
IT/Web 2020. 3. 9.
PWA 개발하기 - Progressive Web App 제작
PWA 개발하기 - Progressive Web App 제작 PWA (Progressive Progressive Web App) 만들어 보기에 도전해 본다. 아래 codelabs 에서 순서대로 따라하면, 자신의 첫번째 PWA를 만들 수 있도록 자세히 안내하고 있다. 이 이상의 설명은 없으니, 일단 따라해 보자. https://codelabs.developers.google.com/codelabs/your-first-pwapp/ Your First Progressive Web App Take a moment and put your phone into airplane mode, and try running some of your favorite apps. In almost all cases, they pro..

IT/컴퓨터상식 2020. 1. 28.
저작권 걱정 없는 무료 한글 폰트 - 개인 취향
한글 폰트 저작권 걱정 없는 무료 한글 폰트들 - 개인 취향 컴퓨터에는 아래 무료 한글 글꼴 정도는 깔아둬야 쓸 만 허다~~ - 네이버 한글한글아름답게 - 나눔글꼴 [네이버 한글한글 아름답게 : 나눔글꼴] 한글의 아름다움, 나눔글꼴로 나눕니다. hangeul.naver.com - 우아한형제들 배달의민족 » 배달의민족 글꼴 우아한형제들 좋은 음식을 먹고 싶은 곳에서~! 우아한 사람들이 모여 우와하게 일하는 '우아한형제들'입니다. www.woowahan.com - 서울서체 서울특별시 서울소개 서울시 서울소개 - 조직도, 본부·사업소, 공사·출연기관, 시의회, 자치구, 자치구별 동 현황, 찾아오시는 길, 청사안내, 시청사 통통투어, 서울의 상징물 - 휘장, 브랜드, 심벌, 꽃·나무·새, 서울의 색, 서울의 서..

IT/Software 2019. 11. 26.
C/C++ Coding - namespace, using 의 장점과 사용법
가끔 소스코드에 등장하기에, 정리된 페이지 보면서 습득~~ namespace 아래 예는 Tree 라는 문자열이 라이브러리 A와 B 에 쓰여 컴파일 오류가 나는 상황, 가장 쉽게는 변수명을 바꾸면 되는데, 양이 많은 경우에는 난감할 따름. 이경우, namespace 가 엄청 유용하다. (via You complete me :: namespace의 장점과 사용법) 구현은 간단합니다. namespace로 정의할 것들을 블럭으로 묶으면 됩니다. namespace A { struct Tree {}; } namespace B { int Tree; } 사용하는 측에서는 다음중 하나를 선택해 쓰면 됩니다. 1. using namespace A; (의미 : 현재 소스 코드에 A사 라이브러리만 쓰이는경우, 이름충돌이 예상..

IT/IoT | Hardware 2019. 11. 26.
아두이노로 제어하는 7 Segments LED
국내 메이커 글인데, 좋은 글이 굉장히 많이 있네요. 열심히 작업 하시는 분 같습니다. 다른 글도 쭉 읽어봐야 겠네요. 7 Segments LED 모듈을 아두이노로 제어하는 방법에 대한 연재입니다. TM1637 드라이버 칩을 이용한 7 Segments LED 모듈에 대한 소개와 전용 라이브러리를 통해 아두이노에서 제어하는 방법을 설명합니다. 아두이노로 7 segment LED 제어하기 #1 모듈 소개 및 라이브러리 설치 아두이노로 7 segment LED 제어하기 #2 TM1637 라이브러리 1 아두이노로 7 segment LED 제어하기 #3 TM1637 라이브러리 2 (via 아두이노로 제어하는 7 Segments LED)

IT/Git, GitHub 2019. 6. 26.
초보자를 위한 Git & GitHub
이건 머 책이 필요없네. 감사해요~ 초보자를 위한 Git & GitHub from Jay Jin 원본 글은 https://milooy.wordpress.com/2017/06/21/working-together-with-github-tutorial/ 초심자를 위한 Github 협업 튜토리얼 (with 토끼와 거북이) git을 사용해 Github에서 협업을 하는 과정을 설명한 글입니다. 초심자를 대상으로 하며, SourceTree를 사용합니다. milooy.wordpress.com 선구자의 불빛을 보고 달려가봐!

IT/Software 2019. 6. 10.
[프로그래밍] 구글 코딩 가이드 설명서
구글의 코딩 스타일 가이드 정리한 ppt 자료입니다. 대단하죠~~ Google coding guide from . Ruvendix 원본 글은 여기서 찾아 볼 수 있다. http://google.github.io/styleguide/ Google Style Guides Style guides for Google-originated open-source projects google.github.io C/C++ 뿐만 아니라, 왠만한 언어에 대한 스타일 가이드를 몽땅 정리해 두고 있다. 그리고, 하나더 구글 참조해서 정리해 둔 블로그 글도 추가 - 사실 여기 들어가서 읽어보면 방대한 양을 읽는 것 보다 나을 듯 (감사합니다) https://tttsss77.tistory.com/61?category=801651 ..

