 - 도넛 차트 예제 (0) | 2023.05.02 |
| CSS gradient - 색깔 서서히 바뀌는 패턴을 구하고 싶을때 (0) | 2023.05.02 |
| Billboard.js 무료 네이버 차트 라이브러리 써보기 (0) | 2023.04.28 |

