웹페이지에서 차트를 만들어주는 많은 JS 라이브러리가 많이 있지만 한국 기업인 네이버에서 후원해주는 빌보드 차트를 써보기로
이전에 쓴글이 있긴하네.
2023.04.28 - [IT/Web] - Billboard.js 무료 네이버 차트 라이브러리 써보기
Billboard.js 무료 네이버 차트 라이브러리 써보기
billboard.js는 D3 기반의 자바스크립트 차트 라이브러리입니다. 아주 간단하게 차트를 만들 수 있습니다. billboard.js의 홈페이지에서는 사용법이 잘 정리되어 있습니다 1. 또한, 다양한 예제들도 참
wiznxt.tistory.com
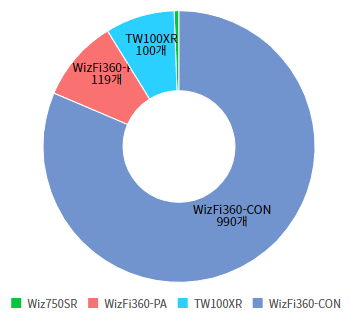
그중에서 일단 도넛 모양의 차트를 만들어 보기로 하고,

결과 화면은 이렇게 ㅋ 그냥 소스를 남겨둔다.
라벨인가 텍스트인가 도넛 내부에 있는 라벨 색상은 따로 조정이 안되서 CSS 스타일로 별도로 조정하게 되어 있고,
label 에 format을 이용하여 멀티라인으로 표기되게 수정했고
툴팁에서 따로 % 표기를 위해 코드를 약간 수정했다.
(ratio * 100).toFixed(1) 이렇게 써야 14.4 이런식으로 짧게 표현이 되네요.
legend 라고 아래에 표기되는 문구를 클릭하면 원래 그부분이 사라졌다 나타났다 하는데, 그 이벤트가 필요없어서 그냥 회피하도록 return false 를 주는 함수로 overriding 도 되어 있어요
<style>
#chart-container2 .bb-chart-arc text {fill: #000;font-size: 12px;}
</style>
<div id="chart-container2" ></div>
<script>
var chart2 = bb.generate(
{
data: {
columns: [
["TW100XR", 100],
["Wiz750SR", 1000],
["WizFi360-CON", 1003],
["WizFi360-PA", 130],
],
type: "donut", // for ESM specify as: donut()
},
donut: {
label: {
format: function(value, ratio, id) {return id+"\n" + value + "개";}
},
width: 80,
},
tooltip: {
format: {
ratio: 1,
value: function(value, ratio, id) {
return value + "개(" + (ratio * 100).toFixed(1) + "%)";
}
}
},
legend: {
item: { onclick: function(id) { false; }, }
},
bindto: "#chart-container2"
}
);
</script>네이버 사이트도 참고해보세요.
https://naver.github.io/billboard.js/demo/#DonutChartOptions.LabelRatio
billboard.js - examples
Sample code • Try it out by editing below code or click right sided buttons. *for ESM imports usage example, checkout this link. Copy to Clipboard JS TS
naver.github.io
'IT > Web' 카테고리의 다른 글
| ovenapp.io - 간단한 프로토타입 최고의 툴 (0) | 2023.06.14 |
|---|---|
| CSS HTML - Progressbar 로딩바 구현 예제 소개 (0) | 2023.05.02 |
| CSS gradient - 색깔 서서히 바뀌는 패턴을 구하고 싶을때 (0) | 2023.05.02 |
| Billboard.js 무료 네이버 차트 라이브러리 써보기 (0) | 2023.04.28 |
| HTML 체크박스가 여러 개인 경우 체크 여부 확인하는 form 예제 (0) | 2023.04.18 |