IT/Software 2019. 5. 21.
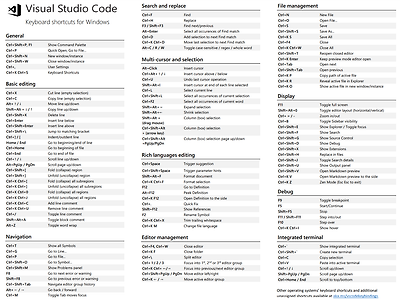
vscode keyboard shortcuts - 단축키 테이블
손에 익으면 엄청난데, 이제 먼가 익숙해 지기도 어려운 나이다. 일단 자료는 찾아놓은 것 저장해 두자. https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf 그냥 쉽게 볼 수 있도록 그림파일로 저장 익숙해지자!! 참고용으로, 관련 글 참고. https://www.vobour.com/개발-생산성을-올려주는-vscode의-소소-한-기능들 개발 생산성을 올려주는 VSCode의 소소(?)한 기능들 VS Code에는 다양한 기능이 기본으로 내장되어 있다. Command Palette, Intelligence, 강력한 디버깅 기능과 다양한 익스텐션 등등. 하지만 이런 기능 외에도 우리의 생산성을 높여주는 다... www.vobour.com h..

IT/Cloud 2019. 1. 24.
아두이노 이더넷(Arduino Ethernet) 와 MQTT 로 간단한 원격 메시지 보드 만들기
아두이노 이더넷(Arduino Ethernet) 와 MQTT 로 간단한 원격 메시지 보드 만들기거두절미하고, 모바일 앱으로 하는 것은 이전 글에 올렸고 널리 누구나 쓰고 있는 MQTT를 이용해 비슷한 것을 만들어 봤다.결과는 아래 그림과 같다.만들기 위해 좀 작업이 필요하다.일단 Arduino MQTT 라이브러리를 다운 받아야 한다. 여기서는 shiftr.io 서비스를 이용할 것이므로 궁합이 맞는 아래 라이브러리를 받아서 사용한다.https://github.com/256dpi/arduino-mqtt이전글에 소개한 MQTT client tool과 MQTT broker 사용법은 필독하고MQTT Client tool - MQTTLens (크롬 앱) (https://ts.devbj.com/581)MQTT bro..

IT/Cloud 2019. 1. 24.
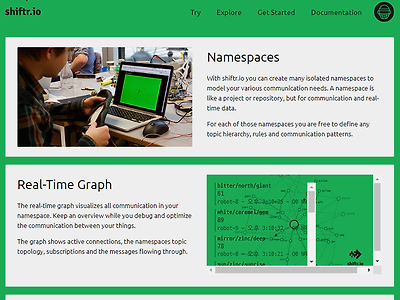
MQTT broker or cloud service - 무료 심플
MQTT broker or cloud service - 무료 심플 여기저기 찾아보고 깔아보고 테스트하기도 어렵다. 그냥 쉽게 쓰자.아주 좋은 사이트가 있어서 소개shiftr.io이름도 서비스도 간단하다. feature 는 아래 그림에서 살짝 보자.일단 가입!! 그리고 자신의 namespace 를 만들면 끝난다.앞서 소개한 MQTT Client tool을 사용하면 금방 동작 테스트를 완료해 볼 수 있다.MQTT Client tool - MQTTLens (크롬 앱) 한번 아래 내용대로 만들어서 해보시길public으로 만들었는데, 필요하다면 private 으로 지원하니 사용해 보기 바랍니다. (나중에 유료화하지 않을까? 싶다) 이제 아무나 접속을 하지 않도록 key 와 secret token을 생성해야 한다...

IT/IoT | Hardware 2019. 1. 24.
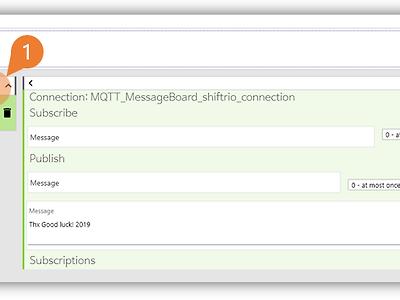
MQTT Client tool - MQTTLens (크롬 앱)
MQTT Client tool - MQTTLens (크롬 앱)https://chrome.google.com/webstore/detail/mqttlens/hemojaaeigabkbcookmlgmdigohjobjm?hl=koMQTT 연결을 테스트하고 싶을땐 간단하게 프로그램 하지 않고 크롬익스텐션으로 해결할 수 있다. MQTTLens 사용법을 간단하게 익혀보자.설치후, 실행시키면 아래 창이 나타난다. 아래 1번을 눌러 새연결을 설정한다.프로필 이름, 서버 주소 정보와 연결 키 값등을 입력하고 만들기 버튼을 누르면 끝!!이제 원하는 topic 을 pub/sub 해 볼 수 있다. 너무나 쉽게 테스트 가능!!항상 감사합니다. 능력 개발자분들~~

IT/IoT | Hardware 2019. 1. 11.
스마트폰으로 간단하게 Arduino 제어하기 (3) - Remote Display
스마트폰으로 간단하게 Arduino 제어하기 (3) - Remote Display 아주 쉬운 OLED 모듈을 이더넷 쉴드와 함께 연결하여 스마트폰으로 간단히 메시지를 보내서 출력하는 예제를 만들어 보았다. 기존의 LED 제어하는 것은 아래 글을 참고하세요. 스마트폰으로 간단하게 Arduino 제어하기 (1) - 아두이노 이더넷 (https://ts.devbj.com/568)스마트폰으로 간단하게 Arduino 제어하기 (2) - 어플 소개 (https://ts.devbj.com/570) 일단 결과는 아래 그림과 같다. 소스코드는 아래 gist 사이트에 올려 두었으니 참고하면 된다. LED 제어하기 예제에 OLED I2c Display library를 추가해서 간단하게 구현이 가능하다. https://gis..




