
IT/Git, GitHub 2023. 5. 2.
Github 저장소 주소를 .dev 로 바꾸면 온라인 에디팅 개발 사이트로 변신
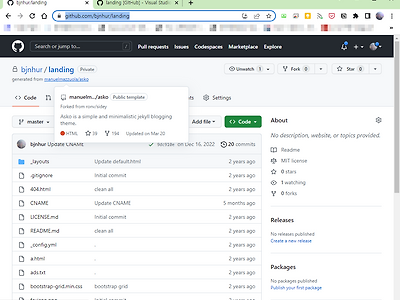
이건 머지, github.com 에서 github.dev 로 변경해 버리면 그냥 그 Repo 가 온라인 에디팅 가능한 VSCode 환경으로 변경된다. 아주 신기하네 예제로 내 github 에 들어가 보았다. 예제를 위해 아주 간단한 지킬 페이지가 있는 Repo 로 접속했다. > https://github.com/bjnhur/landing 그런데 주소에 .com 부분은 .dev 로 바꾸면 짠 아래처럼 웹 온라인 에디팅이 가능한 페이지로 변신 와 이런 로컬에 툴 깔 필요도 없이 아주 간단하게 소스 에디팅이 가능하다. VS Code 깔기 싫거나, 외부에 나가면 그냥 여기에 들어가서 이렇게 쓰는 것이 낫겠다 ^-------------------^

IT/Web 2019. 4. 23.
[Bootstrap] CSS 기능: 스타일 태그와 클래스
Bootstrap에서 지원해주고 있는 기타 다른 CSS 기능들인 스타일에 대한 글 소개 완전 강추, 아래 그림과 같이 정리가 너무 잘 되어 있어 초보자도 뿅 갈듯 페이챵하오~ Unikys :: [Bootstrap] CSS 기능: 스타일 태그와 클래스 [Bootstrap] CSS 기능: 스타일 태그와 클래스 이번에는 Bootstrap에서 지원해주고 있는 기타 다른 CSS 기능들인 스타일에 대해서 살펴볼 것이다. 이전의 글에서 언급한대로 Bootstrap의 강점 중 하나는 모든 화면 크기의 브라우저나 기기에 따라서 반응형으로.. unikys.tistory.com 관련된 Bootstrap 의 Grid system 에 관한 글도 꼭 읽어보자!! [Bootstrap] 시작하기, CSS 기능: 그리드 시스템(Gri..

IT/Web 2019. 4. 1.
웹사이트 개발을 위한 에디터 추천 - Brackets
웹사이트 개발을 위한 에디터라고 하네 #html #css #editor 방문해서 설치해 보더라고. Brackets - A modern, open source code editor that understands web design A modern, open source code editor that understands web design Brackets is a lightweight, yet powerful, modern text editor. We blend visual tools into the editor so you get the right amount of help when you want it. With new features and extensions released every 3-4 wee..



